Ever since big G announced Page Experience metrics will become a part of its ranking algorithm, every now and then, I do performance reviews of the cool and pretty websites. Sometimes just for the kicks, sometimes for our account-based marketing efforts, and sometimes provoked by clients when we talk about the benefits of better website performance.
While I can and do use Bejamas original case studies when talking with clients (like the last one, how we helped Backlinko move to headless WordPress and Next.js for better website performance), sometimes you do need to make a point on websites that are known to the clients.
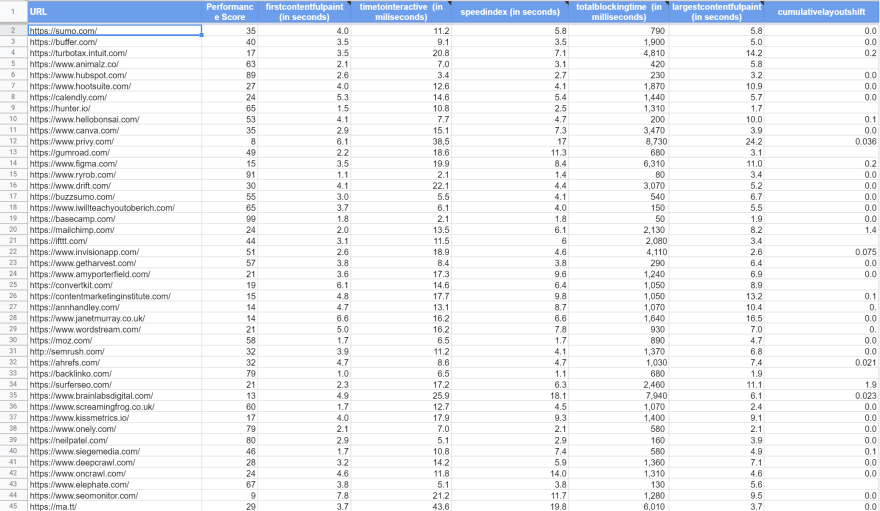
Recently I came across Sumo’s The Best Homepages Online post and wanted to check the performance and CWV of those together with some of the tools and their homepages I use in everyday work. So, this is just for kicks.😎

I’ve used the same approach measuring these previously explained in this post here.
Takeaway
Time and time again, we see brands fail when it comes to performance. That is if you stick to the numbers.
No doubt performance is hyped these days thanks to big G. While it is true that website speed/performance influences user experience, conversions, and, will soon, organic search ranking, it is also true you have to put your website performance in the context that matters.
That means in the context of the tech stacks you use, functionalities your website just has to have, the industry your business is in, audience expectations, and personal preferences, as I tried to explain in the performance vs. functionalities post.
To give you an example, say you run a website in an industry (and keywords you’ll try to rank for) for which it is expected to have video or animation on a page. Most certainly, your performance won’t be that great. But it is also doubtful your text, and images-only page with excellent performance scores would rank well for industry-related keywords. On top of that, the page probably won’t convert the targeted audience well either because it did not deliver what is expected.
Performance, vital as it is, is just one piece of the puzzle that influences your potential buyers’ journey. It’s balancing all of them what matters and what brings the best business results.



Top comments (1)
Great points Nebojsa. This is similar to what we discuss as "Psychology of Waiting" in our Measuring Web Performance series.