Hey everyone !!
I'm working on my first real project and I have some trouble to show a chart with data from mongoDB..
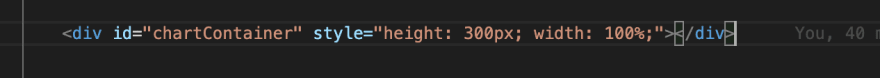
This is what I have inside my handlebars with HTML
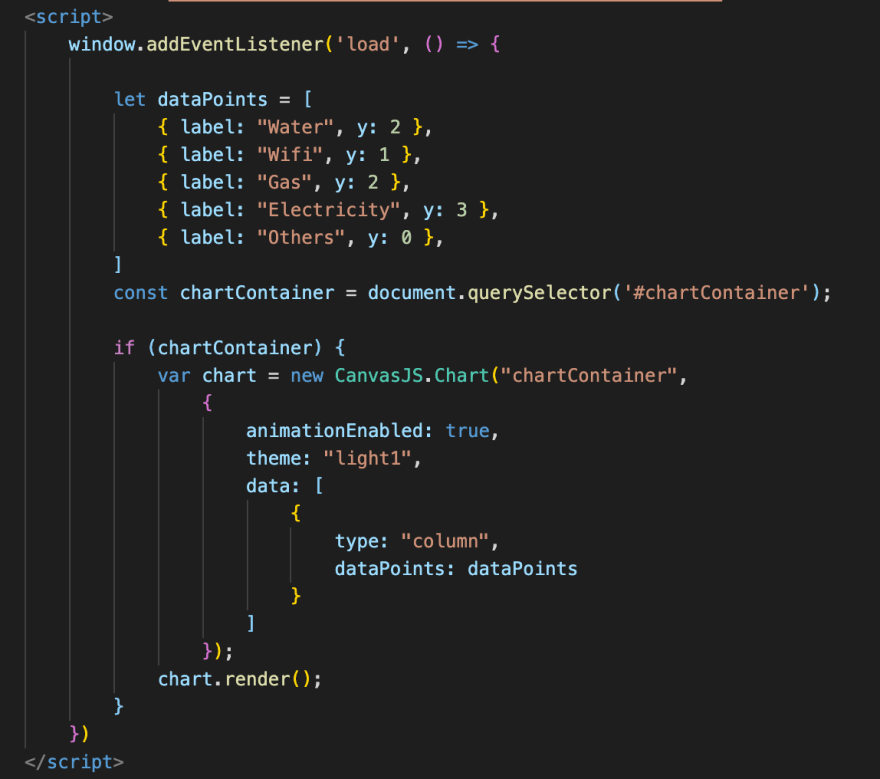
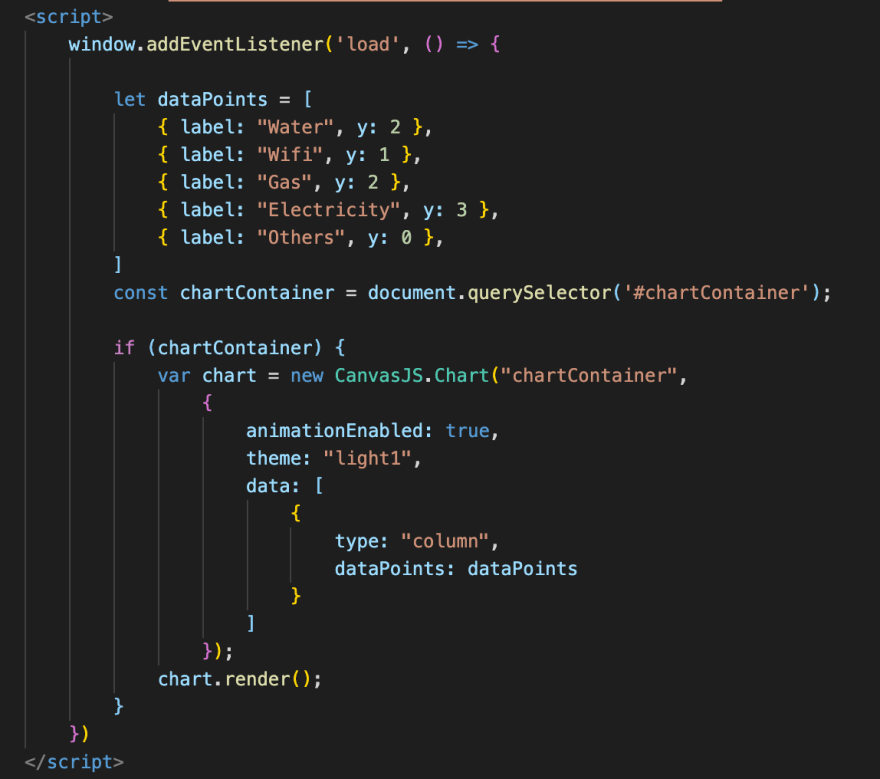
And inside the same handlebar opened a script tag and inserted the following code

But on my routes folder, I have this ROUTER.GET and this way I can pass every expense from MongoDB inside Handlebars.

The way I have the preview code, it shows me a chart with the dataPoints I inserted in the script, but I don't know how can refactor and inside the router.get I can access the information and build the chart with the data from mongodb..
How can I use the router file to build the chart with mongodb data?



Top comments (0)