Continuamos revisando extensiones útiles para desarrollo web full stack en Visual Studio Code.
Sin mas rodeos, vamos de lleno a las extensiones:
Extensiones que recomiendo 💻
1. Material Icon Theme
Material Icon Theme nos proporciona un abanico bastante extenso de iconos mimimalistas y además altamente personalizables, pudiendo configurar desde la paleta de colores hasta la opacidad de los iconos.
2.MySQL
Una de mis favoritas de todo el listado.
Ahora es posible gestionar bases de datos MySQL sin salir del editor de código, entre las principales características de este plugin se pueden mencionar:
🔸 Soporte SSL para administración de bases de datos.
🔸 Listados de servidores disponibles.
🔸 Listado de bases de datos disponibles.
🔸 Ejecución de consultas.
3.MySQL Sintax
Nos proporciona reconocimiento de palabras reservadas SQL para la escritura de querys. Así de sencillo.
4.Polacode
Polacode nos ayuda a sacar impresiones de pantalla de nuestro código de una manera bastante sencilla y bonita. Ojo, todo el proceso se realiza sin salir del editor.
Es la mejor alternativa a los que usan [Carbon].(https://carbon.now.sh/)
5.vscode-pdf
Visualizador de documentos pdf dentro del editor.
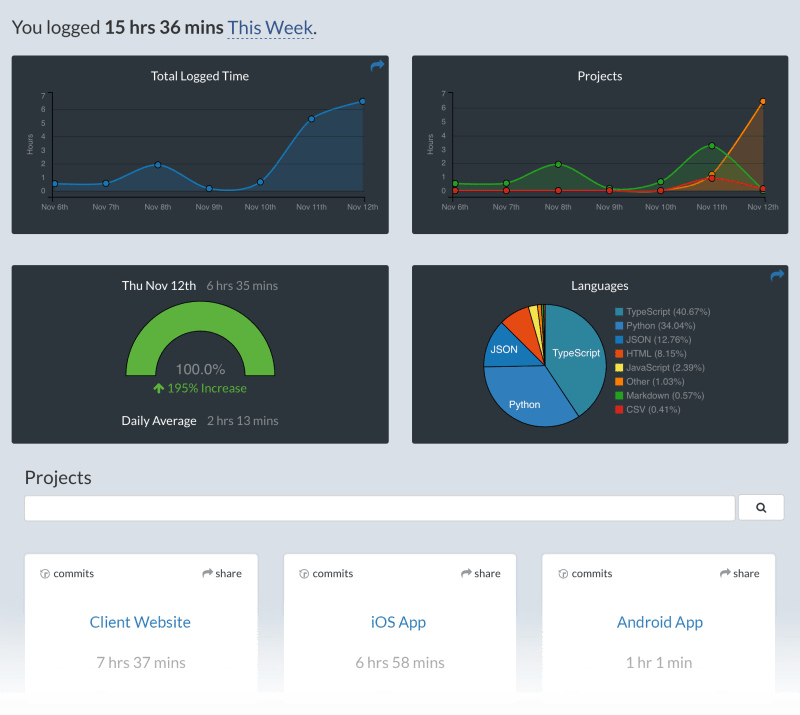
6.WakaTime
Herramienta dedicada plenamente a la productividad del programador.
Entre sus características resaltan:
🔸 Visualización en tiempo real del tiempo que un programador trabaja en un proyecto.
🔸 Soporte para n proyectos simultáneos.
🔸 Tiempo dedicado a lenguajes de programación específicos.
🔸 Gráficos estadísticos para una mejor comprensión de los resultados.
🔸 Es posible mandar vía email los resultados obtenidos de manera automática.
Para mas información puedes visitar su web: https://wakatime.com/
7.Path Intellisense
Permite el auto completado de rutas relativas en nuestro proyecto.
Es todo, muy simple pero bastante útil, sobre todo para evitar errores de tipeo.
8.Debugger for Chrome
VScode por si solo no viene con la configuración para depurar código, pero con las instalación de algunos plugins eso se soluciona fácilmente. Debugger for Chrome permite crear puntos de interrupción en el código para analizar, por ejemplo, el estado de las variables o funciones y ver los cambios directamente en el navegador.
9.Live Server
Bastante útil en desarrollo de paginas web estáticas, permitiendo visualizar automáticamente y sin necesidad de refrescar la página del browser, los cambios hechos en el código. Existen bastantes plugins similares pero este es uno de los mas pululares y también uno de los más usados por su simplicidad.
10.TODO Highlight
Escritura de TODO's y FIXME's más legibles y amigables a la vista.
La primera parte de este post puedes leerla en: Visual Studio Code y sus mejores plugins
Referencias
🔹https://code.visualstudio.com/
Conclusión
Existen multitud de extensiones para VScode para terrenos específicos del desarrollo, considero que es muy importante saber elegir los plugins que se usaran en un proyecto ya que son herramientas bastante productivas y útiles para un desarrollador en cualquier ámbito.
Para finalizar, considero importante mencionar que la lista de extensiones de este post están basadas en mi criterio como desarrollador web por lo que no todos los plugins pueden ser útiles para algunos colegas.
















Top comments (0)