let vs const in remix.run
The Remix.run documentation and source code uses let for everything. This somewhat breaks "convention" and is usually the first thing people notice when learning remix. This is too bad.
Remix.run is an amazing framework. It has the possibility of changing web development in the same way JSX changed templating or graphql changed working with web apis. It truly feels like one of the transformational technologies that simplifies development by removing many of the boilerplate challenges that modern front-end or even static generated sites have introduced like state management, REST/graphql and too many hooks.
What's truly amazing is it does this while getting us back to "foundational web" or "embracing the web platform." I like to think that remix is "old school cool". It's like working in php or a traditional rails app, but in a good way.

Old School cool Joan Jett without her signature black eyeliner (1976) on reddit.
So let's think through the arguments for and against using only let and speculate maybe why the core team made this decision.
ARGUMENT FOR: It forces you to challenge your existing beliefs.

This is my favorite argument for using "let". It doesn't really impact your code. If you zoom out a little bit, it kind of gets you into the mindset that "remix" is going to change the typical way you do things and that's ok.
When starting to develop with remix, I had this same reaction doing full-page post backs using POST. You might feel the same way when using html forms for sending data to the server or not being able to use the DELETE verb when deleting a record. Remix challenges you as a developer to do things different and that's great! This helps weed out developers that are too closed minded.
ARGUMENT FOR: It's controversial. That's good for online engagement.

I'm actually fine with this argument. Again remix is amazing and one of the most important things right now is to make it popular. Let's get people talking about it. Let's Increase the online engagement by taking this technically incorrect opinion or style.
The core team created and maintained React Router and offered best in class React training for years. They have more credibility than they need. They can burn a little bit with a hot take like this. With tech and open source, being technically superior or making better trade offs is not enough, it also has to be massively popular.
ARGUMENT FOR: eslint

If eslint can easily fix this, it can, why bother talking about it? Every developer or team can make their own decision here and just let the auto-formatting handle it. Should this also be an argument against? Maybe it's neither?
ARGUMENT FOR: It's less to type on your keyboard 
some cool guy on reddit's keyboard
I love a good keyboard as much as the next guy. But I prefer to use it as little as possible. There's just something about a nice 3 letter combo. Your fingers can type this in about 500 ms. Let the muscle memory take over.
This probably not the best argument, but it certainly feels nice. The type of developer that is upset that you are using let when you should be using const is only going to be even more triggered when they hear this answer. I just hope it doesn't turn them off to remix entirely.
ARGUMENT AGAINST: It doesn't matter. It is a distraction from learning remix.run.

I'm excited about remix.run! I want to evangelize and tell everyone I know. Having to argue about a modern "tabs vs spaces" is a waste of time and energy. Kent says "He just doesn't care enough to challenge it!" I too just don't care! I don't care so much that I want to stop talking about it ever again. Can we get back to remix? The quickest way to do this is to correctly use const/let.

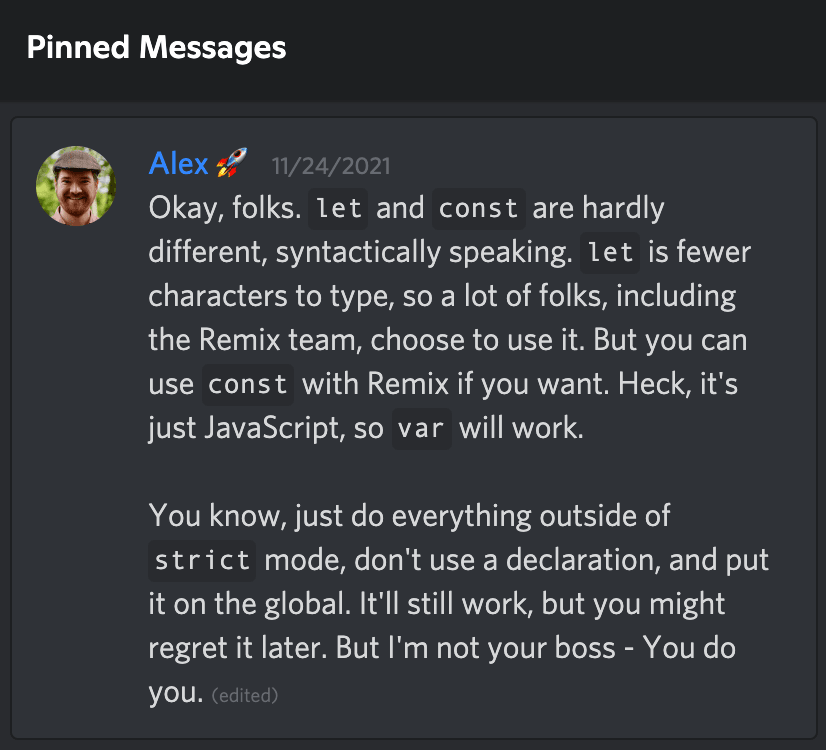
When I first go to a discord I generally look at the pinned messages in the general channel to get started. If the only pinned message in your general channel is this (see above) does that maybe tell you something? Is this really what you want the your first impression about this amazing framework to be?
ARGUMENT AGAINST: It signals the wrong thing to the developer

It might make your feel like you don't know what you are doing. In most react code, almost everything is const. The only time you should see let is if you need to re-assign the value.
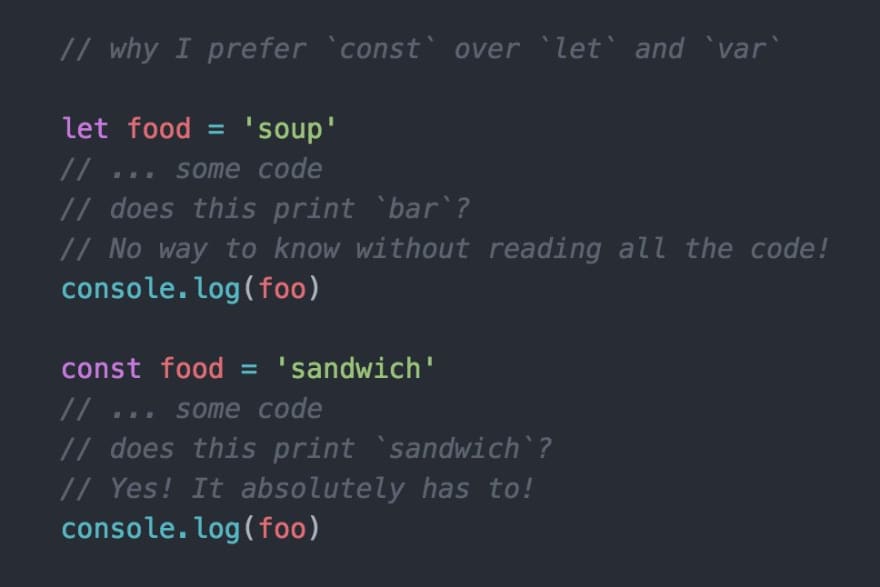
 Why I prefer `const` over `let` and `var`
Why I prefer `const` over `let` and `var`
The goal is to have less to think about.23:00 PM - 15 Nov 2016
This is good because when looking for bugs you can focus on 'let' as you scan the code knowing that if something is getting re-assigned it could be the issue as it's not generally something we ever need in React. When we do it could be a sign that there is some complexity that needs to be inspected.
In conclusion
Let's just 'let' it be. Ultimately it's remix core team's choice, obviously. I could see a compromise where the training materials and documentation use let/const properly and the source code uses they 'let' only style, but assuming positive intent we could just go with the "it forces you to challenge your existing beliefs" argument and call it a day.
What ever side of this argument you agree with please go to remix.run and give it a try. I hope you will learn and become as excited about remix as I am!
What about you?
What do you think? Leave your arguments for or against let in the comments below








Top comments (3)
We use let because it's three letters and sounds nice when you say it out loud. That's it.
Try it, say this out loud:
let user = await getUser()Now say this out loud:
const user = await getUser().Not only is "const" exercising every end of your mouth but it's all over the keyboard too.
🤣
But anyway, we're updating the docs to use
constbecause this is not a hill we want to die on, or even want to fight on. In fact, we didn't even want to visit this hill 😂. We let this go so long ago, we had no idea the const war was still raging in lint configs around the world ⚔️This is great! So excited for remix and so far the team has already fixed the two "friction points" I noticed as a new developer/user. The second point being adding the documentation search.
For me personally I prefer let.
Idk but for me I have to think more when using const but that's probably just me