Table Of Contents
- Clone GitHub repository if you have jumped straight to the
Part 4of this series - What is done so far?
- Quick overview
- Step 1: Create new git branch and checkout to it
- Step 2: Remove
distfolder fromgitignorefile - Step 3: Create
vue.config.jsfile - Step 4: Alter file at
/src/router/index.js/ - Step 5: Build production version of the project
- Step 6: Stage all changes
- Step 7: Commit all changes
- Step 8: Push
distfolder to thegh-pagesremote branch on GitHub - Step 9: Enjoy live version of website
- IMPORTANT NOTICE
Clone GitHub repository if you have jumped straight to the Part 4 of this series
If you haven't followed all parts of the tutorial, but jumped straight to this part you might consider to clone public GitHub repository with project finished and ready to be deployed to GitHub pages. There is a link to the public GitHub repo.
What is done so far?
Hence, so far I have done:
created new empty project on GitHub.
cloned remote GitHub repository to my local computer.
created new template
Vue 3project on my local computer.pushed initial template
Vue 3code from my local computer to the remote repository on GitHub.created a demo website with a list of products.
pushed all code changes to the remote repository on GitHub.
Quick overview
Now I am going to deploy Vue 3 demo website list-with-products to GitHub Pages to make it available online.
I am going to create a new git repository on my local computer, because:
- I need to create
distfolder and push (commit) it to the remotegh-pagesbranch on GitHub. - By default
distfolder is included to.gitignorefile to avoid polutingmasterbranch. - I want my
masterbranch to be clean and clear.
So, let's get started on the action!
Step 1
Open a project with code editor.
In your code editor's console type git branch to make sure that you are in *master or *main repository.
Create a new git branch with the name dist and checkout to it:
git checkout -b dist
Step 2
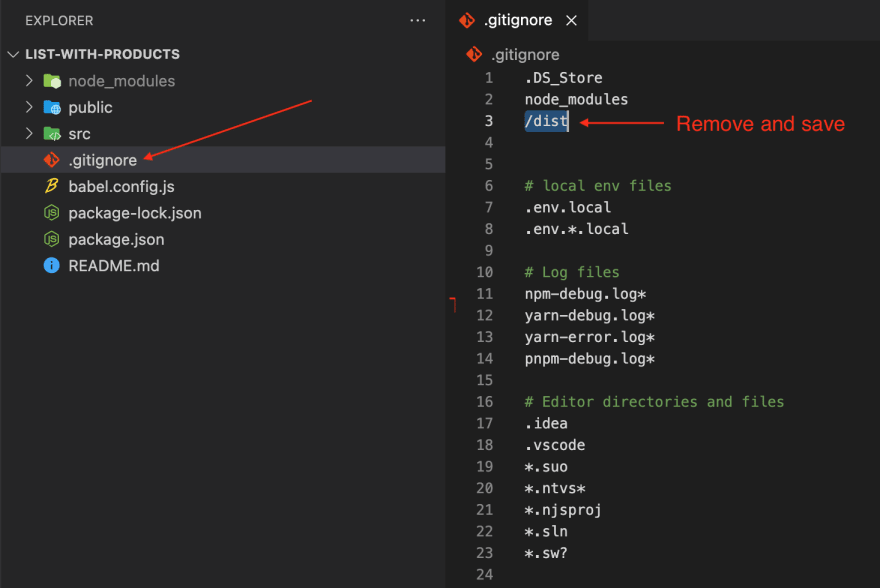
Navigate to gitignore file and remove dist folder from the list:
Step 3
Create vue.config.js file in the root level of your project and paste following code:
module.exports = {
publicPath: '/list-with-products/'
}
It should look like that:
Step 4
Alter file at /src/router/index.js/, i.e. replace line 19 with the following code:
history: createWebHistory('/list-with-products/'),
And there is a file to be altered at line 19:
Step 5
Build production version of the project:
npm run build
As you might noticed dist folder were created:
Step 6
Stage all changes:
Step 7
Commit all changes:
Step 8
Push dist folder to the gh-pages remote branch on GitHub:
git subtree push --prefix dist origin gh-pages
Step 9
Congrats! Your project now is live! You can inspect it by navigating to Settings -> Pages:
IMPORTANT NOTICE
Please be patient and wait several minutes if your website will not become available online after you will push a code to the gh-pages remote branch on GitHub. From my own experience I can say, that sometimes it might take up to 5 minutes for the website to become available online.












Top comments (0)