Table of Contents
- Step 1: Create Bitly Link
- Step 2: Embed to your GitHub Profile
- Bonus: Show GitHub Profile Views badge
- How it works
You might want to see how many times your GitHub profile has been viewed. It reflects your popularity on GitHub.
There are many tools for similar purposes on GitHub, but here, we are using Bitly link.
Before starting, you will need to create a Profile README. GitHub Docs has nice documentation on it.
Step 1: Create Bitly Link
Go to https://bitly.com/, if you don't have a Bitly account, create one. And if you have one, just log in.
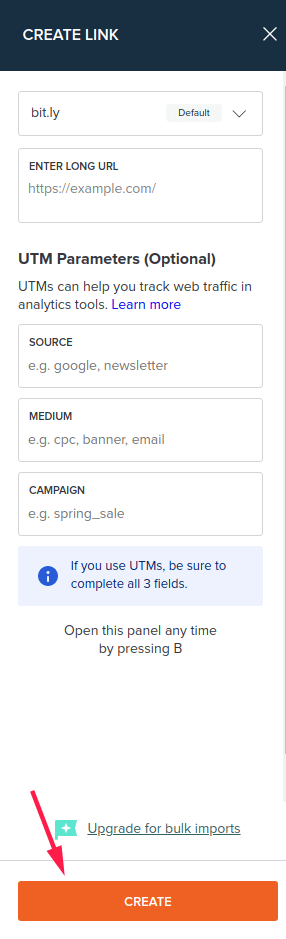
Click Create.
In the ENTER LONG URL box, type
https://example.com/.Leave all other fields default and click Create.
Enter any name you'd like for your link in the TITLE box. For me, it is
Profile Views.Then, click the Copy button to copy your Bitly link.
After that, click Save.
Now, you've got your Bitly link set up!
Step 2: Embed to your GitHub Profile
Head over to your GitHub profile repository.
Put
at the end of the README file. For example:. Don't panic if you forgot your Bitly link, just head back to bitly.com and you can copy it again there.Click Commit changes.
Now your GitHub Profile Counter is done!
You can check how many people land on your profile at bitly.com.
Bonus: Show GitHub Profile Views badge
You may notice my GitHub Profile has a GitHub Profile Views badge.
Here is how to create it.
First, back to https://bitly.com.
Launch Developer Tools by pressing Ctrl+Shift+I
Go to the
Networktab.Press Ctrl+R to refresh the tab.
From a list of network requests, find a line named
clicks.
Right-click at that line, click
Copy, andCopy as cURL.Now back to your GitHub profile repository
Go to
Settings->Secrets->ActionsClick New repository secret.
Fill
PROFILE_VIEWSin the Name field and paste the cURL command in the Value field. Then, clickAdd secret.Create a file
.github/workflows/update-profile-views.ymlin your GitHub profile repository.Copy these lines to the file.
name: Update Profile Views
on:
schedule:
- cron: '*/5 * * * *'
workflow_dispatch:
push: {branches: ["main"]}
env:
COLOR: 00ff00
jobs:
update-profile-views:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Update Profile Views
run: |
VIEWS="$(${{ secrets.PROFILE_VIEWS }} 2>/dev/null | jq | grep -B 2 '"hash": "YOUR_HASH"' | head -n 1 | grep -o "[1234567890]*")"
echo '<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="214" height="20" role="img" aria-label="${{ github.actor }}'s GitHub Profile Views: 259"><title>${{ github.actor }}'s GitHub Profile Views: 259</title><linearGradient id="s" x2="0" y2="100%"><stop offset="0" stop-color="#bbb" stop-opacity=".1"/><stop offset="1" stop-opacity=".1"/></linearGradient><clipPath id="r"><rect width="214" height="20" rx="3" fill="#${{ env.COLOR }}"/></clipPath><g clip-path="url(#r)"><rect width="183" height="20" fill="#000"/><rect x="183" width="31" height="20" fill="#4c1"/><rect width="214" height="20" fill="url(#s)"/></g><g fill="#${{ env.COLOR }}" text-anchor="middle" font-family="Verdana,Geneva,DejaVu Sans,sans-serif" text-rendering="geometricPrecision" font-size="110"><text aria-hidden="true" x="925" y="150" fill="#010101" fill-opacity=".3" transform="scale(.1)" textLength="1730">${{ github.actor }}'s GitHub Profile Views</text><text x="925" y="140" transform="scale(.1)" fill="#${{ env.COLOR }}" textLength="1730">${{ github.actor }}'s GitHub Profile Views</text><text aria-hidden="true" x="1975" y="150" fill="#${{ env.COLOR }}" fill-opacity=".3" transform="scale(.1)" textLength="210">259</text><text x="1975" y="140" transform="scale(.1)" fill="#000" textLength="210">259</text></g></svg>' | sed "s/259/$VIEWS/g" > profile-views.svg
git config user.email "41898282+github-actions[bot]@users.noreply.github.com"
git config user.name "github-actions[bot]"
git pull
git add -A
git diff-index --quiet HEAD || git commit -m "Update profile views to ${VIEWS}"
git push
Replace
YOUR_HASHwith your Bitly link hash (the text afterbit.ly/in your Bitly link).
You can also customize the color by replacing00ff00with the HEX code of the color you wantClick Commit new file.
Place this line of code anywhere in the file you'd like to show the badge. Replace
[your-github-username]with your GitHub username.
[<img src="https://raw.githubusercontent.com/[your-github-username]/[your-github-username]/main/profile-views.svg" height="50"/>](https://github.com/[your-github-username])
- Click Commit changes to save your changes.
Well done! You should see a beautiful badge in your GitHub profile!
How it works
How a Bitly link count profile views?
The principle is very simple.
We made the link in a img tag. Hence, everytime when users loads your profile page, GitHub will requests to the link.
Although actually it is not an image, the request is still recorded in the Bitly server.
How the badge is generated?
As of the Profile Views badge, we just created a GitHub workflow to automatically update our profile views from Bitly and create a SVG image in the profile repository root every five minutes (it is not exactly five minutes, it runs about 2 to 3 times each hour).
We embed the image in our profile README.
If you find this article helpful, consider buying me a coffee!
Your support is the greatest motivation for me to create great content continuously!









Top comments (0)