AWS Amplify recently announced support for containers using AWS Fargate. Using the new feature, you are able to deploy APIs (REST & GraphQL) as well as hosting to AWS Fargate directly from the Amplify CLI.
In this post, I will walk you through how to deploy a Next.js app to AWS Fargate with a custom domain using the Amplify CLI.
For a complete walkthrough of this tutorial, check out this video. You can also view the Amplify container docs here
Getting started
To follow this tutorial, you will first need to install and configure the Amplify CLI.
First, create a new Next.js app:
npx create-next-app nextonfargate
Next, initialize a new Amplify project:
amplify init
? Enter a name for the project: nextonfargate
? Enter a name for the environment: dev
? Choose your default editor: <your-default-text-editor>
? Choose the type of app that youre building: javascript
? What javascript framework are you using: react
? Source Directory Path: .
? Distribution Directory Path: .next
? Build Command: npm run-script build
? Start Command: npm run-script start
> When prompted, choose the AWS profile you'd like to use for this project.
Next, reconfigure the project to enable container deployments:
amplify configure project
? Enter a name for the project nextonfargate
? Choose your default editor: <your-default-text-editor>
? Choose the type of app that youre building javascript
? What javascript framework are you using react
? Source Directory Path: .
? Distribution Directory Path: .next
? Build Command: npm run-script build
? Start Command: npm run-script start
? Do you want to enable container-based deployments? Yes
? Do you want to update or remove the project level AWS profile? No
Adding the domain to Route53
Next, open the Route53 dashboard and click on Hosted zones in the left-hand menu.
Click on Create Hosted Zone and enter the name of the domain that you will be using, then click Create hosted zone.
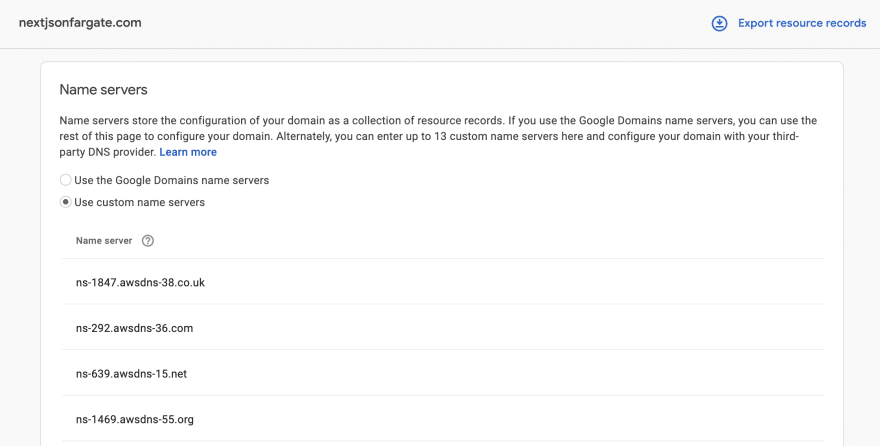
Route53 should now give you 4 nameservers that you can use for configuring the DNS of your domain name.
Next, visit your domain name registration service and configure your domain with these nameservers.
Adding Fargate Hosting
Next, add Fargate Hosting by running the following command:
amplify add hosting
? Select the plugin module to execute: Container-based hosting with AWS Fargate
? Provide your web app endpoint: www.yourdomain.com
? Do you want to automatically protect your web app using Amazon Cognito Hosted UI: No
This should configure your project locally, and you should now see a Dockerfile created at the root of the project.
Update the Dockerfile with the following and save the file:
Deploying
You should now be ready to deploy. To do so, you can run the following command:
amplify publish
Once the deployment is successful, you should be able to view the app on your live domain.
Debugging
You should be able to view the deployment and build happening as well as any error logging in the CodeBuild dashboard.
Deploying updates
Once you make a change and are ready to deploy, you should be able to run amplify publish at any time to deploy updates.
Video
Check out this video for a complete walkthrough of this process.










Top comments (8)
@nader , can you also add to the post to describe why this option is interesting / good / worth considering?
I assume it has some benefits over regular Next.js hosting on Amplify? Does it help with SSR as this feature currently seems painful to deploy? etc
p.s, thanks for another good post :)
Hi @markabailey , let me provide you some insights : it's worth considering when you can't just simply export the app and host on s3, it could be the case when you are using i18n, more information here :
github.com/vercel/next.js/issues/1...
Of course, you may get something "workish" with extensive tweaking. It's better to reserve this ultimate skill for more sophisticated problems ^^
Hi, amplify add hosting will not give me an option for "Container-based hosting with AWS Fargate" even after I configured the project to enable container-based deployment.
Do you know if there are any other configurations to enable this feature?
P.S.
I'm using the latest version of amplify cli (4.41.1).
Sorry I found in the doc that it's only in US-East-1.
@nader I got this error and but I don't know what should I do.
Hi @dabit3 , thanks a bunch for the tutorial, it's fantastic. I've had an issue to make it work with an apex domain and I've written my Frankenstein solution here :
dev.to/hexfloor/serverless-contain...
I didn't manage to integrate it with cloud formation stack yet. May I ask you whether you are aware if any better support of apex domain is foreseen? Or maybe you know a better approach.
Thanks!
how do you do a staging environment?
Does this solve SSR when hosting on Amplify?