I have been working on javascript projects for a long time, I have worked in different ways and have gathered a lot of experience from different companies and teams, leaders, etc. I have found that there is a part of javascript projects that not all developers and leaders care about. It is the version management, in this article I will tell you how I have handled it and the successful results that I achieve and a nice bash script that can help us to use it as a githook.
The points to work.
- Git.
- Version control of each commit.
- Know the different software version in each environment.
- Put in the developer mind the idea of manage the version.
- Create the release manager rol into the team.
- Custom GIT TOOLS.
GIT:
There are many ways to use git, I have successfully worked using git flow and I recommend it but slight variations can be made for each team.I was recently using the nex branch strategy.
- Production: Replace the master branch.
- Stage: For QA testing.
- Develop: Is the develop environment and the feature branches born from here.
A new feature path look like this:
feature/dev_1 >> develop >> stage >> production
Version Control:
I think, that the best way is follow the npm packages strategy, use the package.json to track the changes and update the version before publish
a new release. I'm using SEMVER for it.
{
"name": "api",
"version": "1.0.6", <------
"description": "",
"main": "index.js",
"scripts": {
"start": "node index.js",
"build": "tsc"
},
"author": "",
"license": "ISC",
"dependencies": {
"@types/node": "^13.13.4",
"express": "^4.17.1",
"redis": "^3.0.2",
"typescript": "^3.8.3"
}
}
I have created two things for be used as tools:
- Githook: Is a bash script to detect changes in package.json before a commit or a push.
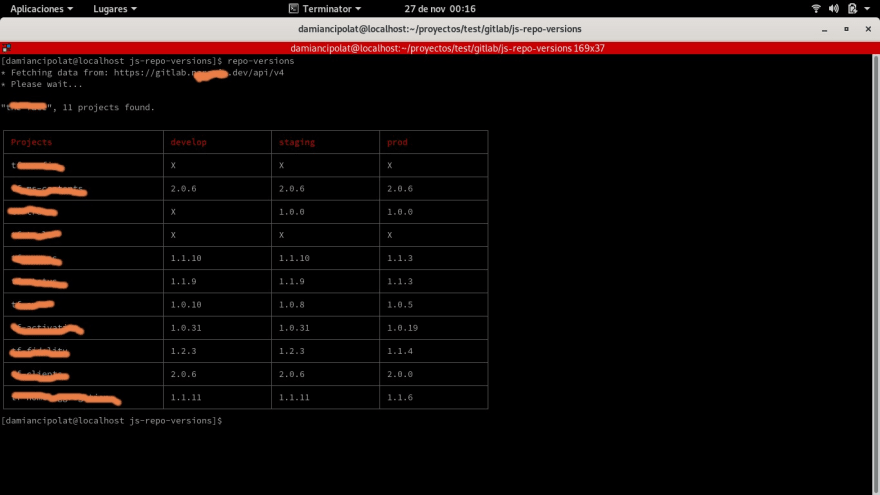
- Dashboard: (only for gitlab) to track the changes in each branch of differentes repositories / environment.
We can see in the diagram the current version of each environment, this versions is from the package.json{version} attribute. Each environment maps with the name of each git branch.
┌─────────────────┬────────────────────┬────────────────────┬────────────────┐
│ Projects │ develop │ staging │ prod │
├─────────────────┼────────────────────┼────────────────────┼────────────────┤
│ ms-config │ 1.0.9 │ 1.0.3 │ 1.0.3 │
├─────────────────┼────────────────────┼────────────────────┼────────────────┤
│ ms-api │ 2.0.9 │ 2.0.6 │ 2.0.6 │
├─────────────────┼────────────────────┼────────────────────┼────────────────┤
│ ms-processor │ 1.0.8 │ 1.0.1 │ 1.0.0 │
└─────────────────┴────────────────────┴────────────────────┴────────────────┘
Version per environment
Looks like this, the image is from my dashboard. If we know the state of each environment we will be able to know how far or attracted our features are from the system in production.
It is important to understand that a good flow of git without problems will serve us to have an efficient delivery of our products.
Developer mind:
Why is this important to a developer? because he is the main actor here, not the leaders, the qa etc. He is the protagonist in making changes to the software and being in continuous contact, so it is his responsibility to accompany this and to reflect what changes the ah introduced ..
There are many tools to make your job simpler and avoid mistakes, some of which are those that I have proposed, but most of the repositories have api-rest so it is feasible to develop the appropriate tools for each team to your liking.
Release manager rol:
This is a role that can be carried out by anyone on the team and not just by the leader. It is an extra responsibility that can change, from being the person who makes the releases every time that is necessary and watches over that period of time for the delivery. It is a good opportunity that this responsibility changes so that all members feel involved in acquiring that experience.
GIT Tools:
Dashboard:
I have created this tool because I need to be able to quickly see the different versions of my JS projects, in a single view. So using the GITLAB api and a bit of HTML + JS + CSS I can build a web dashboard to visualize this. We are using the GITLAB api version 4.0.
Project link:
https://github.com/damiancipolat/js-repo-versions
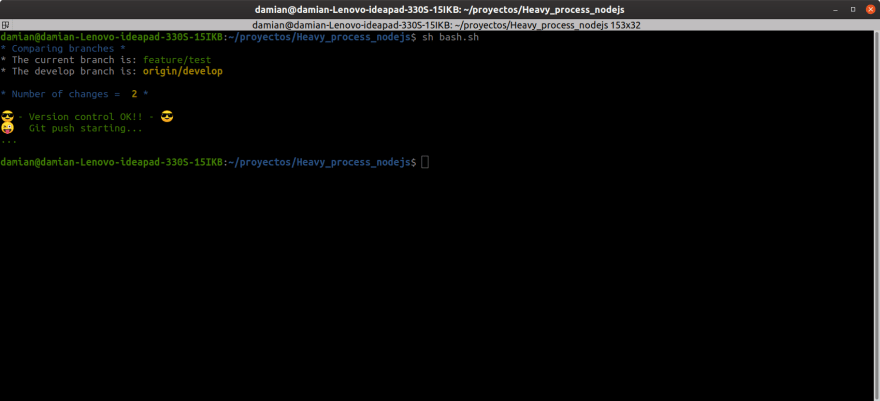
Git Hook:
This easy bash script will help us in controlling the changes before a git push. The objective is detect changes in the package.json version of our developing branch and the develop branch.
Steps:
- Goto to /.gits/hooks and create the file pre-push.
- Edit the file with the content of this gist. https://gist.github.com/damiancipolat/d2c3fc196b25a93d7b440b7d685ed451
- Configure the develop branchs, the scripts is prepared to be used with "gitflow"
Copy & paste:
#!/bin/bash
set -o nounset
set -o errexit
RED='\033[0;31m'
GREEN='\033[0;32m'
YELLOW='\033[1;33m'
ORANGE='\033[0;33m'
BLUE='\033[0;34m'
NC='\033[0m'
#This is our develop branch name.
DEVELOP_BRANCH="origin/develop"
#Get the current branch name.
CURRENT_BRANCH=$(git rev-parse --abbrev-ref HEAD)
printf "${BLUE}* Comparing branches *${NC}\n"
printf "* The current branch is: ${GREEN}$CURRENT_BRANCH${NC}\n"
printf "* The develop branch is: ${YELLOW}$DEVELOP_BRANCH${NC}\n"
#Get number of differences.
NUM_CHANGES=$(git diff ${DEVELOP_BRANCH} -- ./package.json | grep version | wc -l)
printf "\n${BLUE}* Number of changes = ${NC} ${YELLOW}${NUM_CHANGES}${NC} ${BLUE}*${NC}\n\n"
#Check if the package.json version of the develop and the current branches are different
if [ "$NUM_CHANGES" != 2 ]; then
printf "${RED}😿 - Version has not been changed, push not available 🙀.${NC}\n"
printf "${RED}Please go to package.json and update the version attribute 🙏.${NC}\n\n"
exit 1
else
printf "${GREEN}😎 - Version control OK!! - 😎${NC}\n"
printf "${GREEN}😜 Git push starting...${NC}\n"
printf "${GREEN}...${NC}\n\n"
exit 0
fi





Top comments (2)
Why ignore the branch master?
I'm not ignoring the master brunch, only I have changed the name to production. But is just a way, you can use master / staging / develop / features_branches.