The previous article "How to choose a open source project that generate forms from a JSON schema" I recommend ncform, today I will talk about how to use ncform for development form fast.
<( ̄︶ ̄)>。
The form is actually a visual description of a data, presented to the user in a friendly way, to achieve the purpose of collecting information filled by the user.
Today, let's put aside the traditional form development way to understand the new and efficient way to develop forms (after reading, you may be able to get rid of the boring form development career)
╰( ̄▽ ̄)╭
- Form development first step: know your data structure
The following is the data structure of the form to be developed today, not complicated, but not simple
{
firstname: 'daniel',
lastname: 'xiao',
fullname: 'daniel.xiao',
gender: 'man',
language: [ 'english', 'chinese' ],
birthday: '',
luckyNum: 9,
luckyColor: '',
email: 'danieldx666@126.com',
favoriteMusics: [
{
type: '',
score: 5
}
],
remarks: ''
}
- Form development second step: generate ncform schema
We can quickly generate the basic structure of the ncform schema through the ncform schema generator.
OK, in less than a few seconds, a form is generated.
Of course, this form is now ready to use, but it's too simplistic, let's optimize it. <( ̄︶ ̄)↗[GO!]
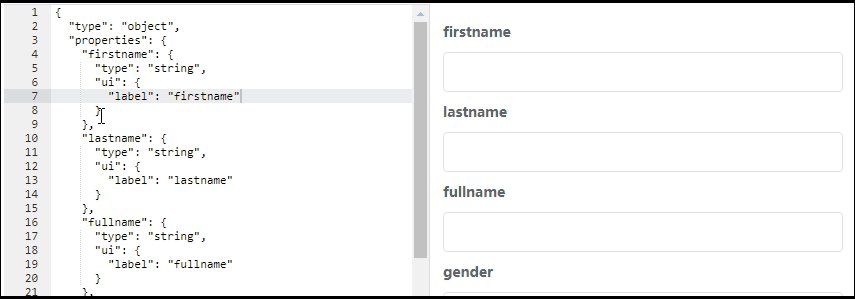
ncform provides a playground, you can copy the generated ncform schema to the playground for optimization. The following demos are all performed at the playground.
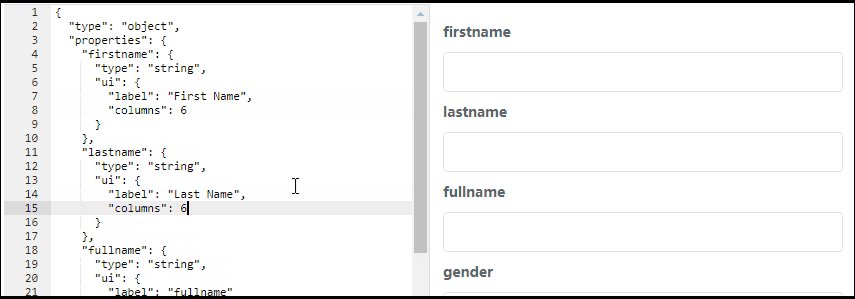
- Optimize the name field: let users fill in as little as possible
// The following is the configuration information of the modified related fields.
"firstname": {
"type": "string",
"ui": {
"label": "First Name",
"columns": 6
}
},
"lastname": {
"type": "string",
"ui": {
"label": "Last Name",
"columns": 6
}
},
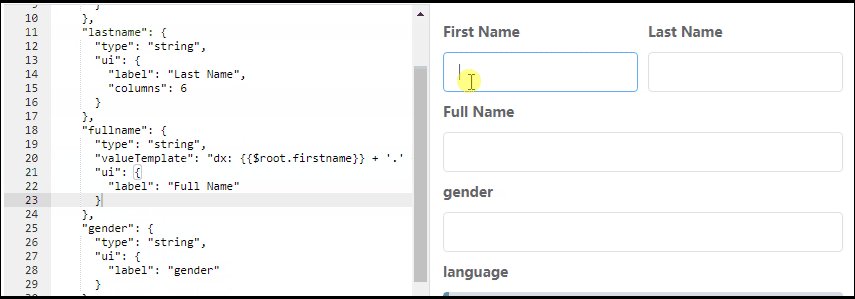
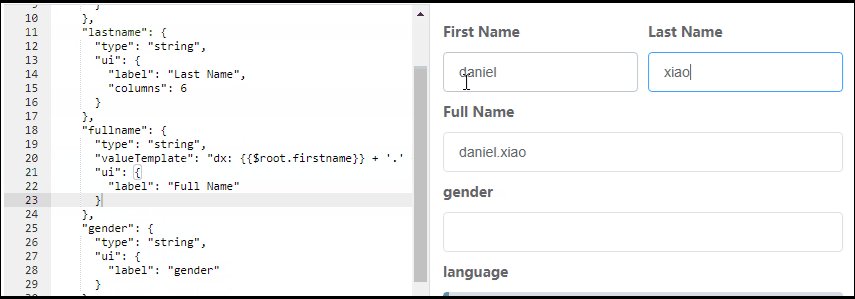
"fullname": {
"type": "string",
"valueTemplate": "dx: {{$root.firstname}} + '.' + {{$root.lastname}}",
"ui": {
"label": "Full Name"
}
},
- Optimize the gender field: pick one of two, the best choice is radio
// The following is the configuration information of the modified related fields.
"gender": {
"type": "string",
"default": "man",
"ui": {
"label": "Gender",
"widget": "radio",
"widgetConfig": {
"enumSource": [
{
"value": "man",
"label": "Man"
},
{
"value": "woman",
"label": "Woman"
}
]
}
}
},
- Optimize the language field: not too many items and support multiple choices, the check box is a good choice
// The following is the configuration information of the modified related fields.
"language": {
"type": "array",
"ui": {
"label": "Language",
"widget": "checkbox",
"widgetConfig": {
"enumSource": [
{
"label": "English",
"value": "eng"
},
{
"label": "Chinese",
"value": "cn"
}
]
}
}
},
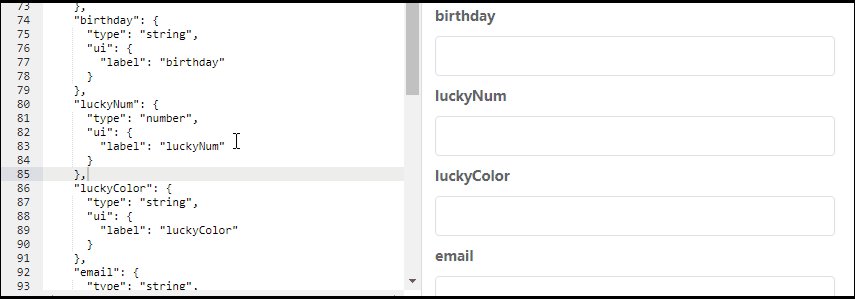
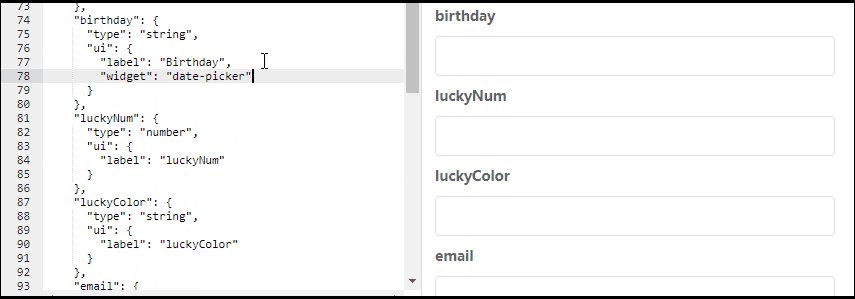
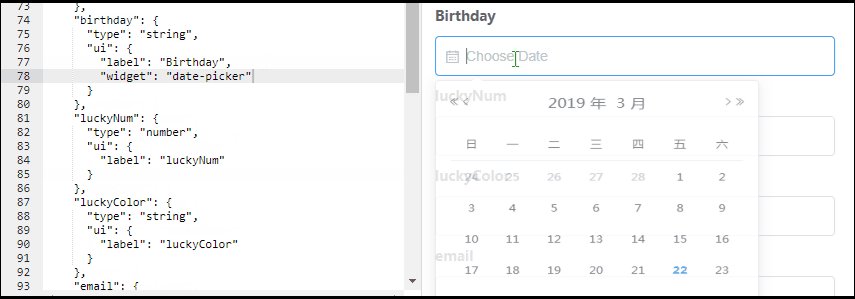
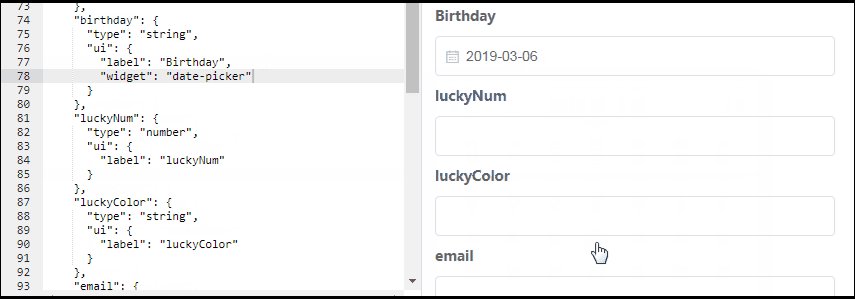
- Optimize the birthday field: date we will use the date picker
// The following is the configuration information of the modified related fields.
"birthday": {
"type": "string",
"ui": {
"label": "Birthday",
"widget": "date-picker"
}
},
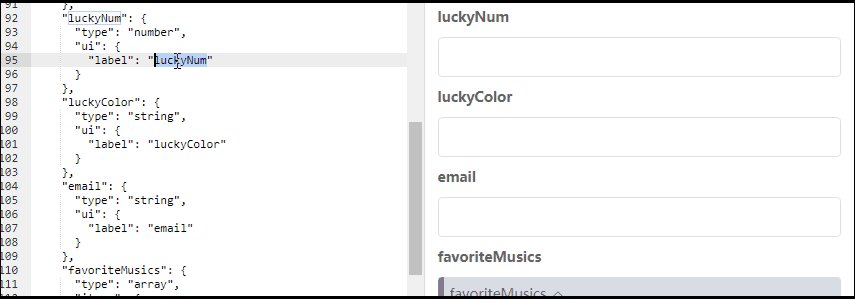
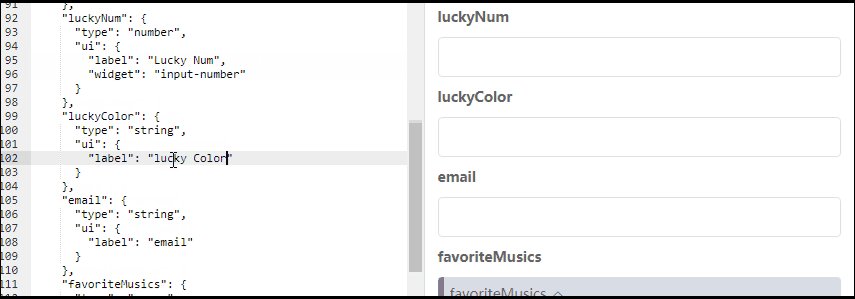
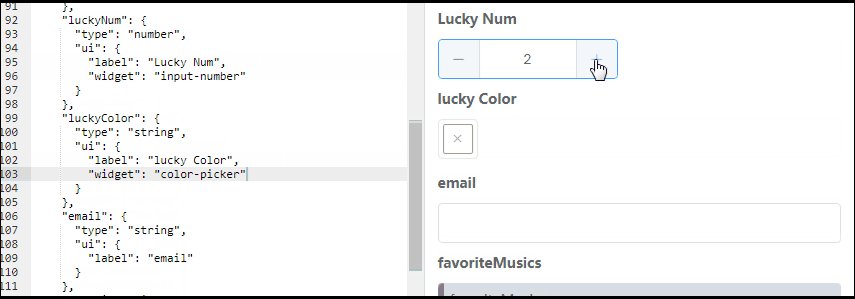
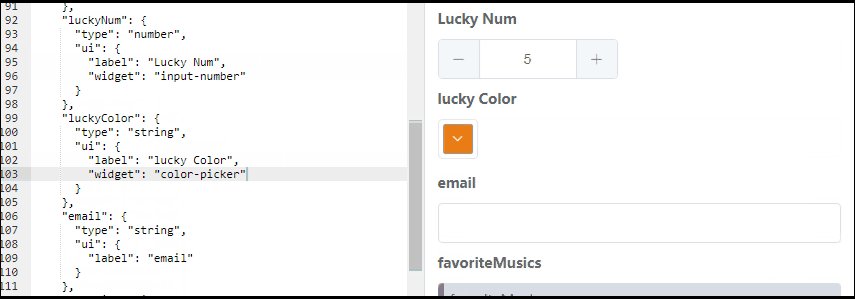
- Optimize luckyNum and luckyColor: for numbers and colors, there are corresponding widgets
// The following is the configuration information of the modified related fields.
"luckyNum": {
"type": "number",
"ui": {
"label": "Lucky Num",
"widget": "input-number"
}
},
"luckyColor": {
"type": "string",
"ui": {
"label": "lucky Color",
"widget": "color-picker"
}
},
- Optimize the email field: For email, it is necessary to add a email format validation rule. Let's add another rule - required.
// The following is the configuration information of the modified related fields.
"email": {
"type": "string",
"ui": {
"label": "Email"
},
"rules": {
"required": true,
"email": true
}
},
- Optimize the favoriteMusics field: I think the table is quite nice.
- Optimize the type field: There are many items in the music type, so it's better to use the drop-down box
- Optimize the score field: give a few stars feels good
// The following is the configuration information of the modified related fields.
"favoriteMusics": {
"type": "array",
"items": {
"type": "object",
"properties": {
"type": {
"type": "string",
"ui": {
"label": "Type",
"widget": "select",
"widgetConfig": {
"enumSource": [
{
"value": "1",
"label": "Pop Music"
},
{
"value": "2",
"label": "Rock Music"
}
]
}
}
},
"score": {
"type": "number",
"ui": {
"label": "score",
"widget": "rate"
}
}
},
"ui": {
"label": "favoriteMusics"
}
},
"ui": {
"label": "favoriteMusics",
"showLegend": false,
"widget": "array-table"
}
},
- Optimize the remarks field: people who write notes may write more, so the textarea is better.
// The following is the configuration information of the modified related fields.
"remarks": {
"type": "string",
"ui": {
"label": "remarks",
"widget": "textarea"
}
}
Now, the ncform schema for this form has been finished, let’s take a big photo. ♪(^∇^*)
Advertising time: ncform v1.0.0 officially released ( Star the repo to support ncform if you like it. O (∩ _ ∩) O)
Main update features:
- Fully tested: This version incorporates a large number of automated tests to ensure the quality of the project.
- Automatic support for dx expressions: User-defined widget's widgetConfig automatically supports dx expressions, which is more friendly to developers.
The relevant link:
Thanks for reading, bye!
tags: vue, json-schema, form, generator












Top comments (0)