This tip is intended for frontend developers who need to quickly create a REST Backend server.
It is necessary to have Node installed, version 8 or higher. First, create a file with the .json extension containing the content you want to provide on the server.
The file has a structure similar to this one:
{
"users":[
{
"id":1,
"name":"daniel"
}
]
}
You can create any kind of structure, for example:
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}
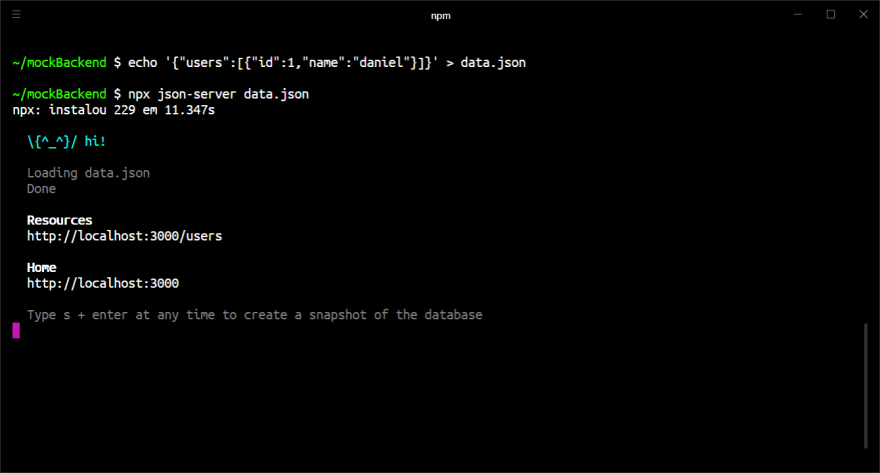
Now that we have this structure, we will use a single command to provide a REST server:
$ npx json-server data.json
As a result, we have the server running on port 3000. In the browser, we have:
All HTTP methods of the REST service are available, such as Get, Post, Delete, etc. For example, to create a new row you can use the HTTP POST method:
Enjoy!






Top comments (0)