In this post I want to tell you my first experience with Figma, how I am defining my design system, what resources I have found and how to create slides with your own brand.
How a design system is helping me
Creating my own design system has helped me:
To be consistent between the products I create. For example, my website uses the same components, style and typography as my slides. It helps to be aligned and create a brand.
To reuse elements, creating components and use them in new pages, products or sections. Allowing me to save a lot of time both adding new content and modifying existing one.
Although a design system is time-consuming, the good thing is that you can do it little by little and define and improve it over time.
The next steps will be to create guidelines, in case one day I work with more people, and to unify the designs of my side projects with Dawntraoz's brand, but little by little.
For now, I leave you with this design system made in Figma, which is amazing, 🦄 Pegasus Design System
If you want to know more about this topic, I recommend you to take a look at Míriam González's talk, where she shares super useful resources 👉 Design Systems 101
First steps learning Figma
I started reading the Figma Basics tutorial, where the concepts behind Figma are explained. I'll summarize what I found very useful in my journey:
- Frames: the Artboards of Figma where you have preset sizes as standard Desktop, Tablet and Phone sizes.
- Constrains: to fix elements to the sides of their parent, this is useful to resize the elements when you resize the screen.
For example, the header element is fixed top-left-right to its parent -Homepage Frame-, when the homepage width increase the header will grow with it.
You can also check the chekbox -Fix position when scrolling- to simulate position: sticky.
- Components: to reuse elements of the design, creating new instances of them.
To create a component you just need to right click the element already created and select the option Create Component.
Once it's ready, to create a new instance: go to the Assets panel and drag & drop the component.
- Styles: to define a set of properties like colors, texts, shadows... which could be reused across the design.
For example, to create a generic text: define the properties of your text, i.e. font family, size, decoration, ...; then, click on the Styles icon (the icon with 4 dots) and click on the + icon to save it.
If you want to know all the properties you can add to your custom text styles, check Typography systems in Figma.
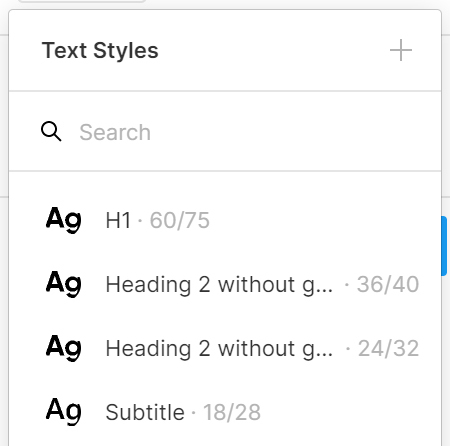
To reuse it, just click on the Styles icon again and select the one you want. You will see something like this:
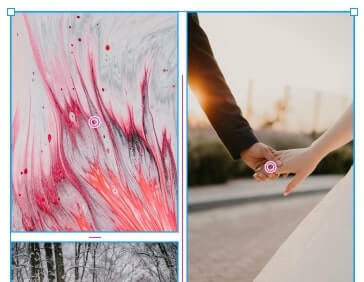
- Smart selection: selecting multiple elements using Ctrl+Shift+Click allows you to adjust spacing between elements (click & drag - pink lines) and change the position (drag & drop - pink circles).
- Exporting, commenting & sharing: you can export in PNG, JPG, SVG and PDF formats all your elements and designs, more people will be able to give you feedback on your design by commenting on it and you will be able to share your designs via a link with anyone.
To get to know these points in detail and practice them with a use case, just register at Figma ✨ It's free for your first 3 projects 🎉
Organising my content
When I got to know the basics of Figma, I started to organise my project and to turn my website into a design, which was already designed (not ideal, but that's how I started).
Next, I will tell you how I have set up the project by sections.
Style guide: Colors, typography and iconography
Two of Figma's most powerful features are components and styles. They let you reuse UI objects and attributes so you can maintain designs systematically at scale. - by Figma
As I went through the main page of my website, I saved the styles, both colours and fonts, that I defined.
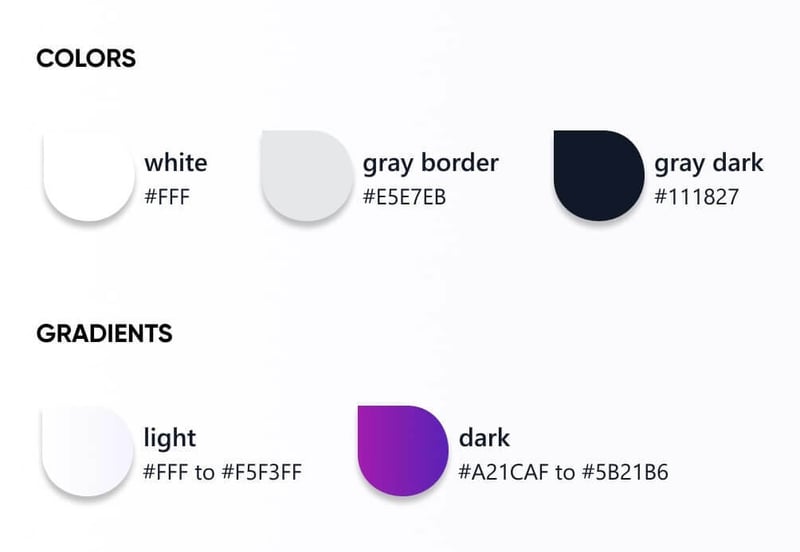
Once I had defined all of them, I created a page called Style guide where I represented the colours, their name and their hexadecimal value, as well as the typographies for each type of heading or text.
And the same thing happened with the iconography, as I added the SVG icons to my design I created components in the Style guide page. This way I can control from one place how they are displayed and export them in isolation.
Components
For those parts that make up my design and that I'm going to reuse, it could be none other than the components section. This is where the variants and properties that Figma offers us come into the picture, let's see what it's about.
I will tell you how I've used them in my project, but as I'm not an expert, it's better to look at the recommendations Figma gives us at https://www.figma.com/best-practices/creating-and-organizing-variants/
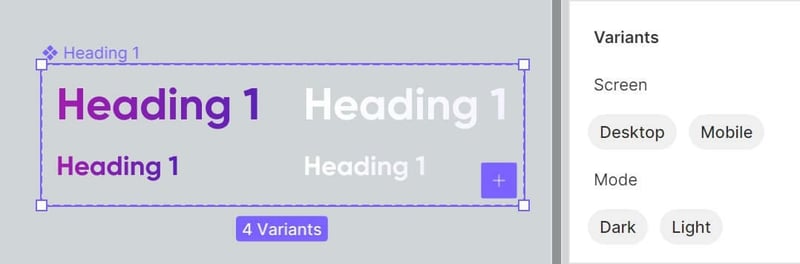
Well, the first thing I had to do was to create the content of what was going to be my first component, a custom heading with a gradient by colour. This component had a different size in desktop & mobile and a different gradient in light & dark mode, a total of 4 variants.
To define the variants I had to take into account 2 properties: the screen, which corresponds to the desktop or mobile version, and the mode, being light or dark.
In the image above the first heading on the top left would be the desktop version in light mode, and on the bottom right the mobile version in dark mode.
This grouping could have been done differently, we will see this in the next section with the Header layout component.
Layout
Although our layout elements, the header and footer, are components in Figma, it made more sense to me to have a special section for them and that's why I created the Layout page.
As I mentioned before, when I had to create 4 variants of each component to cover both desktop and mobile in light and dark mode, I wondered if I had done it correctly and when I asked on Twitter my doubt was solved.
That's how I discovered the base components (the master piece). Basically, when you create a variant you are making a copy of the content, not an instance, and when I wanted to modify something on desktop, for example, I would have to do it for light and dark mode and that's not ideal. That's why the base component has saved me!
-
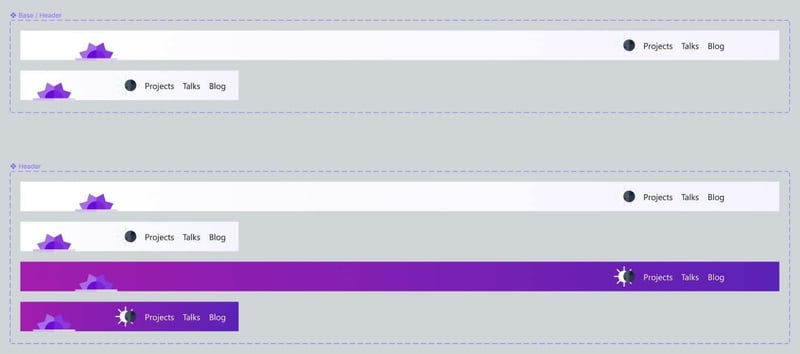
Header
In the Header/Base component I design the desktop and mobile version of the header, I only take into account the screen property. Then I create the Header component that uses the Header/Base instances and there I design the light and dark mode variants. This way, the day I want to change something in the mobile/desktop design I will only have to apply it in Header/Base and Header will be updated automatically!
-
Footer
For the footer it was easier because it doesn't vary depending on the mode, so a Footer component was more than enough. But one thing I discovered when trying to add a border bottom to the footer titles is that I needed a plugin to help me apply the border I wanted: Border
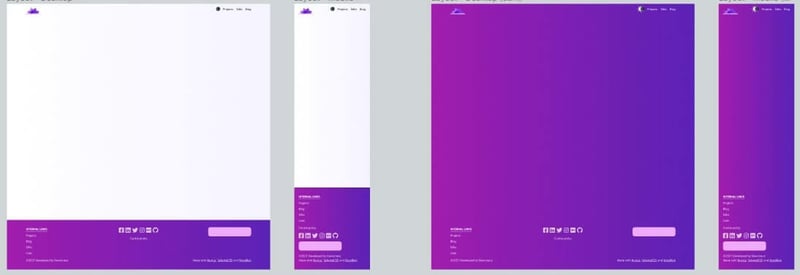
Once the header and footer were already created, I was adding them to the page layouts, until I decided to create a template to reuse the structure and add the container spacing in the body section. As you can see below:
Grids
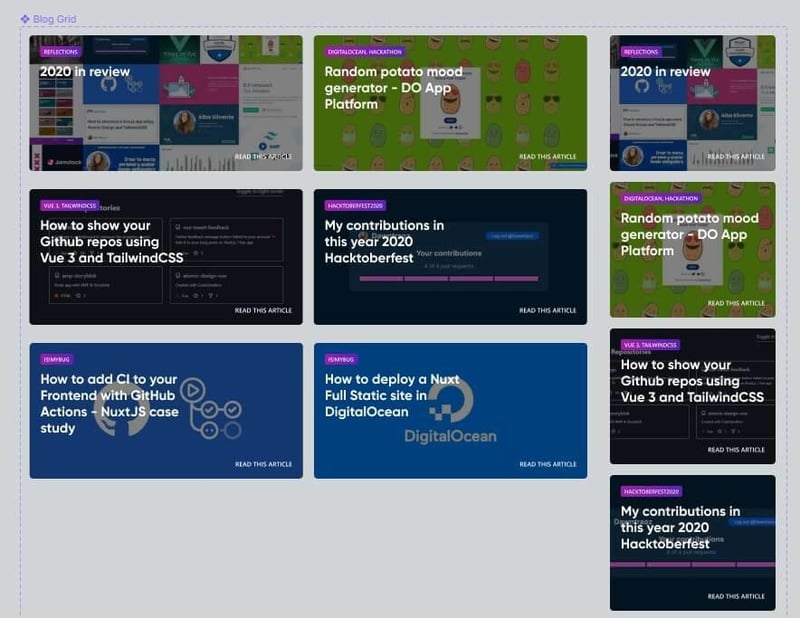
To avoid having to redefine the size and fit the components to the columns every time I wanted to modify one of the grids, I decided to create a section where I could isolate them and instantiate them in the design of my pages.
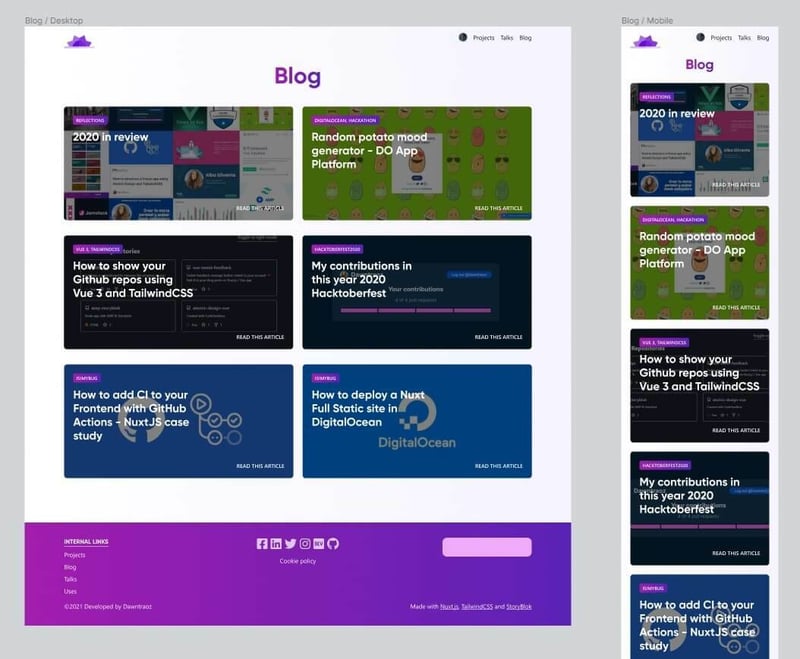
For example, for the blog listing I created a two column grid on desktop with a full width version for mobile (using variants with a screen property):
Pages
And now, having put all the pieces of the design together, it's time to define our pages!
Making use of the template we created on the layout page and choosing the corresponding heading component for desktop or mobile in light mode, as well as the listing grid, we are ready to go 🎉
Article cards
And as I wanted to have a space for the feature images of the articles, I created a page called Article cards, where I design the images and export them.
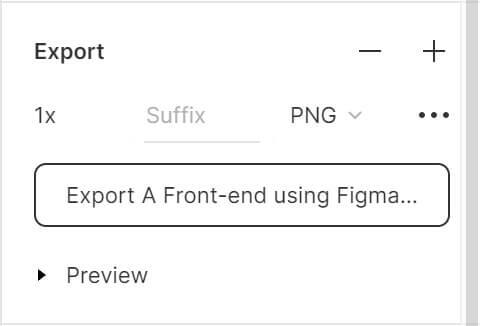
To export the frame with the feature image, I added one export option and set the type of file I wanted to export to JPG. Then I clicked the preview tab to see the result and the export button to get the picture.
Using plugins
After defining my project I decided to do some research and look for cool stuff. Let's see what I have found 🔍
Custom Slides
I'm quite proud of this part, to be honest 🙈.
I recently started giving talks but, doing it on my own, I didn't have a company template to make the slides. So, I decided to use free templates that I found on the internet. But, as you can imagine, it had nothing to do with my web design.
Searching on Google how to make my own slides with Figma, I found this video Export slide deck presentations from Figma to Google Slides, which explains the use of a plugin to convert frames made in Figma into Google Slides or, even, interactive slides generated in an url.
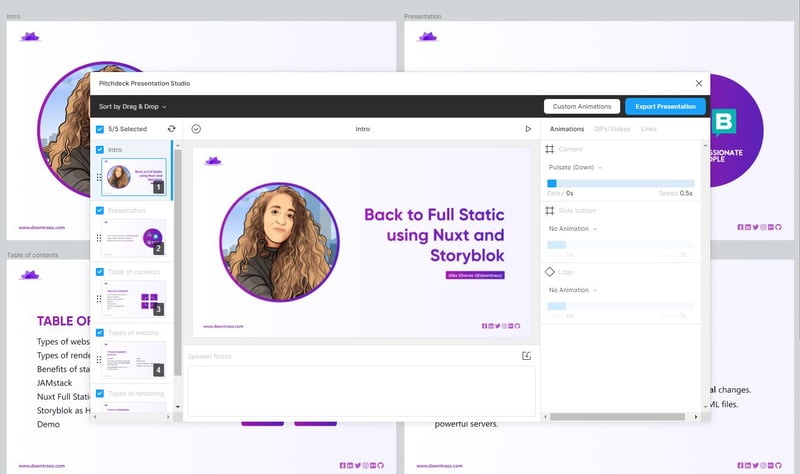
The plugin is Pitchdeck Presentation Studio, which I highly recommend. This is how it looks like:
There you can add animations to the elements (not compatible with Google Slides), add speaker notes, change the slides order, ...
The wonderful thing is to be able to use the components of your web design for your slides, what a fantasy 🦄
Illustrations
As I created new slides, I wanted to put in some cool geometric shapes and I thought, why not illustrations?
When I think of illustrations I always think of Humaaans by Pablo Stanley, so I went straight to his website and found a wonderful plugin for figma so I could add my illustrations without leaving here, that's amazing 😍.
The plugin is called Blush and you can find it in the community or by going directly to its page 👉 https://www.figma.com/community/plugin/838959511417581040/Blush
For TailwindCSS lovers
It is possible to export all our styles, colors and typography, as a preset for tailwind.config.js by using the plugin: https://www.figma.com/community/plugin/785619431629077634/Figma-Tailwindcss
Side note: If the plugin doesn't have a description on how to use it, it's because you need to go to Files tab (or right click) > Plugins > Click on the plugin you want to use and voilà!
This is the result by using it in my project:
{
"colors": {
"white": "#ffffff",
"gray-light": "#e5e7eb",
"gray-dark": "#111827",
"fuchsia": "#a21caf",
"black": "#000000"
},
"fontSize": {
"sm": "0.75rem",
"base": "1rem",
"lg": "1.125rem",
"xl": "1.5rem",
"2xl": "1.875rem",
"3xl": "2.25rem",
"4xl": "3.75rem"
},
"fontFamily": {
"gilroy-bold": "Gilroy-Bold",
"segoe-ui": "Segoe UI"
}
}




















Top comments (11)
This is SO AWESOME to see a front end dev perspective on Figma - I am obsessed. If you haven't dug into auto-layout in there, you'll be mind blown.
I'm really glad you found it made you more consistent - was that because you were pushed to 'build the file' properly with the aim of making a design system?
What pushed you to explore Figma in the first place?
My main goal when I started creating the design system was to be able to extract everything I had done in my website to be able to use it in other types of assets, socialmedia cards, slides, banners, ... so I wouldn't have to fight with external templates, from Canva for example, to look like my brand.
The fact of choosing Figma was because in Illustrator I didn't have the necessary functionalities to do web design and because I didn't have a Mac, so Sketch was not an option for me, I chose it for being online and in the end, multiplatform. And the truth is that I am very happy with how it works! Love it!
This is amazing Alba! I love the outcome and the fact that you can create slides from this. Do you have any idea if that plugin exists for Sketch? I will like to do something like this for my brand too.
Oooh thank you Gift 😍
Your brand is amazing, we need to see the pink slides in place 💃🔥
Maybe this could help? sketchapphub.com/resource/sync-to-...
Great article, you’ve basically done what I’ve wanted to do with figma for a while for my side projects, but I haven’t found a good place to start. Definitely going to be using this article as a reference point.
I was looking for something on this, thanks a lot! Great work, Alba.
I'm glad it's useful for someone else 😍🤗
Thanks for sharing, one very useful plugin I've found is the Export Code plugin. Oombla.com
What a cool thing, thanks a lot for sharing it too! 💜
Awesome stuff Alba,
right in time to refactor the Design System of my company 🎉
Thanks a lot Mateo, and that's amazing 🍾 I'm pretty sure you will have a nice experience refactoring it 😍