Today starts the first day prototyping an app I plan on pushing out over the next few weeks.
I mostly spent the day setting up the foundations. It's my first time using Ionic, so a lot of time was spent upfront skimming through the docs to make sure I wanted to use it. After I got Ionic/Angular installed, I bought a domain for the app for 1) a landing page for it and 2) so that I could have a support email specifically for it. Once I had G Suite set up, I went over to Firebase to set up an application to enable authentication and Firestore. I had used all of these technologies before(excluding Ionic), but not together.
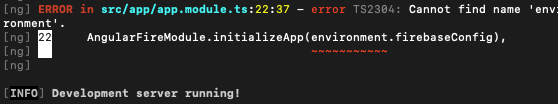
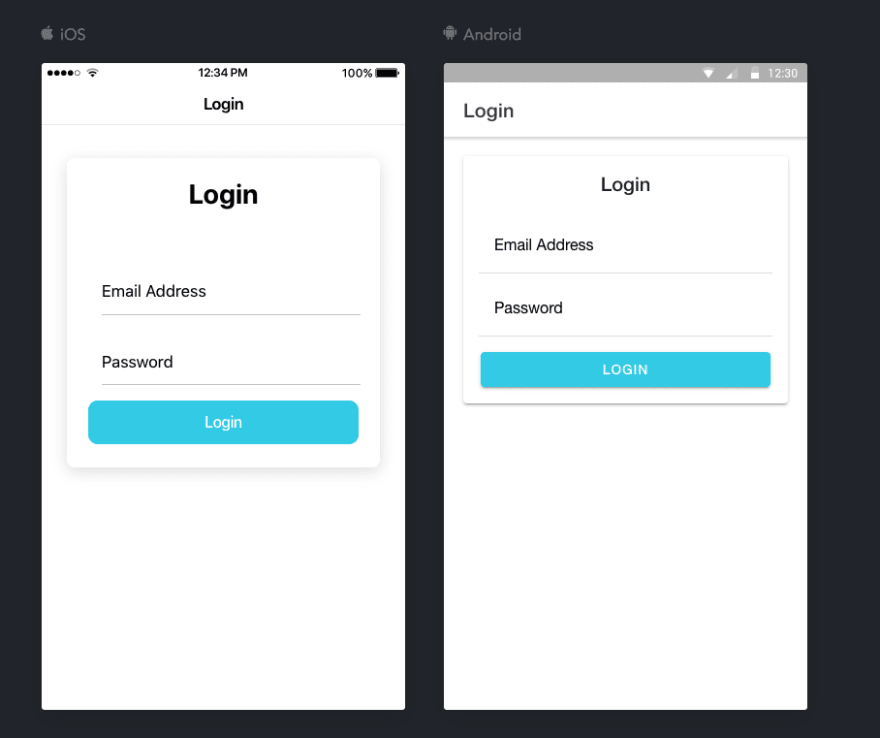
After getting a basic Ionic login page up and running, I started implementing Firebase. Now, it wouldn't be programming if you didn't spend over an hour trying to fix a 'bug' that's really just you forgetting some of the most basic building blocks.
For the life of me, I could not figure out why it wouldn't recognize the 'environments' module. After a nice break, I came back to it and realized duh, I was trying to import a variable from a TypeScript file without declaring the TypeScript file I needed it from. Thus, '../environments' turned into '../environments/environment.'
Next, I set up form control and validation for my login page, and had to call it a day. Tomorrow, I plan on setting up everything Firebase: Login with email/password and Google, password resets, account deletion, etc.
Stay tuned for more to come! I'll be posting every day even if I only accomplish something small.





Top comments (0)