Problem
A living front-end project is changing constantly over the time. And it's difficult to control different aspects of its consistency sometimes. Even though you can have a proper code review process, some things still could be missed. Because reviews are being done by people, and people can miss things.
Of course, some aspects of control over consistency are usually automated. There are linters for JavaScript, TypeScript, CSS code (eslint, tslint, stylelint), a linter for documentation's markdown and even a linter for commits comments. For those who are not aware, these are tools that analyze your code (or markdown, strings, other sources) to find problems and mismatches with patterns you specify in their configuration.
But there are still things which could go out of control. One of these things is a directory structure of the project.
If a project is large enough, then it has enormous count of directories and files. Consistency in this aspect is also very important thing. Clearly defined structure helps to raise clarity of the project and reduce its complexity. It makes developers always know where to put files and where find them. It's necessary to avoid chaos in such projects.
Of course, the very first step for fixing this problem seems to be clear. Define needed directory structure, put it in the documentation, present it for the team and try to follow it. It can make things better. Some developers will follow it. Still some of developers can be not aware of the rule, some can understand it not correctly, some do tasks in limited time and just care more about completing their tasks, not the directory structure. In the end, it will hardly be the solution solving 100% of the problem.
Automate what can be automated
The idea here is why can't we automate this control? Linting of code is automated and this works perfectly fine. No one can forget about it or skip it, because it's being run before every commit and it won't let you do the commit if there are some problems. So, let's lint project directory structure the same way!
That's why FoldersLint was created. Basically, it lets you configure directory structure rules in a configuration file and check if existed or new files fit these rules.
Basic usage of FoldersLint
A config for FoldersLint looks like this:
{
"root": "src", // optional
"rules": [
"components/*",
"pages/components/*/utils",
"hooks",
"legacy/**"
]
}
root is a directory the structure of which should be checked.
rules is an array of rules which define permitted directory paths. You can use either the exact path of a directory or specific patters * and ** to reach some flexibility.
When a config is created, all you need to lint your project structure is run the tool via terminal (a directory path parameter is optional):
> folderslint [directoryPath]
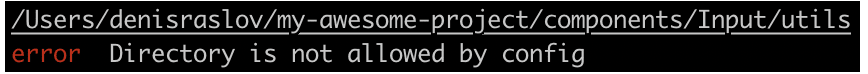
It will check all needed folders and show errors if some of them are not compatible with the rules list:
PROFIT!
Linting staged files
If your project has not ideal directory structure, the migration on the right one probably should be done not at a single time, but iteratively. So, running the lint on the whole project won't be really useful in such case.
However, there is another approach that can help here. You can also lint only the files that were changed in a commit. It can be done with the tool named lint-staged in a couple with any linter, so with FoldersLint as well.
Using this approach you will be confident that all the new files are created taking the rules into account. Already existed files will also be moving to right directories while they are being changing. Like this, step by step you will be going to the consistent directory structure.
Conclusion
You can find FoldersLint and more of its documentation on GitHub and NPM.
Feel free to discuss this tool, report issues and propose new ideas! ✌️
The cover photo is by Viktor Talashuk and taken from Unsplash





Top comments (0)