In this article, we will learn what and why React. We will also create our first React application.
What is React?
React is a JavaScript library created by Facebook and released in the May of 2003 for front-end development.
Front-end development consists of HTML, CSS, and JavaScript. As a front-end developer, you will easily find it is very difficult for the front-end with HTML, CSS, and JavaScript when a website or web app is more interactive (have a lot of different moving parts). Eventually, Facebook developers decided there must have a better way to manage these difficulties and that was when React was created as a JavaScript library to make front-end development easier and faster.
Why React?
Interactive websites need to update the DOM(Document Object Model) whenever a change happens. Compared to other libraries that manipulate the DOM, React uses a Virtual DOM (a lightweight copy of the actual DOM) that allow updating the part of the website that has changed and this increases the speed of updates.
How to use React
You can use react in two ways Adding react to your website or Creating react app.
Adding React to a website
React can be added to a website without any special tools and installations. But before that, we have to include the React library as two script tags to the head of the HTML Document
<script src="https://unpkg.com/react@16/umd/react.development.js" >crossorigin></script> <script src="https://unpkg.com/react-dom@16/umd/react->dom.development.js" crossorigin></script>Next, we need to add another script, to enable the use of JSX.
JSX stands for JavaScript XML. JSX allows us to write HTML in React. JSX makes it easier to write and add HTML in React.<script src="https://unpkg.com/babel-standalone@6/babel.min.js"</script>
Creating react app
Facebook has created a tool called Create React App that makes it easy to set up a React project with a command!
Now, we will be creating our first react app called
my-app.To get started, make sure you have a recent version of Node installed on your machine.
After the installation of the node, Run the command below in your terminal with the path you want to create the app.
npx create-react-app my-app
- After the execution of this command, this will install all the required dependencies and a directory name
my-appwill be created in the path you run the command. Change the directory to themy-appby running the command below in the terminal.cd my-app
- Run the app with this command.
npm start
- Start the app on localhost:3000 in any browser. This is the default output of our project in the browser:
React Project Structure
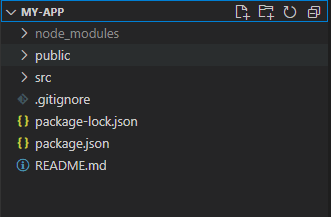
Let's explore the structure of our project by opening it using a code editor.
Now, this is the project structure after creating react app. By default, it contains two directories public and src, a ReadMe.md file that contains how the app can be run, and other information about the app. It also contains a package,json, and package-lock.json file which contains the dependencies installed.
The public folder contains files related to how the application will display on the client, the most important of those being index.html, which is the HTML template of our page:
The src folder contains all of the JavaScript, CSS, and image files that will be compiled into a bundle file and injected into index.html
Although there are other files in the src folder that comes with Create React App when it is generated, the two files below are the only critical files:
index.js: This file is the entry point into our application. In the index.js file, a method called
ReactDOM.render()is used to find an element withid="root"in the HTML and add our React application inside of that element.App.js: This file is the main component that will be rendered to the DOM, which currently includes the React logo image and the default text, that we see in the output.
How is React App compiled?
React uses a file loader. In the case of Create React App, Webpack is used to set up.
Webpack creates a "bundle" file containing the content of multiple files that need to be "bundled" together and it is all added together into a single file and injected into the index.html file for compilation.
Note : Webpack search for all CSS, JavaScript, and images in the src directory and create a bundle for them so they should always be in your src folder in case of Create React App.
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on
LinkedIn
GitHub
Twitter







Top comments (0)