This article was written by Avishay Cohen, CEO @ Anima.
The worlds of Front-end and Product design are closer than ever before. Design systems keep mature organizations in sync. However, building, maintaining, and adopting doesn’t always go smoothly. In this article, I’ll cover the background, motivation, pains, and how Anima can help.
User interface design has become largely a process of assembling and reusing proven interaction design patterns.
Software engineering leaders must leverage platform-based, open-source, and in-house design systems to build the best digital products in the least amount of time.
-- Build Better Products Faster With Design Systems, Gartner
How Front-end has evolved
The way we build software has evolved to the point where Front-end and Back-end are decoupled. The composable architecture allows organizations to move faster as they use existing software solutions and services as building blocks.
Composable technologies are the tools for today and tomorrow. They are the pieces and parts, and what connects them all together.
-- The Future of Business Is Composable, Gartner
Component-based frameworks
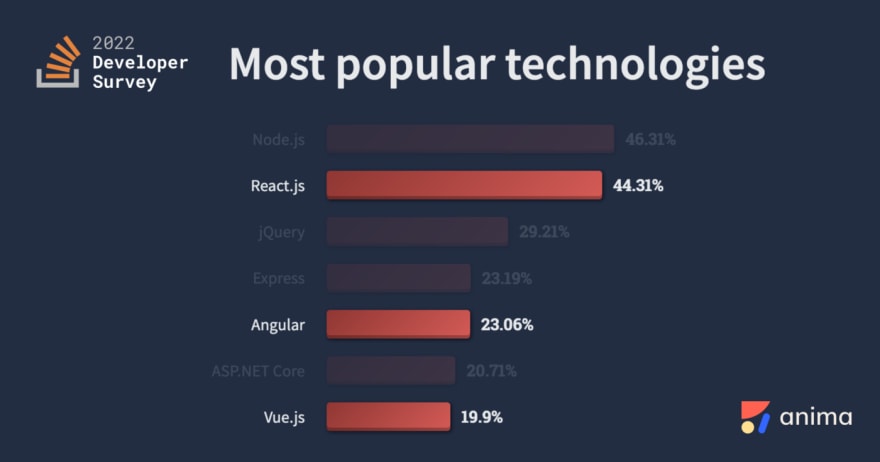
Diving into how Front-end evolved, we see component-based Frameworks like React, Vue, and Angular are becoming dominant. These frameworks utilize repeating sets of components as building blocks. This is, again, the Composable architecture, now at the micro-level of the Front-end.
How Product design has evolved
In the world of Product design, we see similar patterns. Sketch (A popular design tool) was the first to use components as building blocks for digital product design. Figma and Adobe XD quickly followed, and they now dominate the design-tools space.
Front-end and Product design become closer
As Front-end and Design worlds become similar, and architectures are based on reusable components, a system is required to keep things in order. Enters design systems.
Mature organizations use Design-systems
Many organizations now have Design-systems in place that allow them to deliver resilient and consistent products faster and at scale.
Design system benefits:
- Building faster — Teams reuse components and don’t need to reinvent the wheel
- Stability — Core components are well tested, technically, and UX.
- Coherent products — Consistent UX patterns across products/features
A Design-system is a product. It requires attention — planning, development, and maintenance. Large companies often have a dedicated design-system team. Small-to-medium companies may allocate efforts of cross-company UX and Front-end teams to plan and maintain the design system.
Best practice: Rely on open-source
With a Composable architecture at the Front-end level, teams don’t have to build everything from scratch. Building upon existing open-source components has many benefits.
Teams don’t have to build everything from scratch.
- Popular libraries such as Material UI, Ant Design, and Bootstrap have a large set of pre-made components.
- Such libraries are thoroughly tested and are maintained by the open-source community.
- Open-source libraries could be easily themed to match your brand.
- There are dedicated libraries that cover complex components such as Charts.
Take, for example, a “simple” text field. It may have many states such as error, warning, or loading. It could have the functionality to validate form values, behave properly on mobile, have accessibility features, and much more.
You could spare significant engineering efforts by simply using such components, in addition to the company’s custom components. And you can mix and match libraries.

Ant design system open-source: Code components are available in Figma using Anima
In this context — Anima now offers a catalog of popular open-source React components right inside Figma. So designers can extend the Design-system easily, with **easy developer handoff **as code.
In Addition, since Anima turns designs to code automatically, it will work like a charm for demos as well before involving developers.
Pain #1: Working with 2 sources of truth
Today, Design-systems live in two places:
- The design tool — Figma or Adobe XD, holds a visual representation of the design system.
- The code base — GitHub, holds the implementation of the design system and usually also includes StoryBook as a catalog. Organizations usually spend great time and effort, at the cost of millions of dollars a year and more, maintaining these two sources of truth. Some companies such as Google, Intuit, and AirBnB create internal automation tools to help design-systems teams with maintenance.
Anima can help here, allowing teams to sync their code base with the design in Figma. Meaning the design is being updated automatically from the code. So the design-system team won’t become a bottleneck.
Pain #2: Design-system adoption across the organization
Building a design system is only the beginning. We want the organization to adopt it. Otherwise, it’s a waste of resources.
The best way would be to bring value to teams adopting it. Such value could be smarter components in the design tools, with a great dynamic layout and built-in interactions.
Anima helps with design-systems adoption by bringing more value to designers and developers. components in the design tool are mapped to the code equivalent — So running a prototype with Anima makes everything just work. Engineers get snippets of code that rely on the design system code components. Also, components in the design tool get Figma’s auto-layout automatically, helping designers work faster.
About Anima
Anima is merging the Product-design world into Software-development-lifecycle. Our goal is to automate the grunt work of Front-end development. We do it by converting design-to-code automatically.
We live and breathe design-systems, modern front-end architectures, design tools, and design methodologies.
That is our passion, and we are eager to help R&D organizations mature in how they plan and build web applications.
Considering Anima for your organization?
Schedule a demo to start.






Top comments (0)