As a web developer, one of the most important jobs you will face regularly in developing CSS code. CSS, on the other hand, is a fantastic stylesheet language that allows us to style web pages and make them interactive on all user devices. Consider a web page without CSS coding. We can accomplish a lot with this fantastic stylesheet language.
Writing solid CSS code from scratch, on the other hand, might take a long time, especially if you're working on a huge project. Fortunately, there are a plethora of free CSS tools available on the internet. These technologies may save us a lot of time and increase our coding efficiency as developers.
Neumorphism design is becoming more popular, and many people prefer it since it is a minimalist style of design.
Neumorphism is a fantastic tool for creating soft UI CSS code for your design. This is quite beneficial for designing a Neumorphism. You may select a color, change the size, radius, and distance, and much more. Just give it a go; you'll adore it.
This tool is based on the CSS feature clip-path, which enables the creation of complicated forms (polygons, circles, ellipses, etc). If you're unfamiliar with this CSS property, don't worry because the clip-path creator tool is available.
The CSS clip-path builder tool lets you simply construct amazing shapes and then creates the CSS code for you.
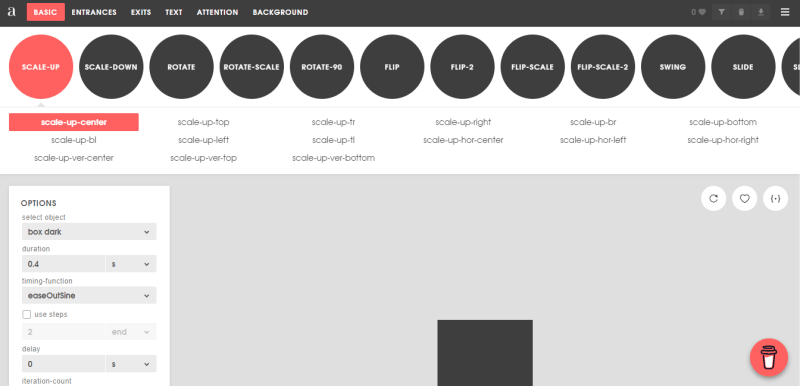
Animista is one of the greatest CSS animation tools available. It provides you with a library of pre-made animations that you can use in your CSS. You may use whatever sort of animation you want and modify it to your liking. When you're finished, produce the CSS code for the animation and include it in your project code.
PurgeCSS is a utility for removing unnecessary CSS. It may be included in your development process.
When creating a website, you may choose to use a CSS framework such as TailwindCSS, Bootstrap, MaterializeCSS, Foundation, and so on. However, you will only use a subset of the framework, and many unneeded CSS styles will be provided.
PurgeCSS comes in handy in this situation. PurgeCSS examines your content as well as your CSS files. Then it compares the selectors in your files to those in your content files. It eliminates unneeded CSS selectors, resulting in reduced CSS files.
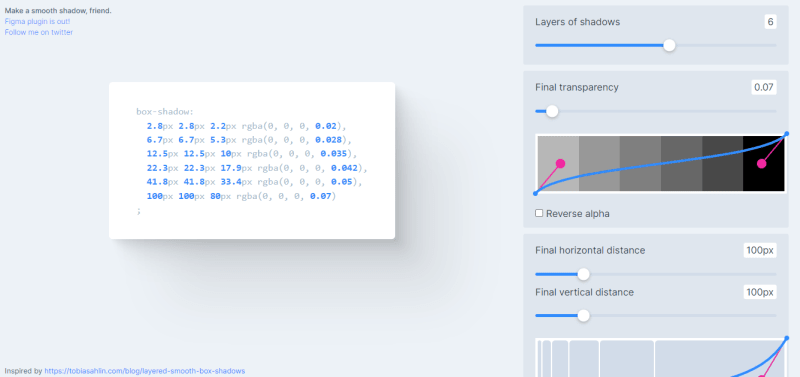
This is a fantastic tool for simply creating nice and smooth shadows using CSS. You simply define some shadow parameters, and it produces the code for you.
Use this tool if you need to make shadows quickly.
CSS Gradient is a fantastic tool for creating gradient backdrops. You may select from a variety of colors and choices. As a consequence, it will build the CSS code for your gradient background automatically. This is a really handy tool, and I use it for all of my tasks.
These days, the CSS grid is an excellent technique to develop responsive grid layouts for your websites. There are several CSS grid attributes and functions to choose from.
CSS Grid Generator, an incredible application that creates CSS grid code for you, may help you understand more about CSS Grid and make it easy for you. You will just need to configure the columns, rows, and units. As a consequence, you will receive CSS and even HTML code if necessary










Top comments (0)