Introduction:
The above script uses lossy compression methods to reduce the document size of your JPG/PNG files. This is achieved by rounding up the (R,G,B) values from each pixel of it's unit digit in your image, therefore lesser number of bytes are required to store the information. Sometimes, there are major changes in the bytes stored well as sometimes there are minor changes so it depends entirely on the pixels of the image.
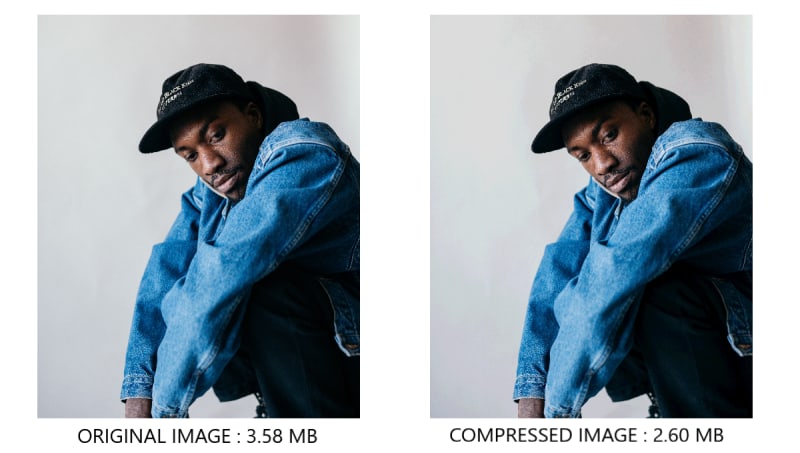
Image Comparison:
Image 1:

Image 2:

For Images >= 6 MB you may see a great compression ratio as compared to the images which are smaller than that.
Download Pixxia.exe for Windows
Setup (Windows):
- Install Python
- Clone this repository
git clone https://github.com/dhhruv/Pixxia.git
- Install, create and activate virtual environment. For instance we create a virtual environment named 'venv'.
pip install virtualenv
python -m virtualenv venv
venv\Scripts\activate.bat
- Install dependencies
pip install -r requirements.txt
Download Pixxia.exe for Windows
How To Use !
- Click SELECT INPUT FOLDER Button to select the INPUT FOLDER which contains all the Images to be Compressed/Optimized.
- Click SELECT OUTPUT FOLDER Button to select the OUTPUT FOLDER which will contain all the the Compressed/Optimized Images.
- Hit the COMPRESS Button and the INPUT FOLDER containing Supported Image Formats will be Compressed and saved in the OUTPUT FOLDER.
- Click CLEAR Button to reset the input fields and status bar. (If needed)
NOTE: Recommended to keep INPUT and OUTPUT Folder different for your ease to differentiate between Optimized and Unoptimized Images.
Important Note:
- This Script goes through each pixel of every supported image in the INPUT folder so it'll take more time than usual to process the Image.
- This Script is just a Prototype so results may be unexpected.
- The Authors will not be responsible for any kind of loss of data so it is essential to have a Backup of Original Data placed in the Input Folder. Read the LICENSE for more information.
So, stay tuned for further updates on GitHub:
Download Pixxia.exe for Windows









Top comments (8)
Nice, we somehow use the same PIL/Pillow at our eCom cronjob for compression.
Magic starts at
settings.pyline number49.github.com/dhhruv/Pixxia/blob/6d9e...
Yeah @iamkarshe that's right, that's where the magic starts. And it's interesting to hear that it has been implemented somewhere else. If you've worked in this domain then is there anything you can suggest to make this better ?? It'd help.
I will share my use case see if any point you can pick up.
Python scriptwhich mostly runs viacron— it takes original media ref. from database.<image>_low.jpg,<image>_sd.jpg&<image>_hd.jpgusing various parameters in PILoptimize&qualityfactor. Also we reducewidth&heightfor creating low-resolution images.S3where it is serving to app/web viaCloudfront.APIviaFlaskfor client blogs & eCom where on-the fly media are now being compressed & stored.Update
.webpfor newer compression.Now to your original question,
web-api-like-appso developer can use it for batch compression/processing.pixxia-app.io/<image-uuid>?filter=gray&quality=60&width=400&height=300.Let me know your thoughts.
Many powers.
Yeah, I've seen some engines like that. May work but still a lot of work has to be done from what you answered. Might wanna look into that. Thanks.
Helped a lot. My 14 MB Image was Compressed to just 4 MB with almost no change in quality. Great Work.
Thanks. Glad I could help.
I am quite concerned about the way you import github.com/dhhruv/Pixxia/blob/6d9e...
Yeah, cleaning of the code is still in execution and we're still trying new things so haven't done yet.