In their latest 'The State of the Octoverse' report, GitHub puts Flutter UI framework in the list of three trending open-source projects.
What's the reason for such popularity? Well, Google knows how to do their work. They offer a tremendous cross-platform tool that can be used to build mobile, web, and desktop apps.
Technologies like are Flutter time-savers for devs and budget-cutters for ap owners.
Let's figure out what exactly is Flutter, why programmers use it, and how it works.
What's Flutter?
First, the basics.
Flutter is an open-source, cross-platform toolkit that helps developers build native interfaces for Android and iOS.
As of March 2020, 1.12.13 version is available.
What's so special about Flutter? It lets programmers combine the quality of native apps with the flexibility of cross-platform development.
Native compilation for ARM processors helps to make the development go smoother and faster. Simple rendering, integrated widgets, tools, and new features help, too.
What's more, Flutter is an open-source framework. That means any programmer can make changes in the framework on GitHub.
One of the most exciting features in Flutter is the Hot Reload button. When you click the button, all changes in code are instantly displayed on gadgets, emulators, and simulators.
There's a catch though: Dart is the language Flutter is written in. It's an open-source and object-oriented programming language created by Google. Dart applies to both client- and server-side development.
So, to build cross-platform apps with Flutter, devs should know Dart programming.
Actually, Dart has a lot of common with Kotlin, Java, C#, JavaScript, and Swift. If a developer knows some of these languages, it won't be hard for them to switch to Flutter.
Flutter uses Dart, and its UI layout doesn't require any additional templating languages (e.g., XML or JSX) nor special visual tools. This allows programmers to create a structural, platform, and interactive widgets and reuse them. Flutter has an architecture that includes widgets that feel and look good. They are fast, customizable, and extensible.
Aside from widgets, a ton of controls, libraries with animations, and other customizable tools speed up native UI development.
And programmers don't need to switch to a design mode thinking what to do in a program way. In Dart coding, everything is done in a program way and available in one place. The idea is to reuse code, and Flutter does it well for standard app cases.
Why Use Flutter for Cross-Platform Apps?
On GitHub, flutter/flutter repository has 17,855 comments, 25,760 closed issues, and 87,8k stars. Since its 1.0 release in December 2018, flutter/flutter has climbed to #2 in GitHub's fastest-growing open-source projects.
Developers actively use Flutter, and Google plays a large part in that. For example, their AdWords platform was built with the help of Flutter.
Why is Flutter so popular? First, it's pretty easy to get started with this framework. Here are the steps:
- Devs download the package and unzip it.
- Then they need to create an environment variable pointing to a folder inside of the unzipped one.
Second, Flutter has well-organized documentation. As always, Google tries to provide clear and in-depth documentation for their products. They did it for Angular, Goland, and for Flutter too.
Finally, in terms of performance, Flutter can be described as Flutter = Native real-time app.
Today, Flutter helps bring the popular Ken Ken puzzle to Android, iOS, Mac, Windows, and the web for The New York Times. It powers an ever-growing number of Google Assistant apps, and Google's Stadia app is also built using Flutter.
Here are some other apps built with Flutter:
- Xianyu — 50 000 000+ downloads;
- GoogleAds — 5 000 000+
- Hamilton Musical app — 500 000+
- Reflectly — 100 000+ (was rewritten entirely from React)
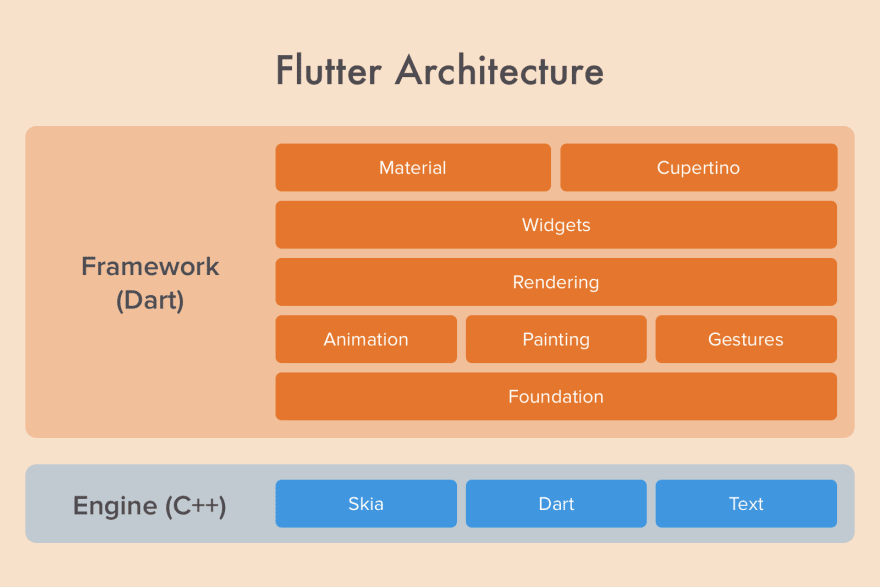
How Flutter Works
As I've said, Flutter uses Dart programming language. But there also is high-speed C++ in its core. The resulting app produces high FPS and feels like a native-built one.
Flutter's app performance is 60 fps or 120 fps when it comes to animations. It's higher than the one of React Native, another famous framework for multi-platform development.
Flutter uses its own UI components instead of OS native ones. That's how Flutter makes it easier to customize the components and increases their flexibility.
Flutter UI elements:
- Material widgets for Android;
- Cupertino for iOS;
- Platform-independent widgets.
Apps build with Flutter look good on up-to-date OS and their older versions. As they have a single codebase, apps look and run similarly on iOS and Android.
But if you need to imitate the platform design itself, there's a way out.
Flutter has two sets of widgets that comply with specific design languages:
- Material Design widgets implement Google's design language.
- Cupertino widgets imitate iOS design.
That's why the Flutter app looks and runs naturally on both Android and iOS, imitating their native components.
So Flutter apps have tons of advantages, including their cost. After all, product owners don’t need to hire Android app developers and iOS programmers to cover both the platforms. Instead, they find someone experienced with Flutter and start the development.
Pros and Cons of Using Flutter
Sure, Flutter is not without cons and I suggest discussing them too.
Flutter is a promising cross-platform solution that has its advantages and disadvantages. Flutter can be used for building lots of apps, but still, it cannot cover all the use cases like browsers, launchers, or the apps that rely heavily on platform API.
So, what are the advantages of using Flutter?
Hot Reload. Most UI changes start working immediately while the app is running.
Cross-platforming. Flutter allows building UI both for iOS and Android using IntelliJ, Android Studio, and Visual Studio Code.
Native-like apps. Using Flutter, devs build first-rate native apps fast and without tech issues due to plugins and other iOS and Android elements.
Free and open-source. Flutter is available for any programmer: no costs, no restrictions, not rocket-science-level to learn.
Fast rendering. Devs create images and 2D models faster due to quick rendering.
Screen reader. Software for partially sighted programmers that can now create UI with the help of voice prompts and signals.
On the whole, Flutter is the right choice if you need to build a cross-platform app. And what about the not-so-goods?
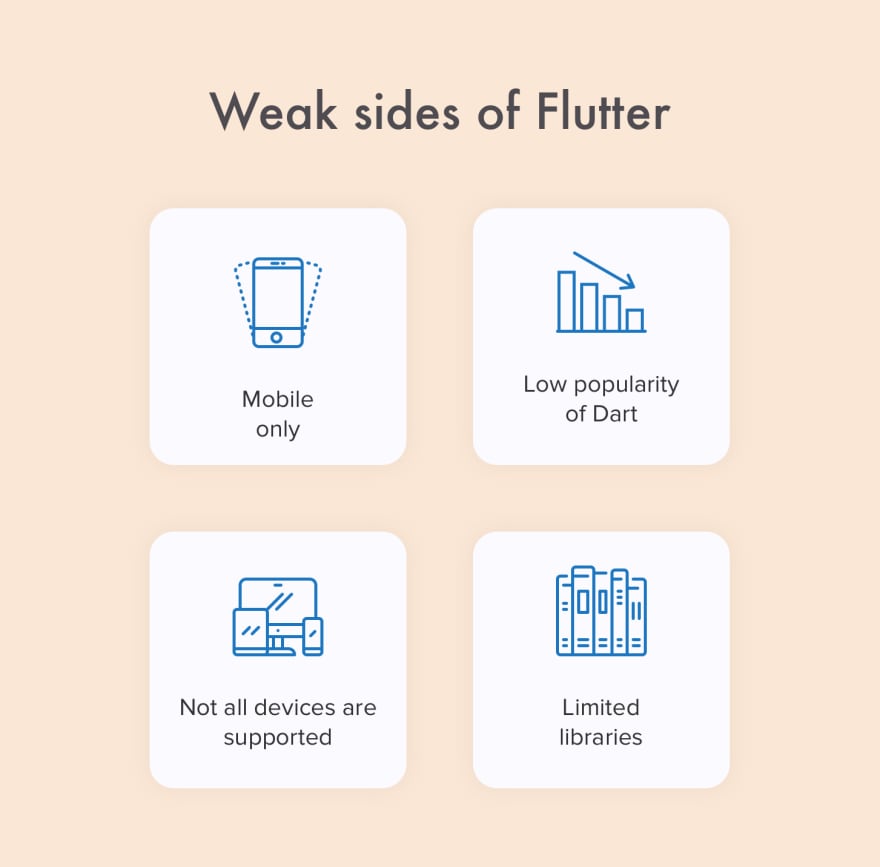
Language. Dart may be a pretty simple language, but it's still a new language to learn.
App size. Flutter apps use build-in widgets whose size is usually bigger. Right now, Flutter-made apps weigh no less than 4MB.
Universal apps. Flutter works great for cross-platform development, but if you need to tie the app to Android more than to iOS, Flutter isn't the best choice.
Support. Not all devices are supported by Flutter. For example, you cannot build apps for 32-bit iOS devices like iPhone 5. Flutter simply doesn't support them.
Limited libraries. Flutter is a relatively new framework, and there are no many really useful libs yet.
Still, the Flutter dev community is very active in creating new and excellent libraries. For now, Flutter devs use libs for drawing graphics, displaying images, biometric authentication. They even have a sliding tutorial that helps to create user onboarding screens with parallax effect and many more.
Wrapping Up
Flutter has a ton of potential, it's easy to get started with it, there's well-structured documentation and fast-growing community.
The community is growing really fast, but it's still small, and some plugins are still missing (or there isn't much choice of them). There are not yet as many useful libraries as native languages can offer. That's why devs need to build the majority of libs themselves, and that takes time.
So, Flutter works best when you need to build the application asap for both iOS and Android. Maybe you're a startup owner that needs to reach the widest user base (and do it really quick).
Or maybe you're a single programmer who just wants to make coding faster, more efficient, and compatible.










Top comments (2)
Hey! Thanks for your comments!
Here's the flutter.dev page explaining Flutter performance (60 fps or 120 fps animations) flutter.dev/docs/perf/rendering/ui...
As for the benchmarks, you can use flutter.dev/docs/perf/rendering/ui... for testing, and here's what they say dev-to-uploads.s3.amazonaws.com/i/...
And thanks for pointing out the enterprise apps part -- it's actually better to build native apps in this case. My bad, I've removed that part from the text.
Thank you for your article! As a Flutter fan I find it really adorable how you explained its benefits, very brief and at the same time thorough :) As a developer myself I enjoy Flutter's ease of use and swiftness. On the other side, my clients often say that they choose Flutter because of the cost-effectiveness and beautiful UI.
I think it's important to mention the overall cost of the Flutter app as it is one of the Flutter pros clients consider in the first place. I've seen a brief estimation here surf.dev/what-you-should-know-abou..., they say it is somewhere from $25,000 and $100,000
It is also nice you mention examples of real-life working Flutter apps. To your list of apps I can also add 'My BMW', 'Tencent' and 'KFC DSR' from here: surf.dev/flutter-apps-showcase/