Neste tutorial iremos aprender como fazer o deploy de uma aplicação React no AWS Amplify. Mas antes de por a mão na massa, vamos entender melhor alguns conceitos básicos sobre o React e o AWS Amplify, os pré requisitos do tutorial e os custos.
Pré Requisitos
- Conta da AWS com acesso de administrador*
- Node.js: Node.js versão 10.x ou posterior
- Conta no GitHub
- Git: Usuários do Windows precisarão instalar o Git
- Editor de texto de sua escolha. Neste tutorial iremos usar o Visual Studio Code
O que é React?
React é uma biblioteca JavaScript para construir interfaces de usuário interativas. Por interfaces de usuário, queremos dizer os elementos que os usuários veem e interagem na tela. Por biblioteca, queremos dizer que o React fornece funções úteis para construir a interface do usuário, mas deixa para o desenvolvedor onde usar essas funções em seu aplicativo.
O React possui as seguintes características:
- Declarativo: React faz com que a criação de UIs interativas seja uma tarefa fácil. Crie views simples para cada estado na sua aplicação, e o React irá atualizar e renderizar de forma eficiente apenas os componentes necessários na medida em que os dados mudam.
- Baseado em Componentes: Crie componentes encapsulados que gerenciam seu próprio estado e então, combine-os para criar UIs complexas.
- Aprenda uma vez, use em qualquer lugar: Você pode desenvolver novos recursos com React sem reescrever o código existente.
O que é AWS Amplify
O AWS Amplify fornece um fluxo de trabalho CI/CD baseado em Git para criar, implantar e hospedar aplicações Webs. Ao conectar-se a um repositório Git, o Amplify determina automaticamente as configurações de compilação para a estrutura de trabalho do front-end e implanta automaticamente atualizações a cada commit de código. Ou seja, ao atualizar o nosso código no repositório Git, as atualização serão automaticamente implantadas na nossa aplicação Web.
Criar uma aplicação React
A maneira mais fácil de criar uma aplicatição React é utlizando o comando create-react-app. Instale este pacote usando os seguintes comandos em seu prompt de comando ou terminal:
npx create-react-app amplify-app
cd amplifyapp
npm start
Em seguida, abra http://localhost:3000/ para ver seu aplicativo.
Criar Repositório no GitHub
Nesta etapa, vamos criar um repositório GitHub e enviar nosso código para o repositório. Lembre-se que você precisa de uma conta do GitHub para concluir esta etapa – se você não tiver uma conta, inscreva-se aqui.
Crie um novo repositório GitHub para seu aplicativo neste link
Inicialize o git e faça um push do aplicativo para o novo repositório GitHub executando os seguintes comandos no seu terminal (não esquece de substituir o username e o reponame pelo seu usuário e nome do repositório):
git init
git remote add origin git@github.com:username/reponame.git
git add .
git commit -m “initial commit”
git push origin master
Após concluir todos os comandos, atualiza a página do seu repositório no gitHub e veja que o código da sua aplicação React já se encontra por lá.
Entre no Console do AWS Amplify
Abra o Console de gerenciamento da AWS em uma nova janela do navegador. Quando a página carregar, digite suas credenciais para começar. Em seguida, digite "Amplify" na barra de pesquisa e selecione AWS Amplify para abrir o console de serviço.
Deploy da aplicação com AWS Amplify
Finalmente chegamos na parte do deply de nossa aplicação. Nesta etapa, vamos conectar o repositório GitHub que acabamos de criar ao serviço AWS Amplify. Isso permitirá que você crie, implante e hospede seu aplicativo na AWS.
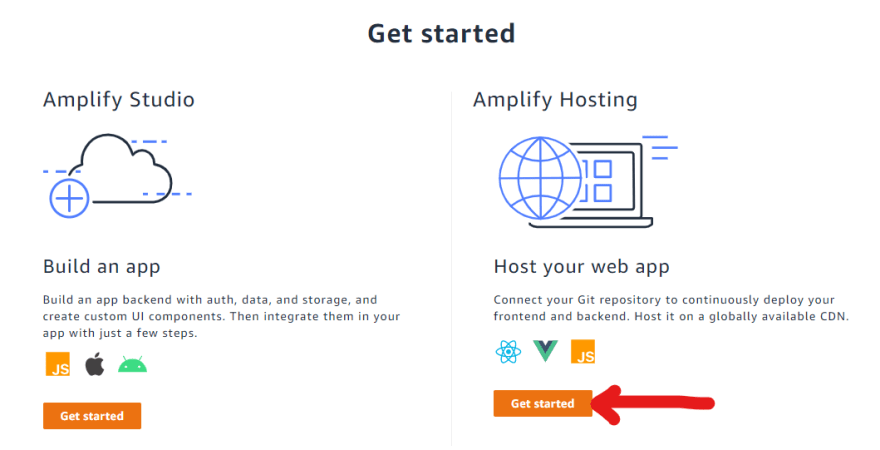
No console de serviço do AWS Amplify, selecione "Get Started" abaixo de Deploy.
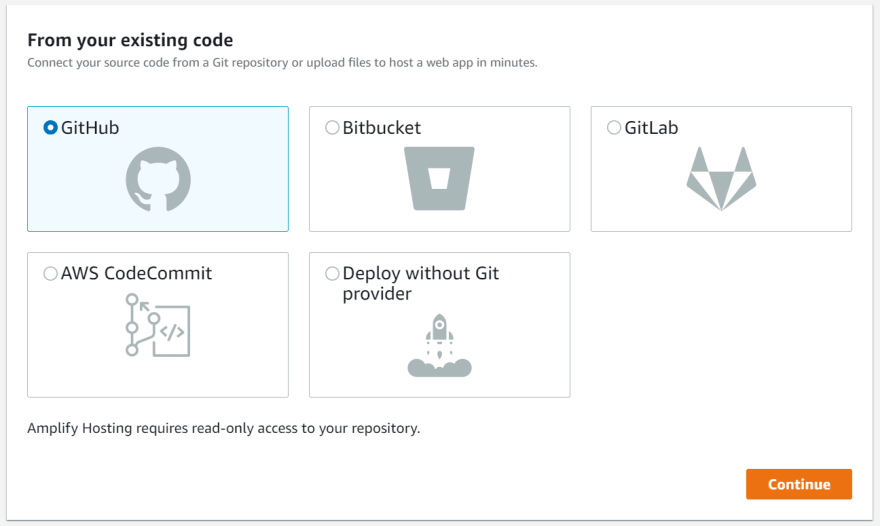
Selecione GitHub como o serviço de repositório e clique em Continue.
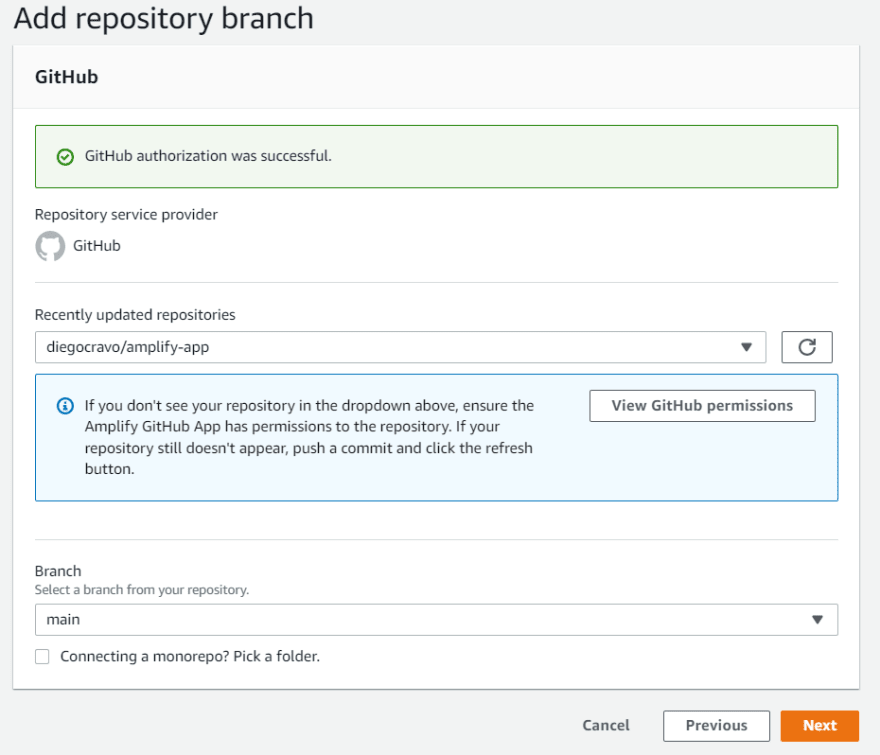
Faça a autenticação com o GitHub e retorne ao console do Amplify. Escolha o repositório e a branch master que criamos anteriormente e clique em Next.
Aceite as configurações de build padrão e selecione Next.
Revise os detalhes finais e selecione Save and deploy.
O AWS Amplify irá fazer o build de seu código-fonte e deployar seu aplicativo em https://...amplifyapp.com.
Depois que o buid for concluído, clique no link para ver sua aplicação Web funcionando.
*Deploy de alterações de código automaticas
*
Estamos quase no fim do tutorial. Nesta etapa, faremos algumas alterações no código usando seu editor de texto e enviaremos as alterações para o branch master da nossa aplicação.
Edite o arquivo src/App.js com o código abaixo e salve esta alteração.
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1>Hello AWS Amplify</h1>
</header>
</div>
);
}
export default App;
Envie as alterações para o GitHub utilizando o Terminal para iniciar automaticamente um novo build:
git add .
git commit -m “novas alteracoes”
git push origin master
Depois que o buid for concluído, clique no link para ver sua aplicação Web alterada funcionando.
Excluir Recurso
Para evitar qualquer dor de cabeça, não esquece de deletar a aplicação. Para isto, entre no painel da aplicação que criamos, clique em action e em seguida selecine Delete App.
Conclusão
Neste tutorial implantamos uma aplicação React na Nuvem AWS integrando-se ao GitHub e usando o AWS Amplify. Com o AWS Amplify, podemos implantar continuamente um aplicativo na nuvem e hospedá-lo em uma CDN disponível globalmente.
Espero que tenham gostado, até a próxima!

















Top comments (0)