In this tutorial, we will cover how to setup Page Object Model in Cypress. We will also cover why Cypress team suggests not to use Page Object Model.
What is Page Object Model (POM)
POM is a popular design pattern that helps in reducing code duplication and improves test maintenance. You do that by storing page related elements in a separate file which gets called by your tests.
Why NOT to use POM per Cypress?
In an article published by Cypress team back in 2019, they pointed out that instead of using POM you should rather use App Actions.
What are App Actions?
Instead of interacting through the UI, App Actions lets you dispatch actions directly through the application internal logic by using the window.Cypress object. This way you end up saving a lot more time by setting your app in a certain state rather than getting to that state via UI.
For ex: Use App actions to set your app in a logged in state if you need a user that needs to do something after it's logged in. Traditionally, you would use UI to first login and then execute your test.
My Opinion
I personally feel you can use both, use Page objects to store page related details and also access Application code to speed up your tests as well (if that is an option for you).
Cypress works best if you have access to your code base and you are testing application in the pre-PROD mode (dev/qa/stage). For example, in my test app, it’s a Wordpress application and I don’t have access to the application code so I cant use App actions but I can still go ahead and use POM.
How to setup POM in Cypress?
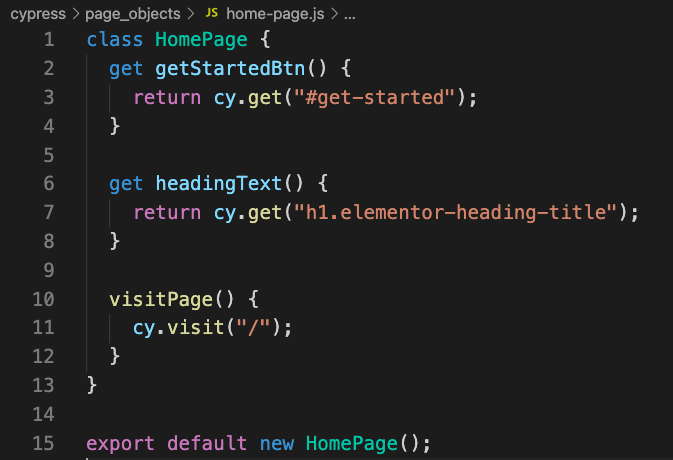
Setting up POM in Cypress is pretty straightforward, you just need to setup a class that contains your web elements and page methods. Let's take a look at an example -
In the screenshot above, I have created a HomePage class with getter functions that are calling the web elements using Cy.get(). And, it also has a page method that is going to the base url of the website.
Calling Page class in the tests
Now, to access the Page related elements and methods, you can simply import it your test file and call the relevant method.
HomePage.visitPage()
HomePage.getStartedBtn.click()
Conclusion
Setting up POM is a common design pattern in the test automation industry, so as long as you implement it correctly I personally don't see any harm in NOT using POM. At the same time, I agree with Cypress team regarding App Actions as that can significantly improve your tests speed as well as stability.
Check out the video below to learn more about how to setup POM in Cypress -
📧 Subscribe to my mailing list to get access to more content like this as well as free access to a Private Facebook community
👍 You can follow my content here as well -
...
I love coffees! And, if this post helped you out and you would like to support my work, you can do that by clicking on the button below and buying me a cup of coffee -
You can also support me by liking and sharing this content.
Thanks for reading!





Top comments (0)