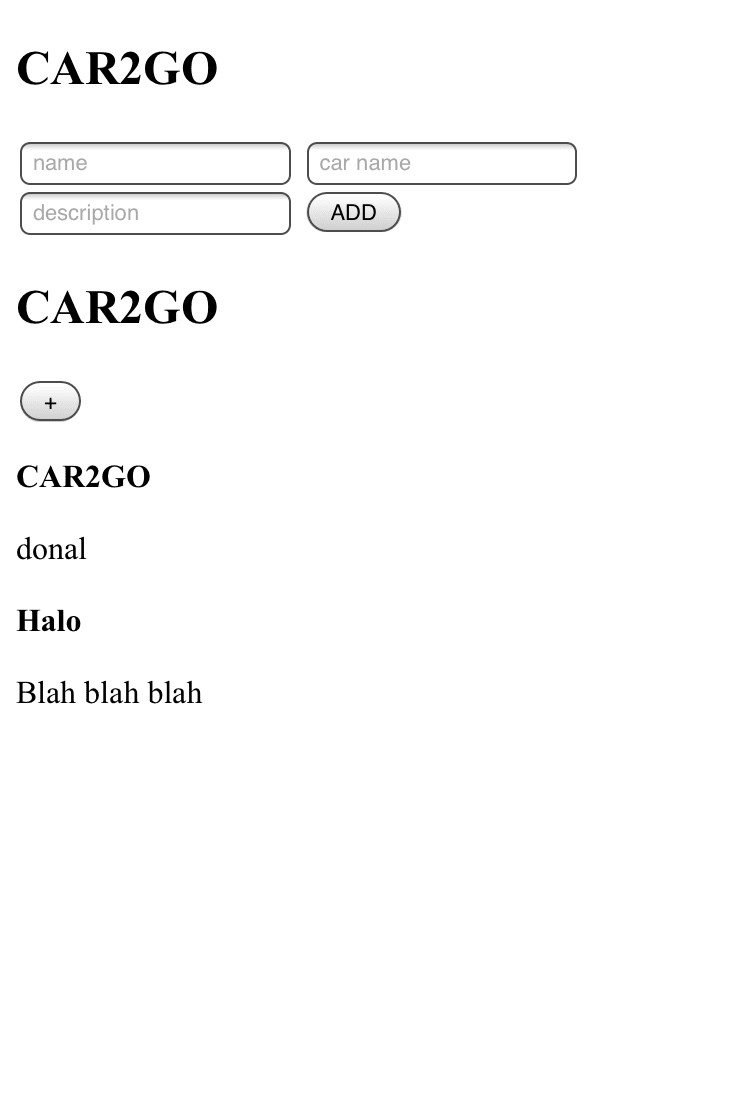
Ok what we are going to make today is absolutely simple but, it is not as simple as you think it is as hard as you make it so moving into today’s project is a one file project and let’s name the file Car2go.html we are going to do all coding in this file so at first look how are file looks(without css).

Ok let me explain so a few names are only so with these name any of these names we can make a card or sell a car so, next we should enter the car name & then finally we can give a description of our car and then it gets displayed. Here’s how the card looks and when scrolled how it shows the description
INTO CODING 👨🏻💻(IMPORTANT: I WILL ONLY SHOW THE NESSECRY YOU SHOULD ADD ALL CSS
CODING TIME TO GO !!!!!!!!!!
So at first create a three simple inputs like this with a button
<input type="text" id="name" placeholder="name">
<input type="text" id="car_name" placeholder="car name">
<input type="text" id="description" placeholder="description">
<button onclick="addn()">
ADD
</button>
And here goes the Tarzan css
Oh wait explaining this may take Time so,
TIME TO RELEASE ALL CODE
TARZAN OH! DUMBA DUMBA DOE!
THE HTML
<div id="add">
<h2 id="h2">
CA<span id="span">R2</span>GO
</h2>
<input type="text" id="name" placeholder="name">
<input type="text" id="car_name" placeholder="car name">
<input type="text" id="description" placeholder="description">
<button onclick="addn()">
ADD
</button>
</div>
<div id="home">
<div id="go">
<h2 id="h2">
CA<span id="span">R2</span>GO
</h2>
</div>
<div id="main">
<button onclick="add()">
+
</button>
<p id="h2">
<b>CA<span id="span">R2</span>GO</b>
</p>
</div>
<div id="cars">
</div>
</div>




Top comments (1)
Next code NEXT ARTICLE