By: Dor Duchovni
It’s that time of the year again.
You come up with a once-in-a-lifetime idea and immediately start coding, because, who am I kidding? We love to code.
But after a short while the project starts to get messy/you have less time for it/you start to get bored... And poof! You have another unfinished side project to be proud of.
My name is Dor, I’m a 29 year-old frontend developer, and I have 6 unfinished side projects in my Github account (“We love you Dor”). A few days ago, my friends and I had another once-in-a-lifetime idea. We wanted to create an app to track all of your home plants and notify you when you need to water them and with how much water.
I went home, eager to start this new and exciting project, when it hit me. It’s gonna be another ditched side project. So I stopped, took a deep breath, and decided that this time I’ll do things differently. I must plan my (not so much) free time to make progress, enjoy, and finish this project.
So I decided to create a step-by-step side project survival guide for myself (and hopefully you). So, here we go:
Don’t start coding yet. DO NOT START CODING YET!
Start with defining the MVP - minimum viable product - which will be the initial version of your project. By definition, an MVP is a version of the app which contains the minimum number of features to satisfy early adopters. In other words, it’s a fully usable and deliverable version of your app, which contains only its core behavior.
There are many benefits for starting with MVP, but the most important one for our case is well articulated by George Krasadakis:
“It will help you minimize your development and operational costs, by de-prioritizing the less important features for future iterations.”
We don’t have a lot of time, people (or money), so GO MVP!
For the purposes of this blog post let’s call our app Groot, an MVP app that will allow a user to set their plants and get instructions on how and when to water them.
Decide on your technical stack - For side projects, you might want to use languages and frameworks you’re already familiar with, as well as use third-party services to increase your dev velocity. Decide whether your product should be a mobile app, web app, or maybe something with no UI at all. Also, try to list all the services you might need. Some common ones are DB, authentication, notifications, analytics.
Last, see if you need any external API to use in your app (for example, getting weather info from some weather API service).
I’m always looking on free-for.dev to find more services that can help me.
In my case React Native with Expo is the easiest solution for Groot’s client-side (when compared to Flutter, Ionic, or native iOS and Android - since I’m not familiar with any of them), we’ll use Google Firebase for authentication and DB, and Trefle for the plants information API.
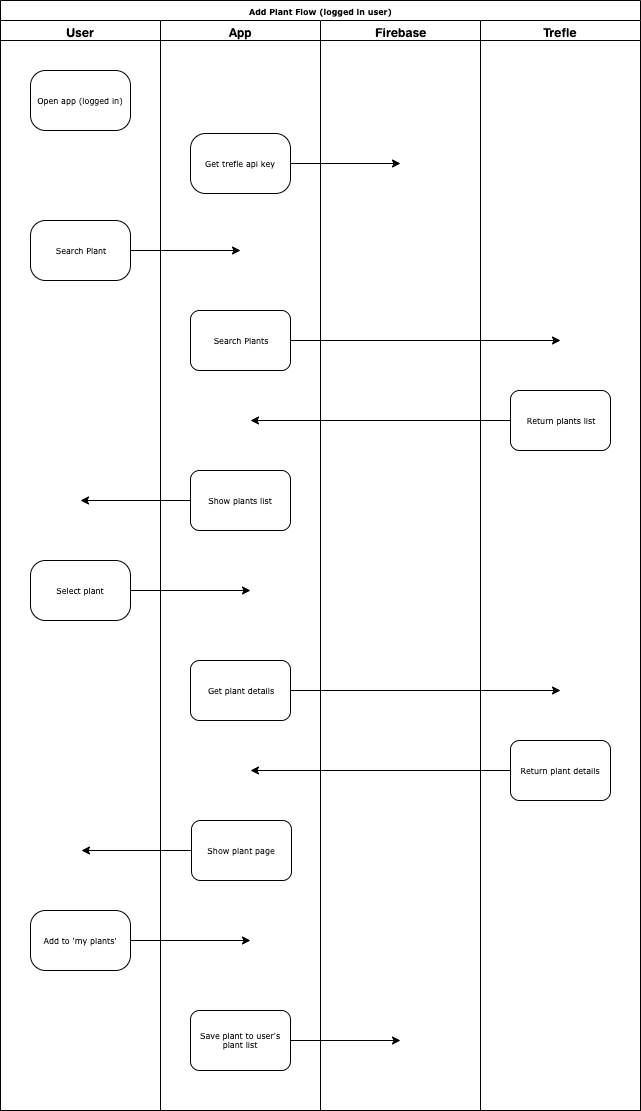
Flowchart - Sketch a flowchart of the main flows. Think of every logical step of the flow. It will raise problems with the system design at an early stage. Why? Well, when you start making the flowchart, you’ll think about the different aspects of your feature. Like - “How can I make sure that the user is authenticated?”, “How should the DB schema look like?”, “Should I save only the plant ID in the DB and get plant details from an API? Or should I save the entire plant details in my DB?”.
When you answer these kinds of questions, you’re actually solving problems you could have faced had you not used the flowchart. In our case, to avoid data duplication, It’s probably best to save only the plant ID to our DB and use the external API as our “source of truth”.
Flowchart for a specific feature can also help in describing the different interfaces that are needed for this feature.
From this chart we’re starting to see the general structure of the app.
Interface with the user:
‘Search plant’ screen
‘Search results’ screen
‘Plant Details’ screen
Interface with Firebase DB:
Get API key
Save plant ID to user’s collection in the DB
Interface with Trefle.io external API:
Search Plants
Get plant details by ID
Split and deliver
Split your work into small, deliverable tasks. Since you don’t have much free time on your hands, your time to work on this project will be limited. You need to aim to start and finish every given task in one sitting.
There’s nothing more frustrating than returning to a side project just to see that you stopped halfway through something which you already forgot about, and not knowing what’s even left to be done.
You can use trello to manage your tasks (with simplest ‘To Do’, ‘In Progress’, and ‘Done’ columns).
Here is Groot’s board as for this moment:

Show and tell
Tell some of your friends about your project and share with them the tasks you’ve finished. Brag about how cool your project is and “start selling”. Heck, even write a blog post about it and share your work with complete strangers.
That way you will “engage” yourself in the project, your friends will ask you about it and you’ll want to show more and more progress. Plus, you might get some helpful insights along the way.
Summary
Let’s do a short recap.
We have more project ideas than free time, and we don’t want to ditch another side project.
Before we rush into coding, we should start by defining our ultimate goal (MVP) and set small tasks to reach that goal.
We also need to decide on our technical stack, pick languages and frameworks that we feel comfortable with. We need to make sure our tasks are small enough to complete in one sitting, and cover enough ground to have something to show our friends (and some interested strangers).
So this is it for this part (and as I promised - no coding for now). I will keep you updated on my progress. Because, well, now that I’ve told you about it, there’s no turning back! 😈



Top comments (2)
I use a very simple strategy
If I think of a new feature to add, I create an issue
If the functionality feels incomplete, I create an issue
If I finish a feature but feel like it could use more improvement, I create an issue
Any time I think about anything remotely related to the functionality, usability, quality, maintainability, documentation, etc. I create an issue
Projects with issues outstanding need work. Projects with no issues are in 'maintenance mode' for now.
Each issue is an idea, a piece of creativity, a monkey off my back, and a task that -- if I do a lot of things right -- other Devs may even pick up to work on.
Most importantly, an issue marks a milestone; the scope of which is more or less frozen.
Scope creep will inevitably kill motivation. That's why companies who treat Scrum as a moving target or as a method to 'extract' more 'work' burn out their Devs faster than they can hire new ones. That's why 'side projects' -- for the majority of Devs -- usually become 'side burdens'.
Endlessly working toward an infinitely unachievable goal is literally the definition of Hell. Why would you ever literally put yourself through Hell? For a side project?
How about no...
Units of work should -- as often as possible -- have a finite 'done' moment. When you learn to revel in the joy of being 'done' as often as possible. Then -- and only then -- will side projects cease to feel like 'work'.
And not unironically, that's when you'll magically start to finish them.
If you made it this far, thanks for coming to my Ted Talk.
Related to your emphasis on MVP, don't build a prototype, build a tracer. Build something minimal, functional, and extendible, and then iterate from there based on feedback from customers using the existing system.