As developers we used to use shortcuts during writing code. The most famous shortcut for developer and non-developer is CTRL+S for save command, CTRL+C for copy command and CTRL+V for paste command.
If you would like to add command shortcuts to your web application you need to write a massive JavaScript code but with DotVVM it is just a matter of one line in your markup file.
One of available controls in DotVVM Business Pack is CommandShortcut control which is allowing you to assign shortcut keys to commands in your web application. Lets see how we can achieve it.
CommandShortcut Control
it is an invisible DotVVM control lives in DotVVM.BusinessPack.Controls namespace and allows to triggers a command a viewmodel for a key shortcut.
You can create different combinations of shortcut using CTRL, Shift, Alt, and Key properties of CommandShortcut control.
- Open your Visual Studio and create new DotVVM Web Application.
-
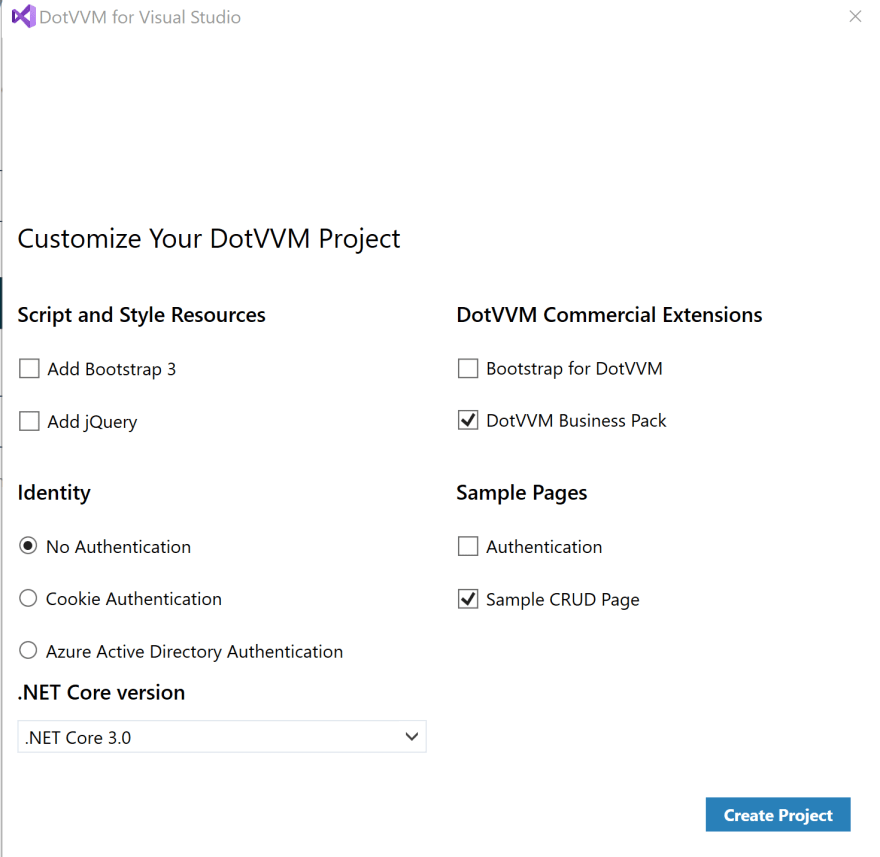
In Custom Your DotVVM Project, check DotVVM Business Pack and Sample CRUD Page checkboxes.
Note : You must have a valid license to be able to check DotVVM Business Pack checkbox otherwise it will be disabled.
-
Open DotVVMStartup.cs and add the below line to ConfigureServices() method if doesn’t exist.
options.AddBusinessPack(); -
Build and run your application. In the Home page you will New Item button that we want to create a shortcut key for it.
-
Open Default.dothtml file you and add the below lines where we add CommandShortcut control and create a new shortcut using CTRL+ALT+N combination.
<bp:CommandShortcut Ctrl="true" Shift="false" Alt="true" Key="N" Command="{command: NewItem()}" /> -
Open ViewModels/DefaultViewModel.cs file and add NewItem() method that just do nothing but redirects to the CRUD_Create route
public void NewItem() { Context.RedirectToRoute("CRUD_Create"); }Note: Here we added a new method just for redirecting to CRUD_Create route because RouteLink doesn’t have command property. another work around is replace RouteLink control with Button control.
Build and run your solution
press CTRL+ALT+N to redirect to create view.
Summary
In this article we knew how to create a shortcut key to command using CommandShortcut control which is part of DotVVM Business Pack.
You can find the full code on Github.




Top comments (0)