what is Next.js?
Next.js is a React framework for building sites using the JAM stack architecture. JAM stands for Javascript, APIs and Markup. Effectively, it is building sites with Javascript, with data from APIs, which all ends up as simple markup.
Why Next.js loved by most developers?
Automatic Code Splitting -
code-splitting comes as standard, avoiding that monolithic bundle that might slow down your user’s experience.
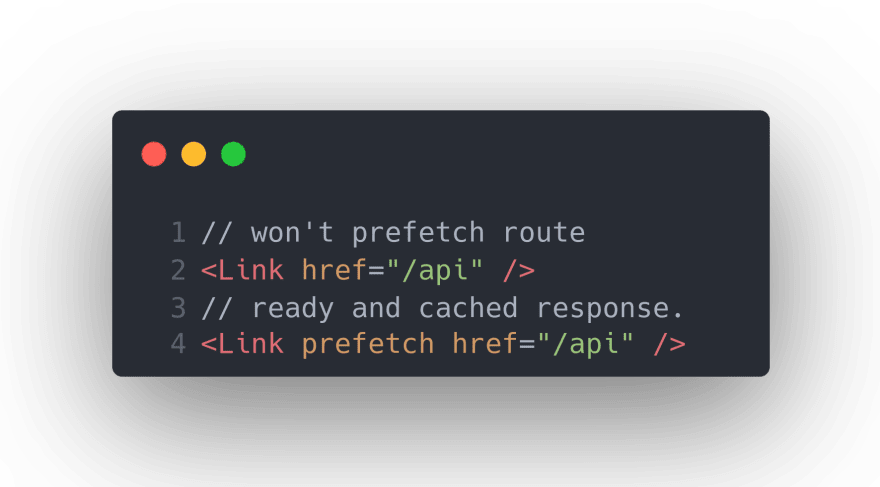
Prefetching -
Next.js also pre-fetches content when it sees links to that content in the viewport. It will only look to fetch prematurely if you have a decent connection.
When next.js sees prefetch, it will provide a ServiceWorker for the corresponding route which will load all of the JavaScript behind the scenes.
Better performance –
Because we’re serving pre-built files (probably from a CDN), we cut out network waiting times which we might have normally associated with websites (such as database calls).
Security –
Removing the need for servers and databases, and pre-building your pages on deployment reduces the possible avenues for malicious souls to attack your website.
Scalability –
You can serve your files from anywhere, and if you do so via a CDN, you can deliver as demand dictates.
Optimise Prime -
Performance is one of those JAM-y benefits which make Next.js such a good choice.
Server Side Rendering -
Next.js will pre-render static HTML on the server, and deliver that to the user. Which is super fast.
It allows all of our application code to utilize server side rendering (SSR)
HMR and Error Reporting -
The effectiveness of Hot-module replacement (HMR) has made it a must-have for the development process. Instead of reloading an entire application when code is changed, HMR will only recreate modules that have been altered.
Users will quickly learn about the error messages that Next.js immediately renders to the browser.
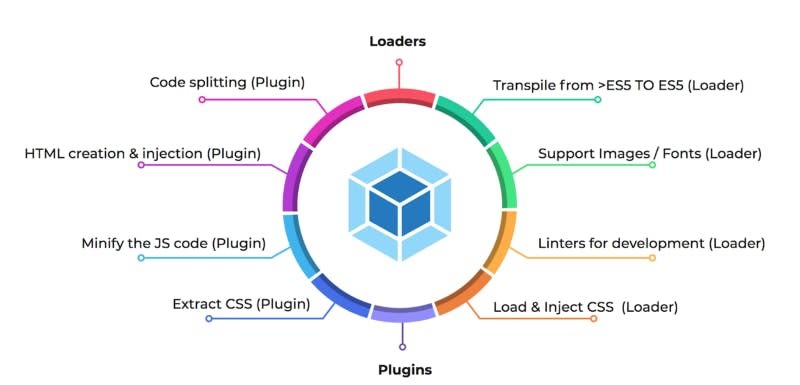
Next.js comes with Webpack set up for you, more or less invisible, and all the while offering all of the goodies that you would want. Asset compilation (Sass), hot reloading, optimisation (code-splitting) and code transformation (for backwards compatibility) are all set up by default.
To get Started, Run
npx create-next-app@latest
or
If you're using yarn run
yarn create next-app
After the installation is complete:
Run npm run dev or yarn dev to start the development server on http://localhost:3000
Visit http://localhost:3000 to view your application
Edit pages/index.js and see the updated result in your browser.







Top comments (0)