Web Vitals
Proposed by Google to measure the quality of user experince on web and improve web performance.
Measured by the above three aspects of website
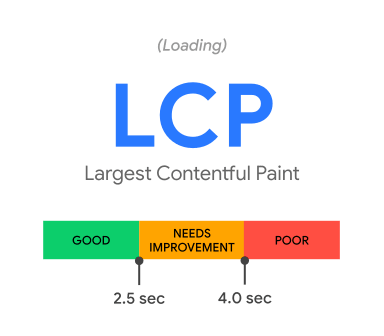
Largest Contentful Paint (LCP): measures loading performance. Time that browser takes to render the element having largest height in the viewport of the webpage
e.g. large slider image in the hero section.
- Good < 2.5 seconds
- Average < 4 seconds
- Poor > 4 seconds
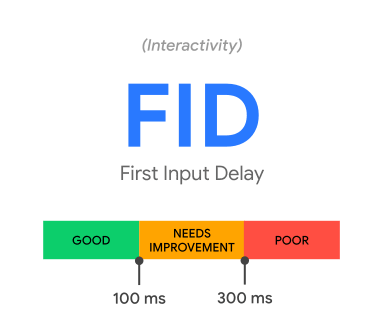
First Input Delay (FID): measures interactivity. There might be a delay in browser performing user's action upon user's interaction becasue main thread might be busy parsing and executing some large Javascript.
- Good < 100 ms
- Average < 300 ms
- Poor > 300 ms
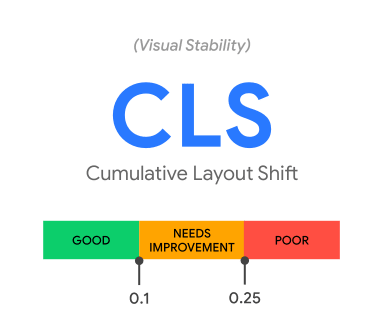
Cumulative Layout Shift (CLS): measures visual stability. The sudden changes on webpage e.g. due to asynchronous loading of content, loading of video with unknown dimensions or an image.
- Good < 0.1
- Average < 0.25
- Poor > 0.25
Measuring web vitals
- use npm package web-vitals to monitor your app.
- Use Chrome extension web-vitals
- Run in Chrome DevTools Lighthouse







Top comments (0)