What has been an audit in Chrome via Lighthouse has made its way into the latest version of Firefox. The feature is still in beta but provides an easy way to quickly check a page for color pairings that do not meet the WCAG standards for color contrast.
Color contrast is an important part of accessibility as it makes text easier to read for everyone, not just those with impairments.
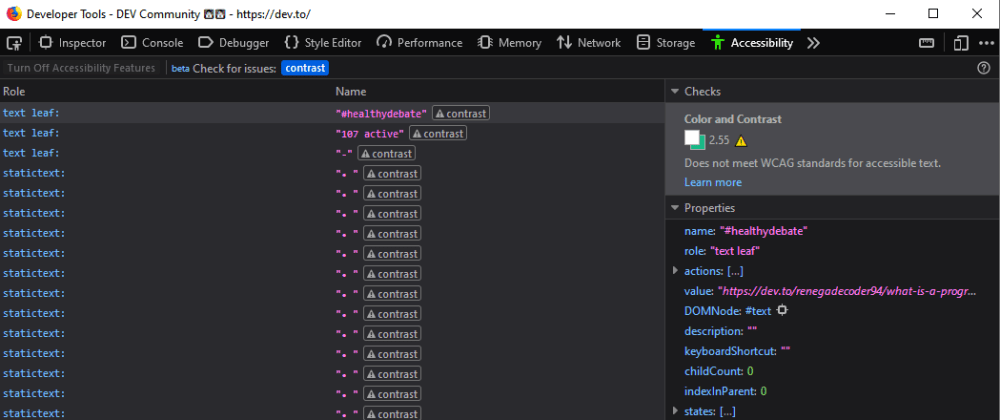
To run the audit open the developer tools (F12) -> click Accessibility in the developer tools menu -> click Turn On Accessibility Features, if necessary, and finally click contrast in the sub-menu at the top under "Check for issues".
Once the audit has completed you can see which text does not meet the standard and details about why such as the colors used and the ratio of those colors.
Happy testing!







Top comments (3)
Neat! Still torn between Firefox, Chrome, or Firefox Dev as a daily driver... but this is one point in Firefox's favour.
I tested an old site and I appear to have passed on everything but one link, which is an inactive link at that (Purposefully made dim so as not to be clicked, but hint that something is in the works or coming). I wonder if low-contrast would be acceptable in such use cases?
That's a tough one, I definitely get what you are going for.
I think there are generally ways to make the call to action more noticeable without reducing contrast such as: Making the main CTA background the primary color with light text and the secondary action a light/white background with a "lighter" text that still passes the standard. That'd make the main action pop out as the thing to do.
True, and for simple text (In this case it was in a nav bar that used the same background throughout) I could just make use of a strike through.
I often forget that just because something looks ok to my eyes, doesn't mean it clears accessibility. It's something I do want to keep in mind going forward so now it's been brought to my attention I will be adjusting any live, old projects, to play nice with contrast values.
I found this - webaim.org/resources/contrastchecker/
which will make finding a passing combination going forward easy :)