DropConfig is very versatile and with some of the new features we have added it's become very easy to use it for a simple blog with no backend on your part!
I'll be using this codepen for the demo and you can check it out there.
Prerequisites
To do this proper you will want to have a DropConfig org. You can get a 90 day free trial.
After you create your org we will want to create a repo to hold all of our posts.
A template
We want to make a post template that we can easily copy from for new posts.
Make sure to click on Advanced Setup and check Create as Template
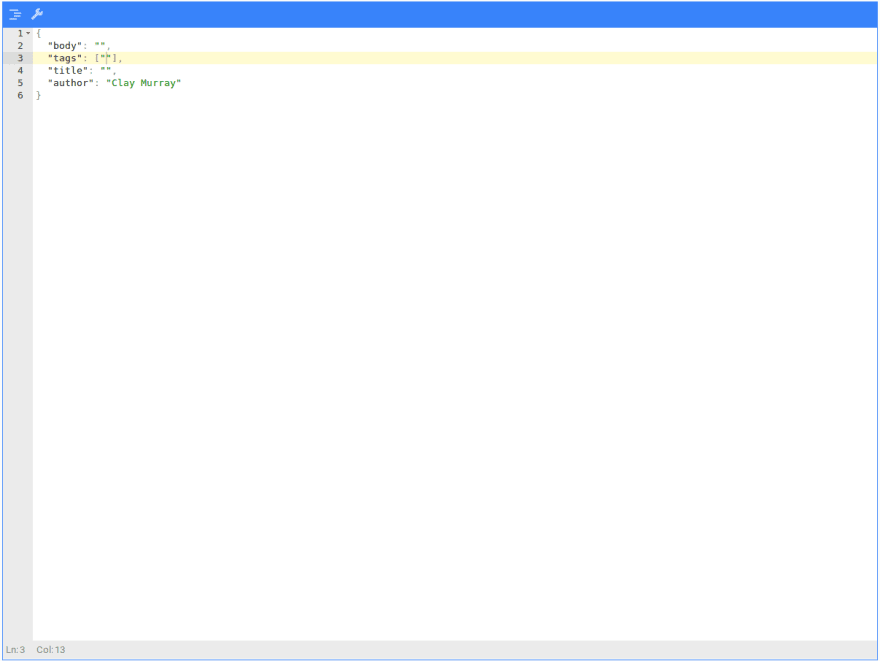
Then we'll populate the template with the fields we might like and save it.
Creating a new post
Now that we have a template, we can create a new post.
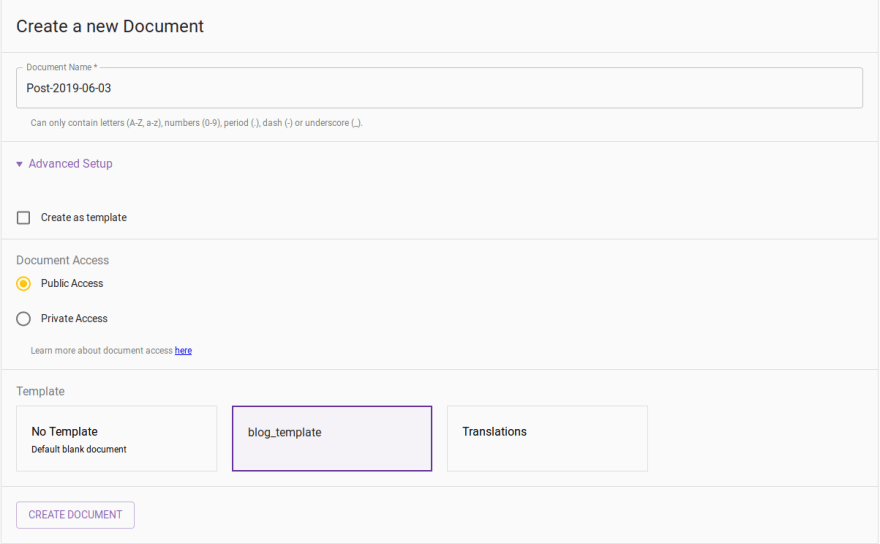
Create a new config in that same repo. You can name the document whatever you want. Then in Advanced Setup again we are going to select blog_template as our template.
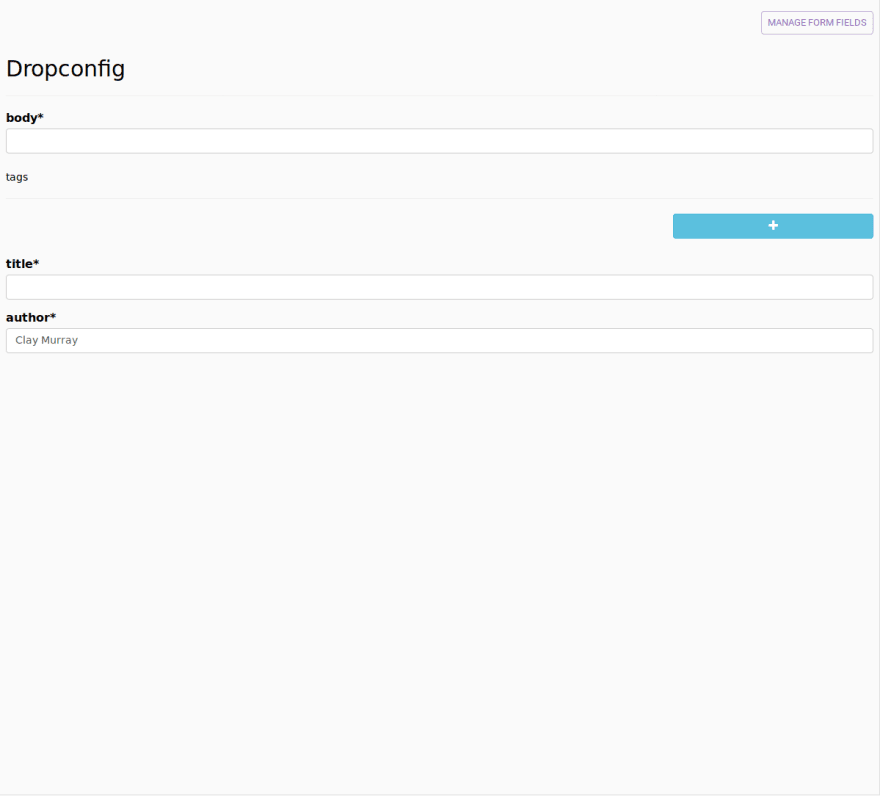
We can see it copied the template fields we had. Now we can go into the Form-UI to edit it easier.
You might notice that the body field is not a textarea. Luckily we can change it to one with the Manage Form Fields button. Then clicking on change to textarea above the Body field.
Fill out the post to your content!
Getting all the posts.
Now we want to list out all the documents in our repo. This will allow us to show them on our homepage for our blog.
We can see our post in that list but the template doesn't also show up!
Note: Check out the final code at The CodePen
The data should look something like this:
Loading the data for the document.
Now that we have the list of documents that exist we need to get the document data.
We can access it from a fast CDN from its access_url.
However, if a document isn't published it won't be on the CDN. This allows you to make drafts that won't show up until you hit publish!
Also since we only get the latest publication you can make edits without them showing live. We also get a url we can link to direct if we decide to have separate pages for posts.
Displaying Posts!
Now for the part we care about. Showing our cool posts.
Final thoughts
As you can see it only takes a few lines of JS to make an entire blog. It's infinitely customizable for your own purposes. Add in react or vue or whatever you want!









Top comments (0)