Before we get started talking about how you can improve your productivity and workflow, let's have a look at what Postman is.
Postman is an API Platform for developers to design, build, test and iterate their APIs.
Now that we know what Postman is, let’s have a look at how we can improve your productivity!
1. Collections
A collection is a group of requests which are connected to the same API. Using these we can easily organize our HTTP requests into separate folders so that we know which one does what.
Creating collections
Select New, then select Collection.
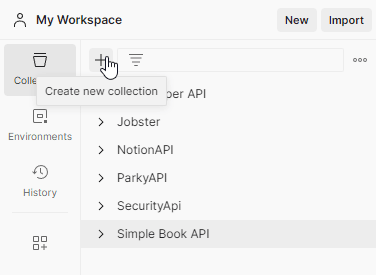
With Collections open in the left sidebar, select +.
In an empty workspace, select Create Collection.
You can also create a collection from a template.
2. Setting and Using Variables
Variables enable you to store and reuse values in Postman. By storing a value as a variable, you can reference it throughout your collections, environments, requests, and test scripts.
Setting and using variables
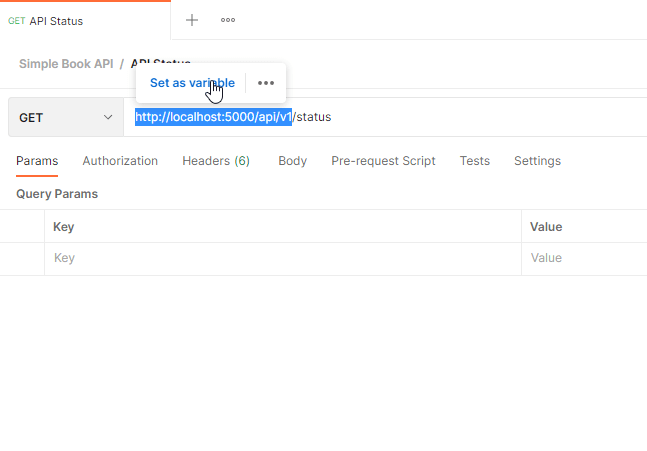
Highlight any part of the URL in the request that you want to set as a variable, then click Set as variable.

Now, click Set as new variable and set the following information:

Now click Set variable and you are done setting a variable!
To use the variable, replace your the URL in the request with your variable.
http://localhost:5000/api/v1/status => {{baseUrl}}/status
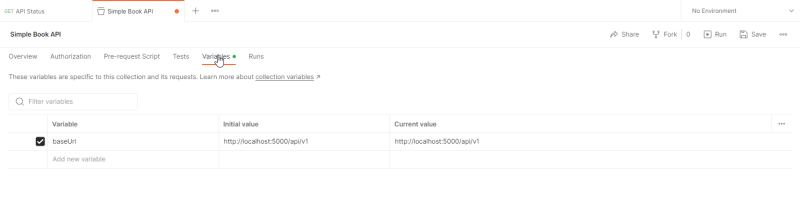
3. Editing Variables
To edit a variable, do the following: (You can also add variables here)
- Variable:
- The name of your variables
- Initial value:
- This value is shared with your team when you share the variable in a collection, environment or globals.
- Example: If you share this collection with anyone, they will be able to see the Initial value
- Current value:
- This value is used when sending a request
- This is what is currently being used in Postman and is private to use
4. Postman variables (Global, Environment)
Global and Environment variables work just like regular variables but with Global variables you can use the variable across all of your collections and with Environment variables you can use it depending on what environment (development, production) you are on.
To create and use a Global variable, do the following:
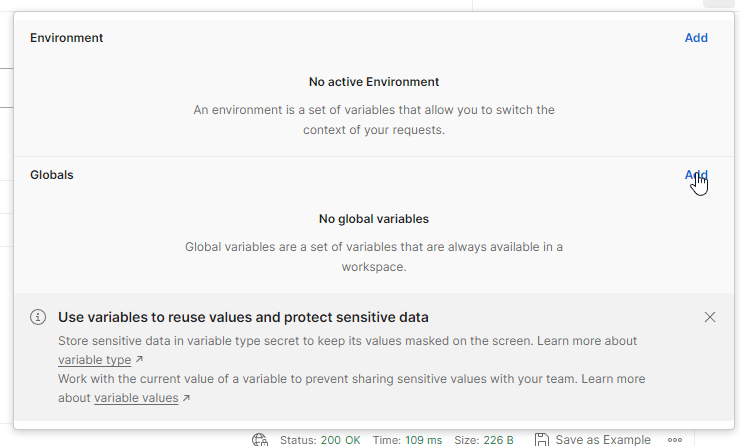
Select the environment quick look (eye) icon on the top right of the screen.
Next to Globals, select Edit (or Add if no variables have been added yet).

Add a variable named
baseUrland give it an initial value and a current value ofhttps://simple-books-api.glitch.me.Open a new request tab and enter
{{baseUrl}}as the URL. Hover over the variable name to inspect the variable's value and scope.
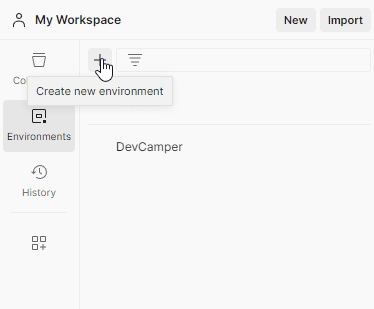
To create and use an Environment variable, do the following:
Rename the environment to
ProjectName - DevelopmentorProjectName - ProductionAdd a variable named
baseUrland give it an initial value and a current value ofhttps://simple-books-api.glitch.me.To use the environment, select No Environment at the top right of the screen and then choose the environment that you just created.
5. Bonus Tip
Have you ever been in a situation where, when you authenticate a user using a login endpoint such as /auth/login, you have to keep copying and pasting the Bearer Token into your other endpoints to be able to use them?
Well, to solve that issue, it is quite easy. To help you stop wasting time and to auto populate the token for you, you will have to do the following:
- Find your login endpoint, in this case we will use:
{{baseUrl}}/auth/login
Input your username/password into the Body in JSON format.
Click on the tab Tests and set the following information:
const json = JSON.parse(responseBody);
postman.setEnvironmentVariable("token", json.token);
- You are done! Now whenever you send a HTTP request to your login endpoint, it will set/update the environment variable for token.
Thanks for reading!
Have a question? Connect with me via Twitter or send me a message at hello@dylansleith.com






Top comments (0)