Github just launched READMEs for your Github profile. This is pretty powerful. Since you can add any Markdown to a README, you can now add images, links, and all sorts of other content to your profile. Check out Monica Powell's profile, for example:
What if you could take this a step further, and update your profile automatically in response to specific events? For example, what if you could always display your most recent tweet on your profile? What if you could list the Spotify track you're listening to right now?
To test this idea, I'm going to show you how to display a link your newest DEV post on your profile:
Each time you publish a new post, this Pipedream workflow will automatically update the link on that README. Pipedream is an integration platform for developers, and it's great for building serverless, event-driven workflows like this. Pipedream workflows are written using pre-built actions and custom Node.js code, each of which can connect to hundreds of API integrations. Workflows run for free.
Let's get started!
How this works
First, add a README to your Github profile. Stefan Natter published a great article on how to set that up:

How to add a README to your GitHub profile
Stefan Natter 🇦🇹👨🏻💻 ・ Jul 9 ・ 1 min read
Pick a place in that README where you'd like to display your most recent DEV posts. In my README, I've included this Markdown:
## DEV blog
I blog on [DEV](http://dev.to/). Check out my most recent post:
<!-- dev -->
<!-- devend -->
Notice the comments: <!-- dev --> and <!-- devend -->. This is where the link to your newest DEV post will be added. Put these comments wherever you'd like the link to live, and push that to your profile README.
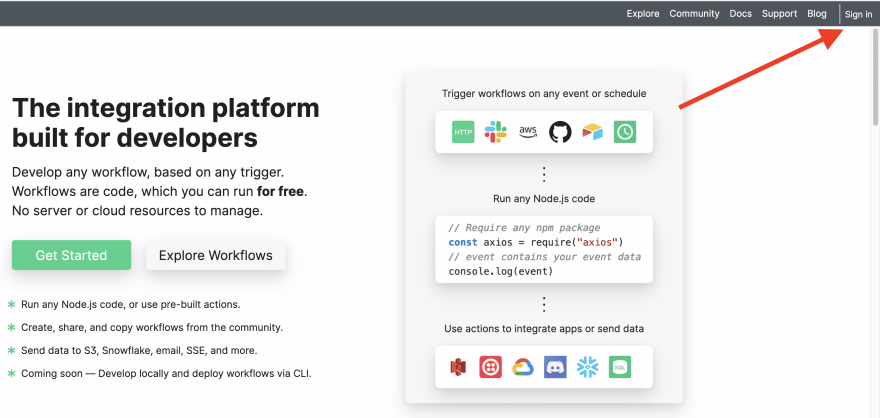
Visit https://pipedream.com and press the Sign In button in the top-right to sign up for a Pipedream account:
Once you've signed up, open this Pipedream workflow. Click the Copy button near the top-right to create a copy of the workflow in your Pipedream account.
Once you copy the workflow, you'll be asked to enter information specific to your DEV account and your Github profile. The first step of the workflow is the trigger step. This workflow is triggered on new posts in an RSS feed. DEV generates an RSS feed for every user's posts at the URL https://dev.to/feed/{username}, so we'll use this to track new posts.
Replace {username} with your DEV username, and enter your DEV RSS URL in the Feed URL section of this step. By default, Pipedream will poll your RSS feed for new items every 15 minutes, which you can change:
The next step asks you to enter an Owner and Repo where your profile README lives. Enter your username in both fields:
The remaining steps fetch the current version of the README, inserts the link for the newest post within the comments, and updates the README with the newest content, pushing the newest link live. Since these steps interact with the Github API, you'll need to connect your Github account to the relevant steps. Scroll through the workflow and press the Connect Github button in each step that requires it:
Now, your workflow should be ready to run. Let's test it. At the top of your workflow, in the trigger step, you should see a sample event for the most recent post. You'll also see a Send Test Event button. Press it:
This should run your workflow, adding the link to your profile:
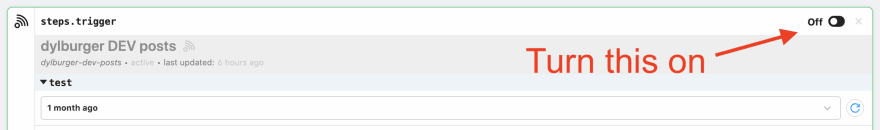
One final step - by default, the trigger step is turned Off so you can test your workflow without events triggering your code until you're ready. Now that the workflow works, turn it On:
And that's it. New posts should trigger the workflow and update your profile automatically.
You can extend this idea to any data source, updating your profile when that data changes. Pipedream event sources allow you to trigger workflows on any event from any API, so you could trigger a profile rebuild on new tweets, new Github stars, changes to an Airtable table, and more. Try creating another workflow to see what else you can build, and share your workflows (or questions) in the comments!
I wrote this article with VS Code, on my Mac, and published it by running git push. All my DEV posts are tracked by Git, and I can manage them from my local machine. Learn how to do this yourself!












Top comments (0)