Welcome to this article where we will be consuming APIs and setting up authentication on the frontend with Reactjs. This series is a continuation of the backend series we made a while ago using nodejs and mongoDB. You can check all the backend series in parts here: Part 1, Part 2, Part 3, Part 4.
Starter project
Now to the business of this article. Get your starter code from here. This project is the result of our tutorial on react-bootstrap. You can check it out here.
I will take you on a ride consuming the APIs. These APIs were documented here. If you will like to learn how APIs can be documented, check out this tutorial.
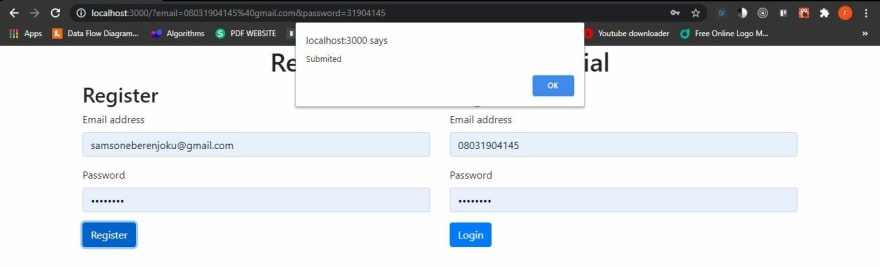
Having cloned the starter project, navigate into the project folder using your terminal and run npm install and npm start to start the development server. You should have the project in your browser running on port:3000. See mine below:
Register
To make the Registeration functional, we will need to consume the Register endpoint: https://nodejs-mongodb-auth-app.herokuapp.com/register.
- Navigate into the
Register.jsfile - Set initial states for
email,passwordandregister
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const [register, setRegister] = useState(false);
- Set a
nameandvalueattribute for theemailandpasswordinput fields. This is mine:
{/* email */}
<Form.Group controlId="formBasicEmail">
<Form.Label>Email address</Form.Label>
<Form.Control
type="email"
name="email"
value={email}
placeholder="Enter email"
/>
</Form.Group>
{/* password */}
<Form.Group controlId="formBasicPassword">
<Form.Label>Password</Form.Label>
<Form.Control
type="password"
name="password"
value={password}
placeholder="Password"
/>
</Form.Group>
At this point, you will notice that you can no longer type into the Register Form fields. This is because we have not set the field to update from the previous state to the current state. Let's do that
- Add
onChange={(e) => setEmail(e.target.value)}andonChange={(e) => setPassword(e.target.value)}to theemailandpasswordinput fields respectively. This is mine:
{/* email */}
<Form.Group controlId="formBasicEmail">
<Form.Label>Email address</Form.Label>
<Form.Control
type="email"
name="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
placeholder="Enter email"
/>
</Form.Group>
{/* password */}
<Form.Group controlId="formBasicPassword">
<Form.Label>Password</Form.Label>
<Form.Control
type="password"
name="password"
value={password}
onChange={(e) => setPassword(e.target.value)}
placeholder="Password"
/>
</Form.Group>
Now you can type into the form fields because it is now updating the state to the content you type in
- Add
onSubmit={(e)=>handleSubmit(e)}andonClick={(e)=>handleSubmit(e)}to theformandbuttonelement respectively. TheonSubmitenables form submission using theEnterkey while theonClickenables form submission by clicking the button. Now the form looks like this:
<Form onSubmit={(e)=>handleSubmit(e)}>
{/* email */}
<Form.Group controlId="formBasicEmail">
<Form.Label>Email address</Form.Label>
<Form.Control
type="email"
name="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
placeholder="Enter email"
/>
</Form.Group>
{/* password */}
<Form.Group controlId="formBasicPassword">
<Form.Label>Password</Form.Label>
<Form.Control
type="password"
name="password"
value={password}
onChange={(e) => setPassword(e.target.value)}
placeholder="Password"
/>
</Form.Group>
{/* submit button */}
<Button
variant="primary"
type="submit"
onClick={(e) => handleSubmit(e)}
>
Register
</Button>
</Form>
- To test if this is working, create the following function just before the
returnline
const handleSubmit = (e) => {
// prevent the form from refreshing the whole page
e.preventDefault();
// make a popup alert showing the "submitted" text
alert("Submited");
}
If you click the button or hit the Enter Key, this should be your result:
Building out the handleSubmit function
Now remove the
alertstatement from the handleSubmit functionLet's install Axios. We will be using axios to call the API or connect the frontend to the backend as the case maybe.
npm i axios
- Import axios at the top of the file like so:
import axios from "axios";
- In the handleSubmit function, let's build out the configuration needed for axios to successfully connect our frontend to the backend.
// set configurations
const configuration = {
method: "post",
url: "https://nodejs-mongodb-auth-app.herokuapp.com/register",
data: {
email,
password,
},
};
The method tells how our data will be processed, url is the endpoint through which the API function will be accessed and data contains all the input or request body that the backend is expecting. Hopefully that is clear enough.
- Having the configurations setup, let's now make the call. The API call is just a one-line statement. Here:
axios(configuration)
With that, the API call has been completed. However, we need to be sure if it actually succeeded or not. And maybe show the result to our users. So to fix that, we will use a then...catch... block
- Now we have this:
// make the API call
axios(configuration)
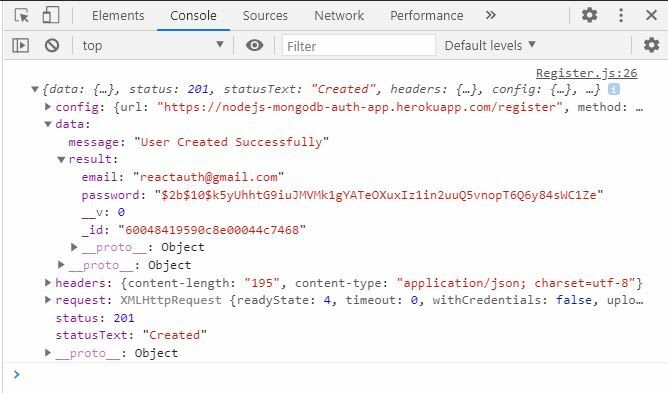
.then((result) => {console.log(result);})
.catch((error) => {console.log(error);})
We are logging to the console just for testing purposes
- Now try registering a new user and check the console for the result. Mine was successful. See below:
Of course we will not direct our users to the console to check for the result of their registration. So let's find a way to communicate to the user
- Replace the code with the following code:
// make the API call
axios(configuration)
.then((result) => {
setRegister(true);
})
.catch((error) => {
error = new Error();
});
By setting register to true, we can now tell when the registration process is completed. So let's tell the user
- Add the following code in the
Formelement
{/* display success message */}
{register ? (
<p className="text-success">You Are Registered Successfully</p>
) : (
<p className="text-danger">You Are Not Registered</p>
)}
The code is a conditional statement to display success message when the register is true. Now let's give it a try
This is mine:
If you are getting same result as mine, then you did it!!!
You are awesome
Conclusion
This is the beginning of another authentication series from your truly. But this time, it is on the frontend using REACT library. We have seen how to register a user.
All codes are here
Next we will be looking at how to login a user and give then a token of Authorization. Stick with me










Top comments (2)
Very helpful for me. And explained in plain English. Thanks
You are welcome Pemun,
I am happy you found it helpful. Thanks for taking your time