So many javascript developers, a senior developers with more than 5 years of experience, and trust me, they really don't know what really happen behind the scene when they executing a javascript code.
Not because it's hard to learn, But they think it's not worth wasting time for, as an answer to them, how can you call yourself a javascript web developer if you don't know how your code is implemented or how javascript engine execute your code.
This post will be devided into five articles and this is the first one, i will cover everthing about javascript runtime, we will see:
Execution Context
Call Stack
Event Loop
Hoisting
Variables Scopes
So without further preamble, let's start.
JavaScript Execution Context
start with this code below
var x = 10
function addOne(a){
return a++
}
var y = addOne(x)
console.log(y) // 11
It's straightforward code. However, behind the scene, JavaScript does many things.
So when a JavaScript engine executes a script, it creates execution contexts. Each execution context has two phases: the creation phase and the execution phase.
The creation phase
When a script executes for the first time, the JavaScript engine creates a Global Execution Context. During this creation phase, it performs some tasks:
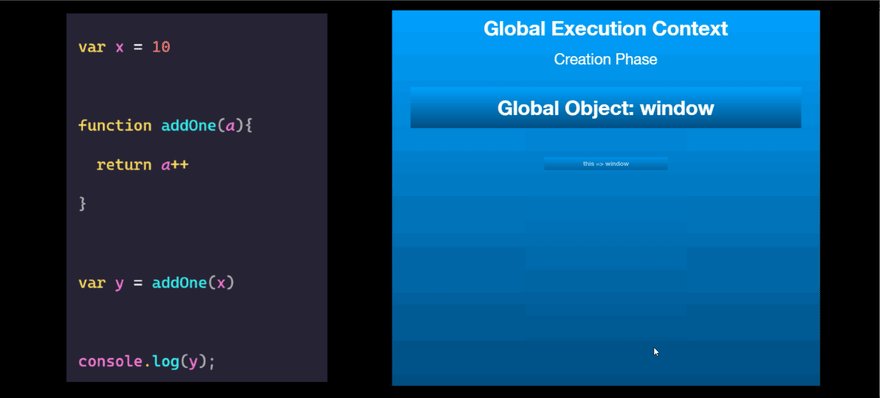
Create a global object i.e.,
windowin the web browser orglobalin Node.js.Create a
thisobject binding which points to the global object above.Setup a memory heap for storing
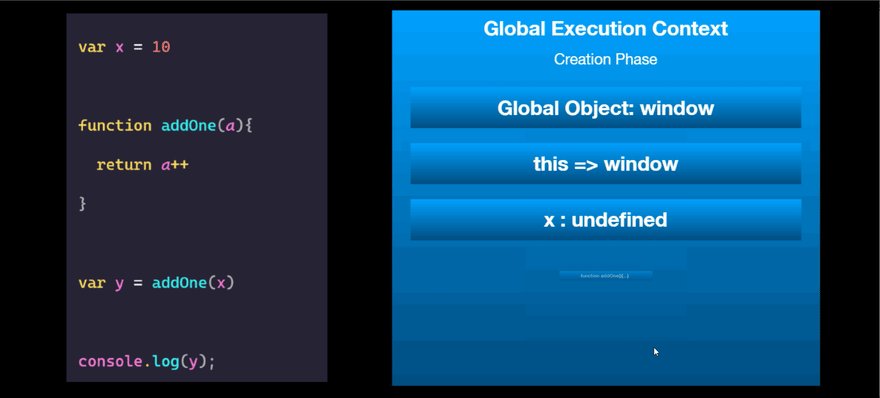
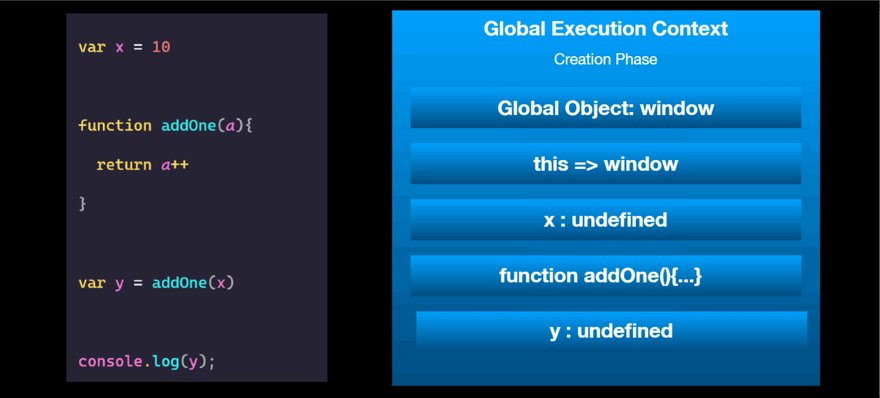
variablesandfunctionStore the function declarations in the memory heap and variables within the global execution context with the initial values as
undefined.
The following figure illustrates this
In our example, during the creation phase, the JavaScript engine stores the variables x and y and the function declaration addOne() in the Global Execution Context. Besides, it initializes the variables x and y to undefined.
Now when creation phase has finished, JavaScript engine make the global execution context moves automatically to the execution phase
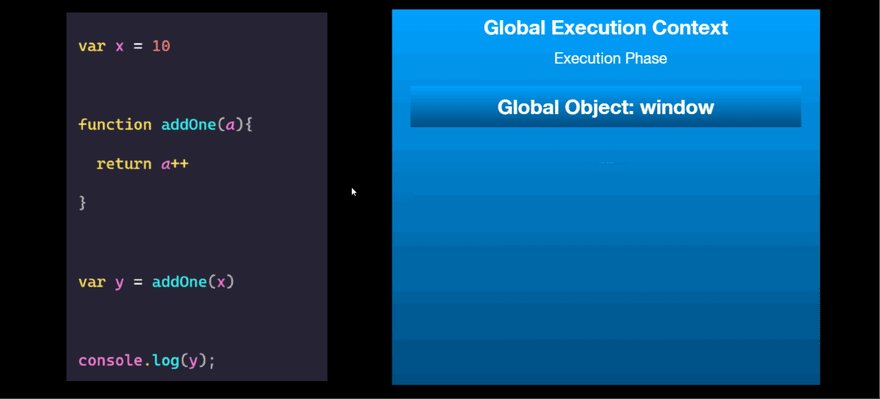
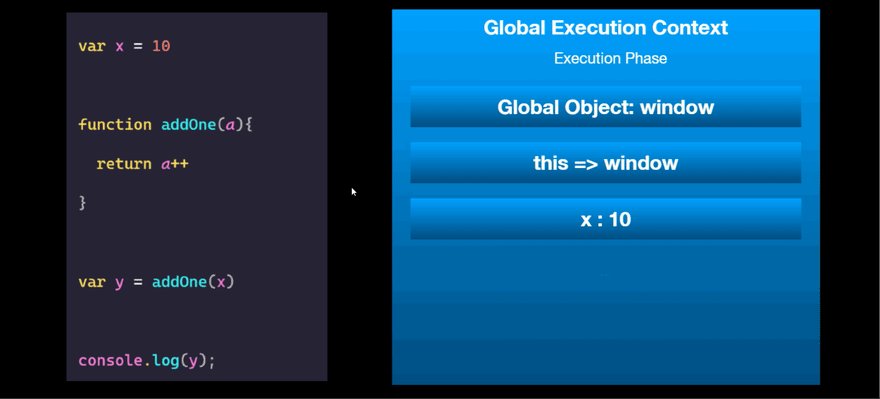
The Execution Phase
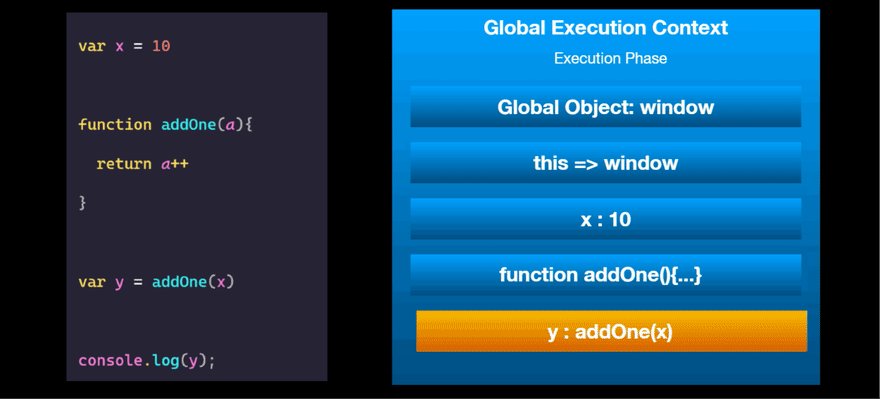
During the execution phase, the JavaScript engine executes the code line by line. In this phase, it assigns values to variables and executes the function calls.
The following figure illustrates this
For every function call, the JavaScript engine creates a new Function Execution Context.
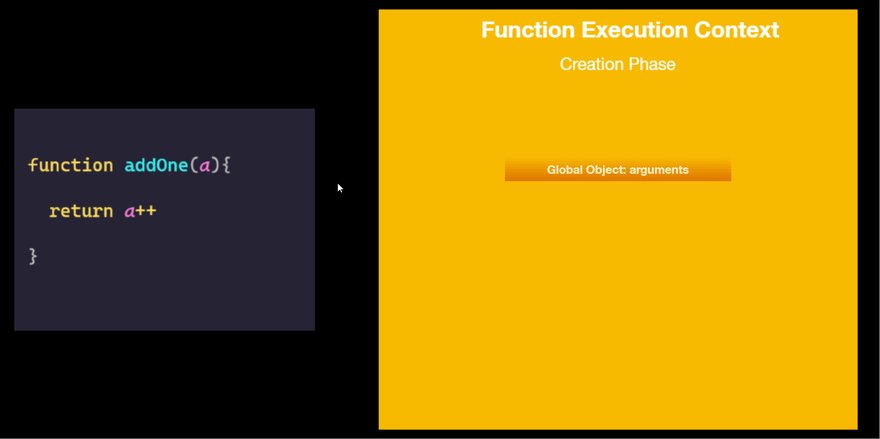
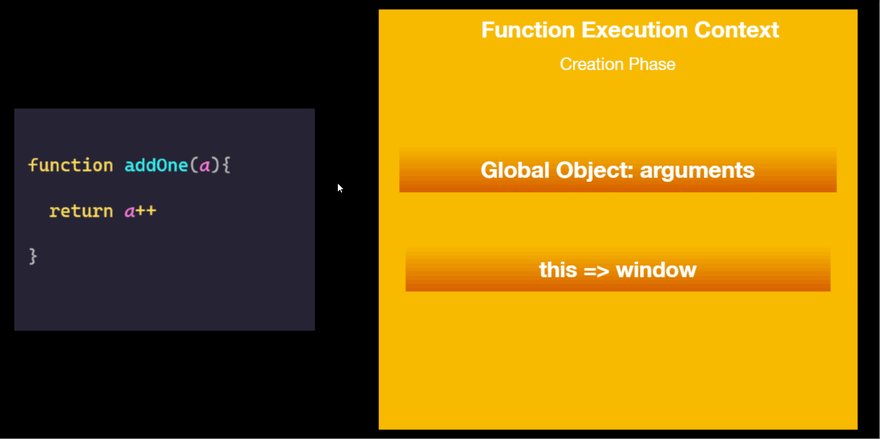
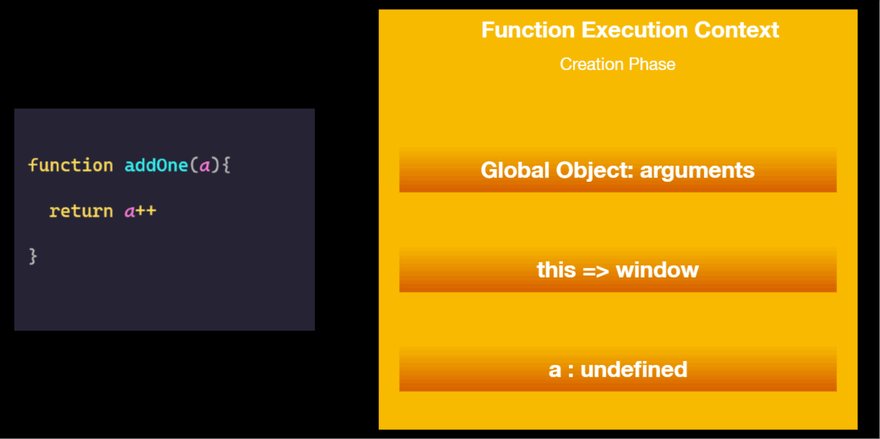
Function Execution Context
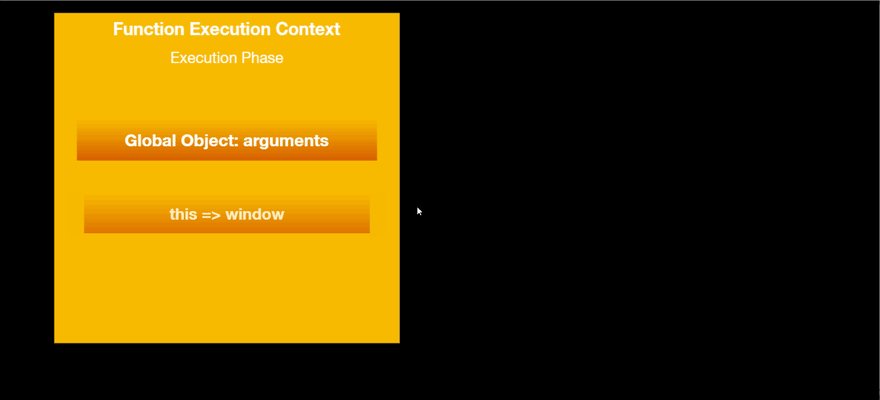
The Function Execution Context is similar to the Global Execution Context, but instead of creating the global object, it creates the arguments object that contains a reference to all the parameters passed into the function:
The following figure illustrates this (creation phase)
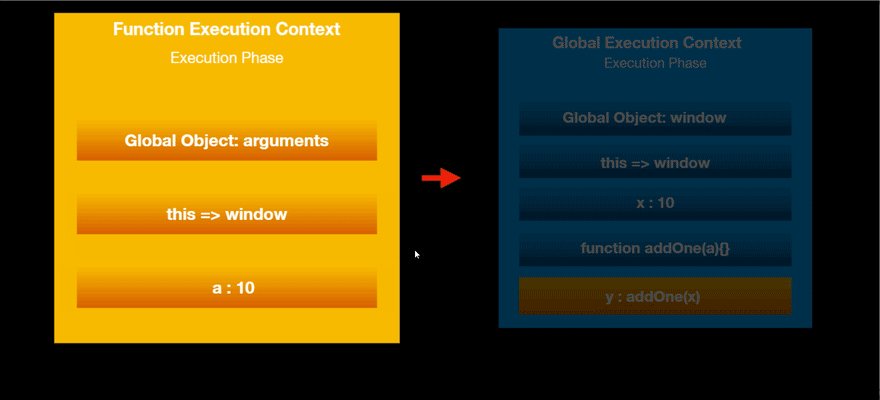
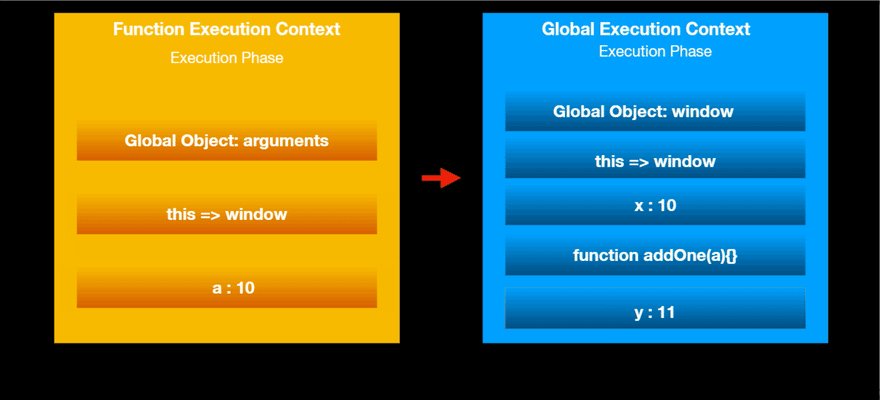
During the execution phase of the function execution context, it assigns 10 to the parameter a and returns the result (11) to the Global Execution Context:
The following figure illustrates this (execution phase)
That's all for execution context, next post will be about call stack
Summary
In this post, you have learned about the JavaScript execution contexts, including the Global Execution Context and Function Execution Contexts.







Top comments (0)