Para configurar las posiciones de tu proyecto web, primero debemos entender que son. Las posiciones son la estructura base del sitio web, pero no te confundas esto es html común y silvestre, ¡sí! html que tu ya conoces, si partimos de esto la estructura de un sitio web sería así:
<html>
<head>
</head>
<body>
Dentro del body estarían las posiciones
</body>
</html>
En MGPanel tenemos 30 posiciones o secciones dónde vamos a poder construir nuestros módulos, imagínate que son las diferentes partes que va a tener tu sitio web.
Es decir en la web se vería algo así:
<html>
<head>
</head>
<body>
<div class="position1 header" id="Header">
<div class="container">
Aquí es donde se programaría el módulo
</div>
</div>
.
.
.
</body>
</html>
```
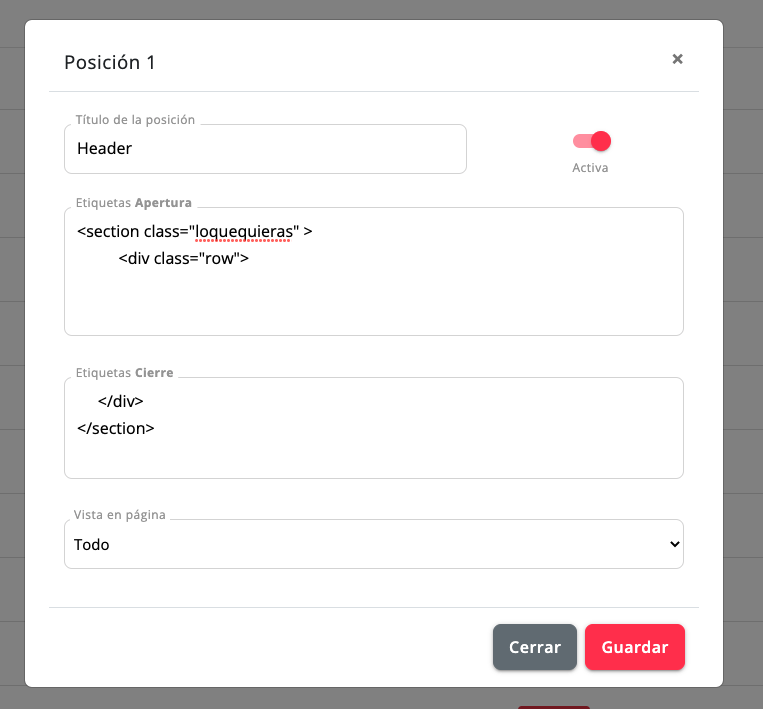
Lo importante a tener en cuenta es que sí en las **etiquetas de apertura** abres 2 etiquetas, en las de cierre debes cerrar 2 también.
Puedes colocar la cantidad de etiquetas html que desees, siempre y cuando cierres la misma cantidad que abriste, a demás estas pueden ser etiquetas semánticas como, article, section, entre otras:

Se veria así:
Aquí es donde se programaría el módulo
.
.
.
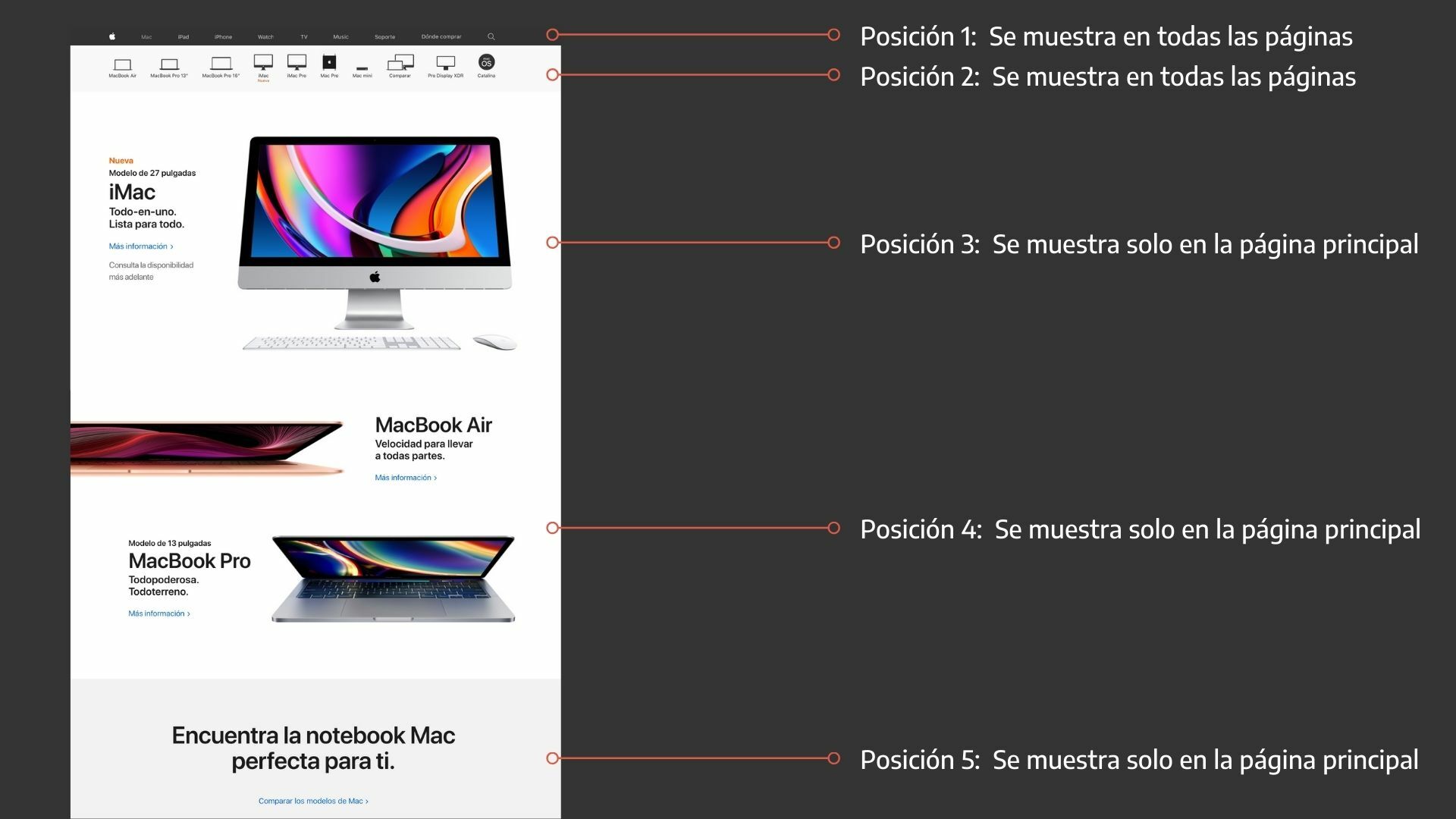
En el siguiente ejemplo podemos ver gráficamente cuales son las posiciones en un sitio web real:

Ahora bien, dentro de cada posición podemos crear infinito número de módulos, por lo que podemos con una sola posición crear todo el sitio web, claro eso no se recomienda porque la intensión de las posiciones es que puedas reutilizar código, es decir aquellas posiciones que van hacer iguales en todos las páginas del sitio web solo se crearán una vez, pero estas funcionarán en cada página donde esté configurada.
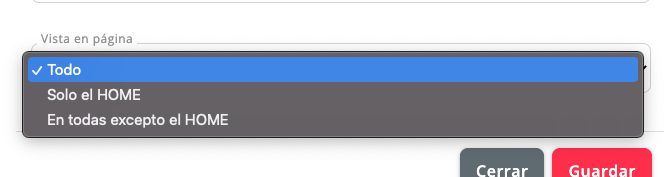
Para eso podemos decidir si la posición estará disponible en todo el sitio web, solo en el Home o página principal o en todas las páginas excepto en el Home o página principal.

También tenemos la disponibilidad de activar o desactivar módulos si no los estamos usando.
Por defecto al momento de crear un sitio web en MGPanel, vienen activas unas 4 posiciones, que son las que usa el sitio de muestra al momento de crearlo, pero entre ellos está la posición No. 12 que tiene por nombre **Interactivo**, en esta posición es donde se cargarán los contenidos de las sub-páginas del sitio web, dicha posición no debemos desactivarla, ya que sin ella no se mostrarán los contenidos de las otras páginas del sitio web.
En el mismo momento que entiendas el uso de las posiciones en MGPanel verás el potencial de todo lo que puedes crear, literalmente vas a tener total libertar para crear y segmentar tu código de una forma que será mucho más fácil para mantener a largo plazo.
¿Quieres ver más contenido en español como este? Sígueme en Dev como @eloymanuelch
¡Nos vemos en la próxima programadores!



Top comments (0)