A few months ago I was thrilled to be officially deemed a "UX Engineer" (UXE) at LogMeIn. I was going to get the chance to build Design Systems! But once the excitement wore off, I quickly realized how undefined the UXE role is. I tried Googling the position but came up empty handed.
Although a few companies, such as Google and Etsy, are starting to hire UXEs, the position differs vastly between companies.
Thus, after much research into the field, I believe I have finally narrowed down the role of a UXE, the skills needed to succeed, and the responsibilities.
Note that this role has been combined not only from all of the research I have completed, but from my personal experiences. If you're considering a role in UXE, please review the requirements for that position with your potential employer.
What Is A UX Engineer?
A UX Engineer (UXE) is a Front-End Engineer who sits on a cross-functional design team and helps facilitate collaboration between design and engineering.
UXEs possess the skill-set of a Front-end Engineer but with working knowledge of UX design principles. Their primary domain focuses on the design/UI component layer of an application and steers away from the middleware layer between front-end and back-end development.
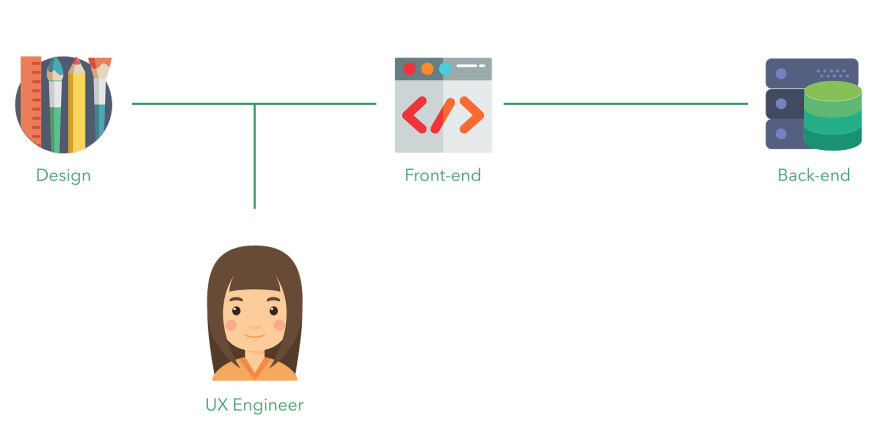
Where Do UXEs Fit Into The Process?
UXEs sit between design and front-end engineering.

How Are Their Skills Different From Front-End Engineers?
Since UXEs are at their core Front-End Engineers, there should be overlap between them, but UXEs employ design skills and are more focused on the UI than the middleware layer.
Design Systems
In general, UXEs work on building Design Systems, so let's take a second to define what a Design System is.
A Design System is the set of guidelines and assets which convey a sense of identity within multiple flagship products or applications. It's comprised of three pieces: the design language, component library, and style guide.
Design Language
The visual design assets and branding guidelines necessary to create your system. Here are some examples of branding guidelines you may see.
- Color palette
- Accessibility guidelines
- Typography scale
- Animation library
Component Library
The coded components used to bring the design language to life. These components are built using HTML, CSS, and JavaScript. Some of the most popular Design Systems use the following JavaScript libraries and frameworks, but may also include native (vanilla JS) web components:
- React
- Vue.js
- Angular
- Polymer
Style Guide
The website which documents and encapsulates both the design language and component library. IBM Carbon is a great style guide I recommend checking out.
What Do UXEs Do?
This is one area that varies vastly company to company, but here are a couple of major job responsibilities for UXEs:
- Turn the Design Language into a living, breathing component library coded in a popular JavaScript framework or library.
- Prototype low-fidelity designs into high-fidelity prototypes using the component library.
- Work to improve collaboration and communication between the design team and the engineering teams.
- Promote the value and adoption of the Design System throughout - the organization.
- Build the style guide website for the Design System.
Qualifications For A UXE Role
The qualifications for a UXE vary company to company, however they primarily include front-end development skills with a sprinkling of user experience knowledge.
UX Design Skills
Here are a few examples of UX design knowledge that a UXE might be expected to understand:
- The ability to look at a component and understand why the pieces fit together as they do. Why the text is left-aligned (the text should be justified to the direction from which your target audience reads. Since the majority of people in the world read left-to-right, that's why it's best to justify text left when you have a block of text larger than three lines.)
- Why paragraphs shouldn't be longer than 50–70 characters per line (the longer the line width, the more fatigued our users' eyes become.)
- Why it's better to place dark-colored text on light colored backgrounds than vice versa (the contrast is much starker with this combination).
- Why you should never place text over a background image without either a background overlay, a drop shadow, or reduced image contrast or opacity (the text, whether black white or colored, will blend into the different shades of the image; if we have white text over an image it will clearly stand out against the darker areas of the images and fade into the background of the lighter parts of the image.)
UI Design Skills
You may also want to familiarize yourself with some of the tooling used by the design team. These may include the following.
- Sketch
- Adobe Creative Suite
- Figma
Typically if you have experience with one of these tools, the general skills transfer to the others; Sketch and Figma are the easiest tools to learn.
If you're looking to obtain a UXE role, I highly recommend the book Refactoring UI and the course Design For Developers by Sarah Drasner.
Front-End Development Skills
Since UXEs primary knowledge set is front-end development, you should feel comfortable with basic engineering principles and front-end development skills.
Here are a few skills you might want to brush up on prior to applying for a UXE role:
- HTML, CSS, and JavaScript: don't take these "basics" for granted. Learning to use these skills effectively and correctly isn't hard but are extraordinarily important.
- Build Tools: you'll need to have experience working with Webpack or Gulp as the build process for these components is important.
- CSS Pre-Processors & Tools: It's common to see Sass or Less within a UI framework and component library, thus you should be able to work well with them. Additionally, I recommend learning a naming architecture like Block-Element-Modifier (BEM) or Scalable and Modular Architecture for CSS (SMACSS). They come in handy when using the tools above.
- Accessibility: You should understand how to use semantic markup in order to ensure your component library is in compliance with the W3C.
- Algorithms*: I put an asterisk on this skill because, as we'll see in the interview section of this post, you will be expected to have some understanding of algorithms, their runtimes and optimization techniques. That being said, you won't likely use as many algorithms in your day-to-day job unlike a Front-End Engineer on a development team.
- Problem Solving: You must be able to apply good problem solving skills within the construction of the component library.
- Design Patterns: It may be useful to have some knowledge of design patterns (the ways in which we can architect our components). Addy Osmani published an incredible book about design patterns that I highly recommend.
- Responsive Design: You're building responsive web components that must function across varying resolutions. Thus, you must know the principles of responsive design.
- Testing & Debugging: Familiarize yourself with testing components. Jest is a popular, and easy-to-learn JavaScript testing technology. It's often used with Enzyme to test React components. Sentry.io is another great tool for learning to debug and catch errors in your components.
- Version Control: You must be comfortable with using version control. Git is one of the most popular, so be sure to brush up on your skills!
- Package & Dependency Managers: You'll be working to create a package that your engineering teams can leverage in their workflow, so you should be knowledgeable about npm and yarn.
Soft Skills
As a UXE you will interface with the Design System stakeholders: the design team, engineering teams, and product management. As a result, you must have great communication skills.
Here are some other skills you need to be an effective UXE:
- Written Communication: You will be authoring component and style guide documentation
- Pro-Activeness: As a UXE, you may have more autonomy over your day-to-day work or goals. As such, you must actively search for work and be able to prioritize.
- Empathy: We must have empathy for our users. At the end of the day, they're the reason we're building these incredible applications.
The Interview Process
Since UXE is such a new field, the interviewing process hasn't been clearly defined yet. I did not go through the UXE interviewing process as I was already working for LogMeIn, so I transitioned into this role quite easily.
To understand the skills you should obtain prior to the interview, refer to the previous sections: Qualifications For A UXE Role.
In general, the interview process will be much the same as a Front-End Engineer, so study up on your algorithms and JavaScript.
Related UXE Articles & Job Postings
There are several companies hiring UXEs. Below are some job postings for UXEs which might provide more insight into the role.
- Google Careers
- My Google UX Engineer Interview
- Who Is A UX Engineer?
- 20 Skills Needed To Become A UX Engineer In 2019
- Top 10 UX Engineer Portfolios
Conclusion
UX Engineering provided me with a gift; it allowed me to marry my love for design with the technical aspects of development. I love having the skills to communicate effectively with both designers and engineers.
If you think UXE is the right role for you, I encourage you to go for it; I have never been happier in a role.
Don't get discouraged if you can't find a multitude of UXE jobs; the field is still in its infancy and will continue to grow.
I am excited to see where this career path takes me.








Top comments (55)
Emma, thanks for the awesome article. The description of your role seems like the job I'd like to have someday.
How is your interaction with other front-end developers that rely on your guidelines, style guides and so on? Do they have a say or participate in some level on your flow?
They 110% participate because they're my main stakeholders ;)
Thanks for your answer!
My overall feeling about this is being stuck, though. I can’t seem to figure out how to fit that expertise in my team. We don’t have designers. The team decides together the best solution to build in our applications, we pretty much vote for it.
So how do you think, in this scenario, would a UX Engineer fit? If I look at your example, you mention being the translator between design and pure front-end, does that mean I’d need to take the role of designer along with UX?
Emma does
This is awesome. Thank you for sharing! I hope more UXE jobs will become a thing in the near future.
Me tooo!
Haha, yes me too.
I tried this a few years ago. After I finished my computer science and media bachelor, I started as a front-end developer. Then in my master studies, I focused on usability and such things.
Tried to get into the User Experience field, but I had the feeling that Germany wasn't ready. There weren't many jobs. The jobs that were didn't have any engineering aspect, often they were about writing formal design specifications and on the top of it, they were all much worse paid than my previous development jobs. :/
Great article! Late last year my job title was redefined as "UX Engineer", so I'm glad this is something that's happening in other companies as well!
Experiences will differ for everyone, of course, but being a UXE in a large organization surprised me in ways I didn't expect. Here are some of those surprises, in no particular order:
Great article. Thanks for writing it. Do you work much with marketing in your UXE role? I'm just wondering if / when the line between marketing and development will close. I think there is already an overlap in the skills required to be a great marketer and a great UX engineer but have not heard much of them working directly together.
Not so much! But I'm open to it!
Thanks Emma for the great article and I finally think I found the perfect title for what my daily role is.
One question though, have you found yourself being pulled into developing complete features on top of primary role? It seems like the if the cut off point is done properly, the development should take over for the implementation steps or is that line still blurry?
At some point the dev teams must connect the store to the components yep; that shouldn't be your job too
Indeed - thanks again. Cheers
I've been operating under Brad Frost's description of a Front-end Designer to describe the role I fill as a more user-focused front-end developer but most folks think I'm a visual or UI designer. I really enjoy the UX Engineer title and description, it fits what I do better, including existing between the design and engineering teams.
Thanks for this article!
Interesting, this is the first time I've run into the term UXE, but it seems to describe a lot of what I do as a "Design Technologist", except that I came from the design side instead of the dev side of things.
Yes, Design Tech is also the term I'm familiar with -- sounds like they're different titles for the same role.
Really good article, this should be read by many product chiefs. based on my experience, most of the small- and middle-sized companies have UXE hired as FE devs 😅
however, this merge of designer and FE dev seems like the story with full-stacks. They know stuff from both worlds, but it's impossible to be good in both. good FE developer is always better in FE than good full stack. for me, at least, it is important for a specialist to work on their field constantly, then they always has up to date knowledge and growth as a professional.
I would rather have one good designer, who is really into UI and UX, work closely with FE developer, who is really good at front end, to build a Design System.
I assure you that you will regret letting today's typical front end developer own performance. Performance is a user experience concern and today's typical front end developer is more like a backend developer when I got started in the industry. The vast majority are inclined to impatiently dismiss the the diverse needs of end users.
Hi Emma. Interesting concept, I hadn’t heard of it before.
The only thing I didn’t quite like was the pizza diagram. I’m the beginning you said that UXE is a subclass of FEE but then you separated them on the pizza and even put REST API for FEE whereas it should be backend. The way I understand it, Frontend Engineers can lean towards architecture, performance, design or UX. The UX ones are called UXE as you’re explaining.
Thanx for sharing.
REST APIs can be FE or BE depending upon which company and team you work for. At IBM FE devs were responsible for coding it in Java. Don't ask me why lol. The separation there is to indicate the skills that don't necessarily overlap, but I can see where the confusion could come into play. Thanks!
Oh... here's where you've explained it to someone else. :-)
The way I interpreted the REST API in the front-end is that, to a consumer of that API, the REST API is the front end of your system. You may have an actual UI that consumes it, but have other systems consuming the REST API to get at your data. A badly-designed API is a user-experience nightmare for those that consume it.
Awesome!
I looked around on the internet about the role of UXE a while back but didn't find much stuff on it. I am a FE and I've always had an inclination towards UX and design. I hope they become a thing in India soon! 🙂
I'm curious why you've put REST API to the frontend. Sure, the frontend is the consumer, but does this involve designing the REST API? I thought this was the task of the backend.
If the REST API was designed after the requirements of the frontend, but the data model stays the same, the controllers/views need to fill the resulting gap and become fat. API optimization for a specific consumer also hinders reusability of the REST API by other consumers. Aren't skinny controllers/views what we should strive for?
So I explained to someone else that at IBM the FE devs were responsible for REST APIs. This can also be a BE responsibility. Depends where you are!
And what do you think works better? Any general advice or does it depend on the project?
Awesome article! Thank you! Based on your description this sounds like a job I would LOVE! I am new to the tech world, barely getting me feet wet with coding. I wanted to know, did you go to school for any of this? I am debating on studying computer science, but I’m not sure about it just yet. I would love to get into developing and design but I have no idea where to start. Tech is so vast, I want to do it all! 😭 any tips would be greatly appreciated!
Thanks for this article, I think it's really helpful to better define these type of roles.
It seemed like more topics were focused on the aesthetic UI layer with hints of UX isolated to the usability of components. It seems like you also have the opportunity to be the liaison for more than just the singular usability of a component, but also UX principles in general, such as the 10 heuristics of user interface design (nngroup.com/articles/ten-usability...).
For example being sensitive to the user's need in your context and the flow and actions taken to achieve their tasks. Then using that knowledge to collaborate with the front-end team to ensure the intent behind the design is captured, or extending it in way that satisfies the user's needs and not just the design language.
This comment issn't as much of a critique, as it is an excitement to see the opportunities these type of roles provide us as a way to ensure a user centered design process.
Thoughts?
No no definitely. I incorporated more UI principles in here because they're a bit easier to comprehend for non-designers and they're a bit "sexier." I could have written about information architectures, user flows, etc. but those aren't as fun :P Seriously though I think I'll update it! Thanks!
Emma; First, thank you for this article. This is very similar to the role I'm currently working in. Can I ask how you manage the pull request process for versioning control? I've been asked to find case studies or examples of how other teams are better incorporating their UX Designers into UX Engineer roles where they actually create PRs and manipulate the UI code a little more so the developers can focus more on backend functionality.