React Native was developed during the hackathon project of Facebook by their team of developers. Later it turned out to be one of the most popular and trending frameworks for mobile app development these days. It is considered as the most powerful framework based on JavaScript used for cross-platform app development.
Easy-to-use UI, speed and efficiency are some of the top reasons what has made it one of the top mobile app development frameworks to choose from. This technology adopts some of the modern and traditional methods for the development of a hybrid mobile app.
It was not so long ago when if one thought about app creation on both Android and iOS then one would need to think of two entirely different native apps or create a hybrid app using an HTML5-based framework. The downsides were that they came with severe cost and usability issues.
Mobile apps, by the year 2023, are predicted to generate more than 935 billion U.S. dollars in revenue via in-app advertising and paid downloads (source). That’s quite encouraging and there is no wonder why there’s a gold rush to mobile application development using the globally-recognized app framework — React Native.

Some of the world-famous apps have opted for this framework- Skype, UberEATS, Instagram, Tesla, Airbnb, Tencent QQ, Walmart, SoundCloud Pulse, Baidu Mobile, etc. are some of the apps that are built on React Native framework.
The React Native app development frameworks enable developers to speed up the process by giving them a skeleton framework to work on.
Most of the businesses get started with React Native due to its flexibility and cross-platform mobile app development feature. By using this open-source framework, you can have effective mobile apps build for both Android and iOS platforms.
How Much Does React Native App Cost: The Contributing Elements

React Native framework is one of the most cost-effective frameworks present in the market. If you are on a tight budget and want to have an app, then React Native is the best option.
React Native development cost varies depending upon the complexity of the apps and the requirement. The developer experience also plays an essential role in this decision.
Some of the factors that one should consider while opting for a React Native app development are:
- App complexity
- User authorization
- Add-ons
- App design
- Developer Experience
- Location of dev agency
- App distributions
- App maintenance and support
1. App Complexity

What you expect from your React Native app project will decide the deliverables, project phases and the amount of time needed to complete it. Generally, mobile app development can take about a week to six month time for completion. A simple app will come at a lower budget and will get completed within a shorter timeline. While the complex one with many features and updates will take a long time to complete and will come at a higher budget. Every app present in the stores can be divided into three segments — Low Complexity, Medium Complexity, and High Complexity Apps. The segmentation depends on six factors:
- Deployment Architecture Model — When it comes to Backend development, there are two options — Custom or BaaS. In the Custom option, clients get their own architecture while in case of BaaS, they work around a readymade backend architecture.
- Admin Panel Development — It is the part which help entrepreneurs manage the app — keep track of app activity, view statistics, and update content without involving developers. The more feature-rich the admin panel, the more an app rises in the complexity chart.
- Third-Party Integration — In order to be truly user friendly, your app needs to interact with other app’s functionality to ease processes like login and payment. These integrations are slightly more complex in case of React Native as compared to Native development process.
- In-App Purchase — Although a good percent of apps active in the industry today have the in-app purchase functionality in one form or another, its inclusion is not easy. So the more in-app purchase options you give, the more complex your app would become.
- Use of Device’s In-Built Features — The modern day range of smartphones and tablets come packed with a number of features such as Bluetooth, GPS, Nearby, Barometers, etc. which can be linked with an application to better its performance.
- Integration with the Enterprise/Legacy System — Do you need an app that is standalone (means it works independently without any integration to your system) or the one that you want to integrate with any of your enterprise systems? A stand-alone app will cost a bit lesser than the integrated app because the integrations are costly. The extensions, third-party APIs, host system app modifications, etc. are involved when you consider integration with the enterprise system. These applications type by default fall under medium to high complexity scale.
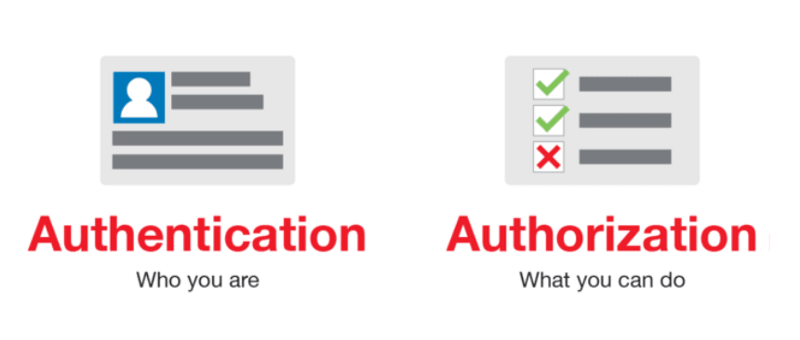
2. User Authorization

If you are designing an app that doesn’t require any kind of logins or authorization, then the cost of an app will be relatively less. But the apps which require these functionalities will cost a little more as it requires the process of role-based checks that are usually set by developers. The efforts are needed from both enterprise system development team and app development team to ensure that the apps are developed and deployed perfectly.
3. Add-ons

If you are planning to build a customer-centric app, then you may wish to integrate your app with social media channels and also extend some add-ons for it. These custom add-ons are an essential facet in the pricing and cost — the in-app purchases are an extra add-on. The apps can be as vast as possible and as small as a single-page app.
4. App Design

Mobile app design encompasses both the user interface (UI) and user experience (UX). An effective mobile app enables a targeted group of users to carry out a specific set of related tasks. What will keep your users engaged in your application? An app that has smooth transitions to move from one screen to another, efficient user flow and well-timed animation will help for starters. The designing of screens and user experience could be easily associated with costs.
5. Developer Experience

Developers with varied experience years are present in the market. This is a very important factor, if you want an experienced developer to work on your project, then you have to invest a good amount of money. If you are okay with a medium or less experienced developer working on your app, then the pricing will be less. The experience is going to be a major price altering factor here. Also, if you are faced with making a choice-based decision between freelancers vs. development companies — a general thumb-rule would be to consider choosing a freelancer if you have a simple project in hand with a flexible completion deadline and less budget. However, if your project is complex and you have a specific time frame, then you should consider a React Native development company.
6. Location of dev agency

In the context of mobile app development cost, location plays a significant role. When it comes to hiring React Native app developers, you may find that Eastern countries charge lesser than agencies in USA or Australia. So you may prefer outsourcing your project to reduce costs.
7. Distributions of App

There are so many distribution channels where you can deploy your app. These stores have a fixed set of pricing. The commercial stores like App Store or Google Play store will charge around $100 for developer license costs. Apps will also require permission from the host to make sure that the standards and security policies are met.
8. App Maintenance

It is unquestionable that the expenses do not end at app launch. You will have to regularly update it to keep up with users’ expectations, which cascades to user retention and engagement levels. And hence one has to consider this factor while estimating the cost. It is better to hire a company on retainer basis for some months so that everything falls in place. After that, you can just hire them to push out the updates from time to time. This will cost a lot less. When we talk about app maintenance, we mainly talk about three individual processes –
- App updates
- Design changes
- App bug fixes
The app maintenance cost estimate is usually calculated yearly as 20% of the complete app development project.
App Templates: a middle ground cost-saving solution

A collective experience of several app development agencies says that the majority of the app development is a repeat process. This is especially relevant in today’s age where startups are often found building an ‘Uber for something’, or an ‘Instagram of something’. Even the apps which are not exactly clones are actually using similar components in them. This inevitably calls for modularization of the app development process. App templates are ready-made source-code (sometimes also called app starters), which gives a head start in app development. To know more about app templates check out this article: Future of App development — Why you should build your apps from templates.

Enappd delivers high-quality app templates, themes, and add-ons. It helps startups to make a jump start and take their business to the next level. To know more about the development process and stringent quality measures taken at Enappd, check out this link here: Enappd Store: biggest inventory of best quality iOS/Android App Templates.
Conclusion
These days most of the companies are moving forward with their projects by choosing React Native framework for the swift development of their apps. If you have a low budget and want to develop your app quickly then React Native would be the best choice. React Native app development has a definite edge in terms of the development of your app in a low budget. In this article, we get to know eight factors which decide the final price of React Native app development cost. Armed with this info one can make an informed monetary decision in all aspects of app development.
Next Steps
Now that you have learned various aspects of pricing a React Native app, you can also try the following:
- React Native life cycle hooks
- How To integrate in React Native — Image picker| Integrate Firebase
- Create Awesome Apps in React Native using Full App
- Firebase Push notifications in React Native Apps
- 10 Awesome React Native UI Component Libraries You Should Know
You can consider making your next app in React Native by making use of the following templates:
React Native Grocery Shopping Starter — Enappd
Spotify style app / Music streaming app starter (React Native) — Enappd



Top comments (0)
Some comments may only be visible to logged-in visitors. Sign in to view all comments.