Antes de comenzar:
👉🏾 Demo operativa.
👉🏾 Repo en GitHub
🎯 Proyecto realizado con Ionic 6 y utilizando Ionic Storage. Permite agregar, modificar, eliminar tareas.
Se presentan en una lista.
Objetivo del proyecto:
Desarrollar una app utilizando Ionic 6, que tenga como principal funcionalidad administrar tareas. Utilizaremos IonicStorage para almacenar en local las tareas.
En la primera versión, vamos a desarrollar un servicio para gestionar las tareas:
- Crear tarea
- Modificar
- Borrar
- Obtener todas
- Obtener por Id
Así nos debería quedar nuestra app:
Iniciando el proyecto en Ionic
Vamos a utilizar la opción blank para tener una plantilla limpia.
📢 En mi caso elegí la opción de Angular al momento de seleccionar el frame con el cual trabajar, por lo tanto en la carpeta que seleccciones, abrimos terminal y tipeamos:
ionic start todo-list blank
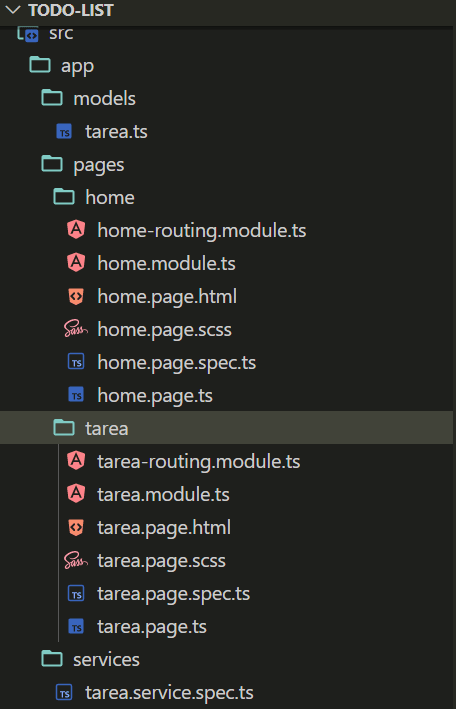
Estructura de archivos y carpetas 📃
¡Empezamos la parte interesante!
Lo primero que voy a hacer es armar la estructura de carpetas y archivos que posteriormente vamos a utilizar.
Con esto, ya podríamos hacer nuestro primer commit.
Instalando Ionic Storage
Para la versión 6 de Ionic, utilizando Angular, instalamos Ionic Storage con npm, basandonos en el siguiente link:
Ionic Storage Oficial
Siguiendo la documentación oficial:
If using Angular, install the
@ionic/storage-angularlibrary instead:
npm install @ionic/storage-angular
Interface
export interface ITarea {
id?: number;
titulo: string;
descripcion: string;
}
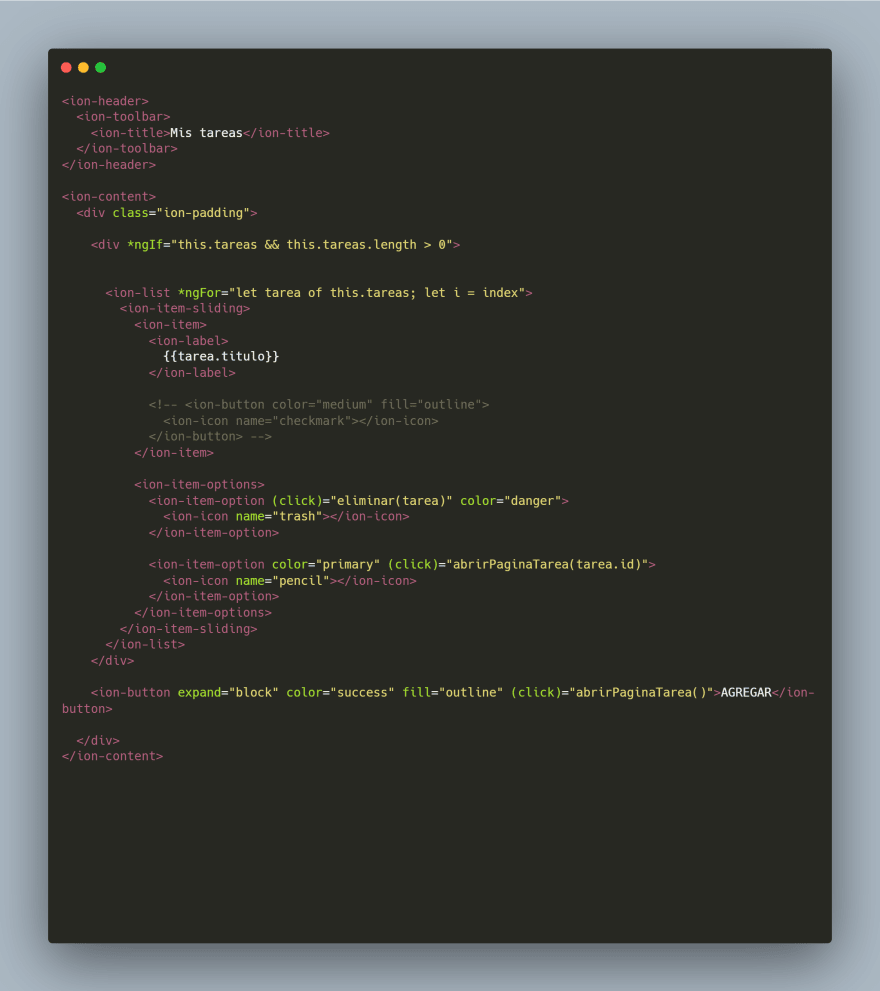
Definiendo nuestro component home.page
Vamos a basarnos en componentes de Ionic como ion-item-options y ion-buttons, además de utilizar una lista de items para mostrar las tareas que ya tengamos cargadas.

Cuando ingresemos a este componente, vamos a buscar las tareas a nuestro servicio. Para tomar estas tareas que nos devuelve el servicio y poder utilizarlas en nuestro componente, ya tenemos definido un array de tareas siguiendo la interfaz ITarea
Después, sólo utilizamos AlertController para el cuadro de diálogo de eliminar y nos vamos a la ruta /tareas enviando el id si estamos modificando una tarea. Caso contrario, estamos agregando. Vamos a /tareas pero sin enviar id.
En nuestro servicio definimos los métodos para hacer CRUD de Tarea.
📌 Importante no olvidarse de esta línea (ya que nos dará error al intentar utilizar storage):
await this.storage.create();
Lo demás, sólo un poco de Js ✔️ ✔️
Eso es todo!
Con un poquito de Js y utilizando IonicStorage, tenemos funcionando nuestra lista de tareas con opción de eliminar, agregar y modificar .
Si te gustó, compartilo!
Hasta la vista!







Top comments (0)