Board games are a perfect activity to do among friends. And one of the games I played with friends before being forced into lockdown was Codenames. There are some online options, but I find that manual actions help keep people engaged.
Codenames is a game of guessing which words in a set are related to a hint-word given by another player (the spymaster). There are two teams, the red and the blue, one player in each group is the spymaster, and the others are field agents.
To play a remote-friendly version of the game, we need to have a map card accessible to the spymasters and a 5x5 word grid accessible to everyone.
How can I use online services to enable and facilitate my friends to play codenames, even in lockdown?
For the map card I took a picture of the physical cards and at the start of each round the spymasters pick a card and decide its orientation.
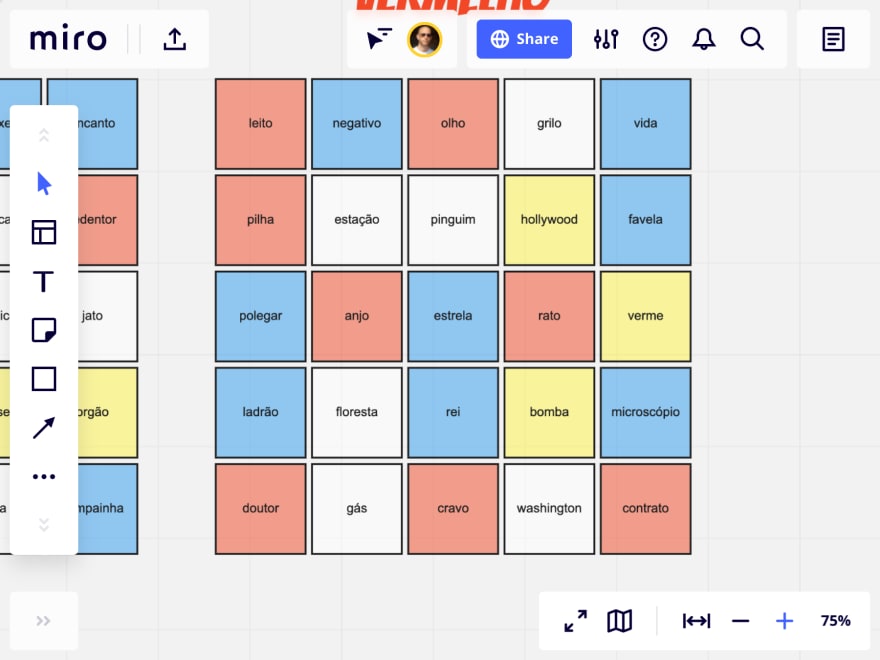
Since everyone can see the 5x5 word grid we decided to use Miro. When field agents try to guess a word we use the shape background color to represent an innocent bystander (yellow), an opposing agent, or the assassin (black).
We spend 3 hours on a video call playing codenames, and with this setup, we reduced our distance and had a lot of fun.
Enhancements
The setup works, but we can improve the manual actions when setting up a new round:
- create a random map card
- create a 5x5 grid with random words
Create a Map Card
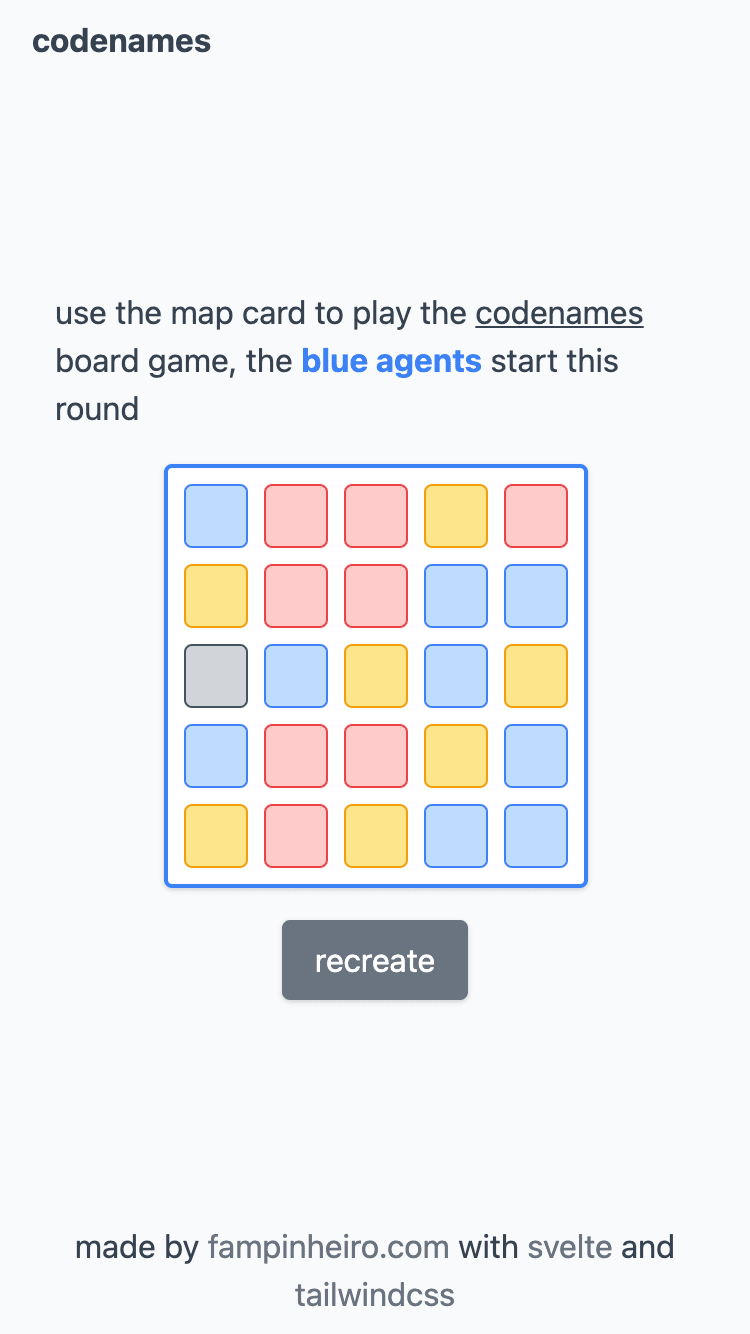
The map card has seven innocent bystanders (yellow), one assassin (black), nine items for the starting team and eight for the other team. A map card is also a 5x5 grid that matches the grid of words.
To create map cards, I created a web application using:
- svelte, a framework to build web apps I wanted to try for a long time;
- tailwindcss, a utility-first CSS framework, so the outcome is pleasant to look at;
- vercel to deploy and serve the static files of the web app.
You can see a deployed version of the application at https://codenames.fampinheiro.vercel.app/ and check the code on GitHub.
Create a 5x5 Word Grid
Miro fits the purpose of showing the 5x5 word grid. However, the manual process of creating the grid with random words is tiresome. Can we automate the creation of the grid?
Looking through Miro documentation, we can use web-plugins to "modify objects on the board". We could create a web-plugin that on-demand would create a random 5x5 word grid at the start of each round.
To create a new application on Miro you need to get a developer team and then on user settings apps agree to the terms and conditions and create a new app.
The relevant settings for our web-plugin are the web-plugin link and the OAuth scopes.
The OAuth scopes depend on the type of interaction you want to have with the Miro SDK, in our case we need boards:read and boards:write.
Miro Web-plugin Page
"Web-plugins are JS scripts that run on boards in isolated iframes. The JS code of a web-plugin communicates with the Miro application via PostMessage using the Miro SDK." (source)
In this case, the web-plugin page imports the SDK script and extends the bottom bar with a new icon. The new icon, when clicked, fetches new words and place them on the board in a 5x5 grid.
You can check the source code for the web-plugin page on GitHub.
The only thing missing to make our web-plugin functional is to create an API that returns 25 different words every time we make a request.
Vercel Serverless Functions
Since we are already using vercel the most straightforward way to create the api is using the serverless functions service. The API gets the first 25 words on a randomized list of words and return them.
How to Play
- A spymaster generate a new map card here (the link is shareable)
- Use the web-plugin on Miro to generate a new 5x5 word grid
- Play the game use the shape background when field agents try to guess words
- Go to 1
Thoughts
Although the solution described is not complicated, it shows you don't need to jump to a complex architecture, you can leverage several services to deliver value to your users.
Product development combines systems thinking and software development, and you can try to get feedback from your users "glueing" services and tools together reducing the unknowns and uncertainties.
You can take advantage of the no-code and low-code services and tools rising in popularity to fulfil the primary purpose of a product, solve its users' problem. Use your toolbox to deliver value to your users, iterate and improve the value your product provides.






Top comments (0)