Hi guys 👋,
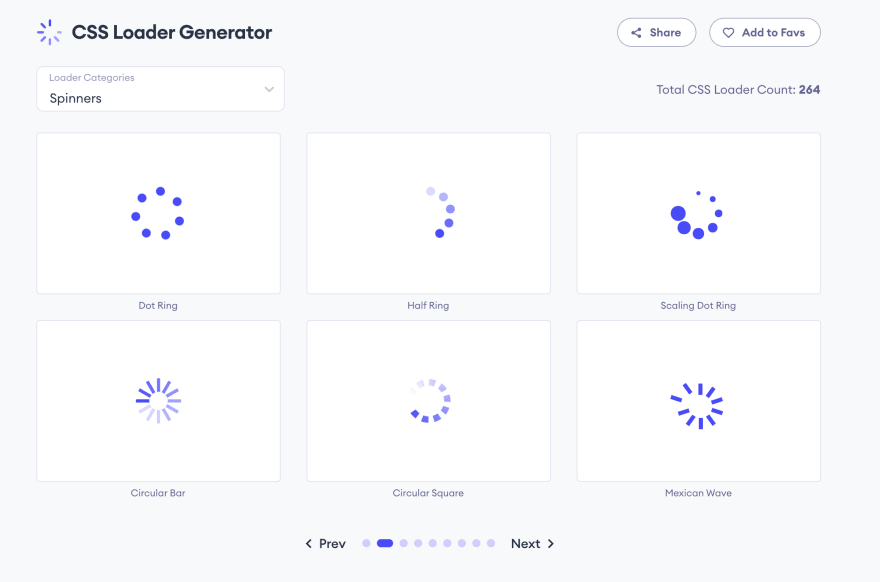
I've an all-in-one online toolbox project called 10015.io and I've been building a fancy CSS loading animation generator for some time. The most time-consuming tool that I coded so for was by far this CSS loading generator which took 12+ days to finalize. It offers 250+ CSS loading animations from different categories such as spinners, progress bars, dot/bar/shape loaders, pulse loaders, blob loaders, hypnotic loaders and so on.
I also like to get fancy loaders from Codepen or similar sites and use in my projects, but the main problem is to customize these loaders with the theme of your website. You can customize colors, size, and animation speed in this tool by just using the settings screen from UI.
Here are some screenshots 🖼️:
You can access CSS loader generator from the link below.
https://10015.io/tools/css-loader-generator
I've used publicly shared CSS animations created by Temani Afif (who is also a dev.to writer I follow - @afif), Jhey Tompkins and other anonymous creators. I've used code of these CSS loaders as reference and make them dynamic & customizable.
I've written a blog post about my online tools project 10015.io recently and got really kind feedbacks from you. I really appreciate your support.
I'm open to any suggestions. Feel free to comment if you think I can somehow improve the tool.






Top comments (2)
Wow Fatih !! Best pure CSS loaders I have ever seen and so much customizable too💕👌
Thanks buddy. 😉 I'll increase the number of loaders and categories soon. 🌀