Fala galera,
Sou novo na área de desenvolvimento mobile e recentemente encontrei dificuldades em realizar a integração do meu app com a api do firebase. Encontrei quase nenhuma documentação em português e como outras pessoas talvez compartilhem das mesmas dificuldades que tive, resolvi compartilhar uma solução que encontrei.
Para isso, irei demonstrar a integração em um app qualquer, já existente, com o serviço do RealTime Database da api do firebase. Para este exemplo, utilizarei a integração com um app Android.
Cadastro e Configuração
De antemão, realizar o cadastro e a inicialização do projeto no firebase.
Selecionar o projeto criado e adicionar um app android, semelhante às ilustrações a seguir:


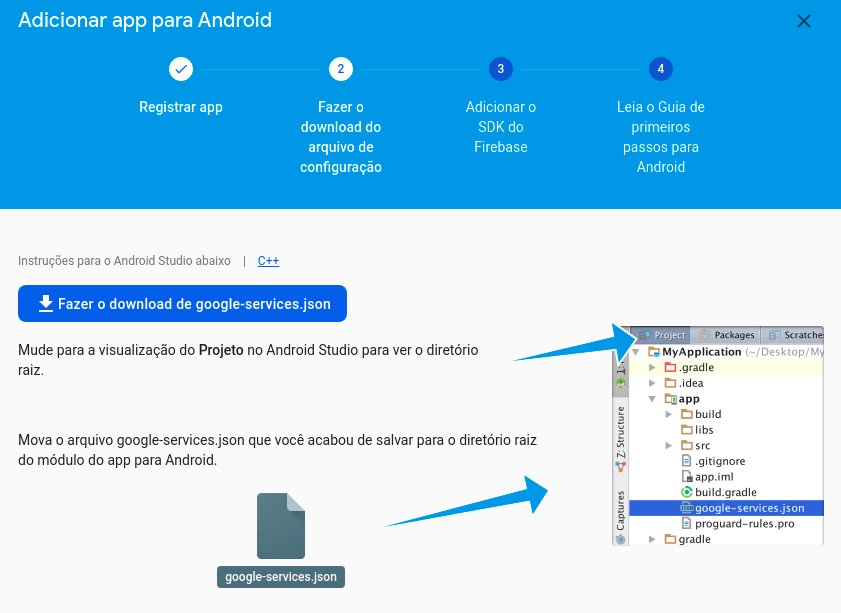
Registrar seu app, baixar o arquivo de configurações e adicionar à pasta android/app do projeto, conforme figura a seguir:
Lembrar de adicionar o google-services ao git ignore, pra não subir as configurações de conexão do banco por engano 👀
Integração
Com a versão 0.60 do react-native, o linking é feito de forma automática no projeto. A versão 0.60 é requisito mínimo para seguir as instruções subsequentes. Caso seu projeto tenho sido construído em uma versão anterior, há possibilidade de atualizar a versão utilizando o seguinte comando dentro da pasta do projeto:
npx react-native upgrade
Caso tenha alguma dificuldade, o próprio framework disponibiliza uma ferramenta para comparar as versões e, caso desejado, realizar o upgrade manualmente.
No arquivo build.graddle, dentro da pasta android/ adicionar o a dependência do google-services
buildscript {
dependencies {
// ...
classpath("com.google.gms:google-services:4.2.0")
}
}
Em seguida, no arquivo build.graddle localizado em android/app/ adicionar ao final do arquivo o seguinte:
apply plugin: 'com.google.gms.google-services'
Agora, para integrar o firebase ao app, vamos utilizar a biblioteca react-native-firebase que é mantida pela invertase.
Na pasta do projeto, rodar os seguintes comandos:
yarn add @react-native-firebase/app
yarn add @react-native-firebase/database
E pronto, seu app está integrado com o Realtime Database. Caso deseje integra-lo com alguma outra funcionalidade da api, é só selecionar o módulo desejado e adicioná-lo via yarn.
yarn add @react-native-firebase/nomeDoModulo
Modo de Uso
Para utilizar a funcionalidade no seu projeto :
import database from '@react-native-firebase/database';
Leitura
componentDidMount() {
let dbRef = database().ref(`usuario_id/${this.state.userid}`)
this.listenerFirebase(dbRef)
}
listenerFirebase(dbRef) {
dbRef.on("value", dataSnapshot => {
var feedbacks = []
dataSnapshot.forEach(child => {
feedbacks.push({
mensagem: child.val().feedback.mensagem,
key: child.key
});
});
this.setState({
data: feedbacks.reverse()
});
});
}
Escrita
post_firebase = () => {
let feedback = {
mensagem: this.state.mensagem_feedback,
}
let dbRef = database().ref(`usuario_id/${this.state.userid}`)
dbRef.push({
feedback
}).then((data) => {
this.setState({ mensagem_feedback: "" })
//success callback
console.log('data ', data)
}).catch((error) => {
//error callback
console.log('error ', error)
})
}
Este foi meu primeiro post e achei bem legal escrevê-lo. Caso alguém tenha alguma sugestão de melhoria, deixar nos comentários. Espero ter ajudado.
Até mais. 👋




Top comments (1)
Vlw, Vou testar