Introduction
The following article discusses Appwrite's Account Service using a sample project. The Account Service can be used to authenticate users of an Appwrite application. In addition, the Account Service can be used to manage user information of the authenticated user. Many different methods are provided for authentication. This article covers simple email/password validation using the Appwrite Web SDK.
Account vs. Users Service
The Appwrite Account Service is not the same as the Appwrite Users Service. While the Account Service only acts in the area of the logged-in user, the Users Service uses an Appwrite API Key and thus has full access to all Appwrite users.
Project Creation
Like pretty much all other Appwrite resources, users are tied to a specific project. Therefore, for this article, we will first create a new project in the Appwrite Console. The Appwrite Console is accessible after installation (Installation - Appwrite Docs) via the browser and the corresponding domain/port.
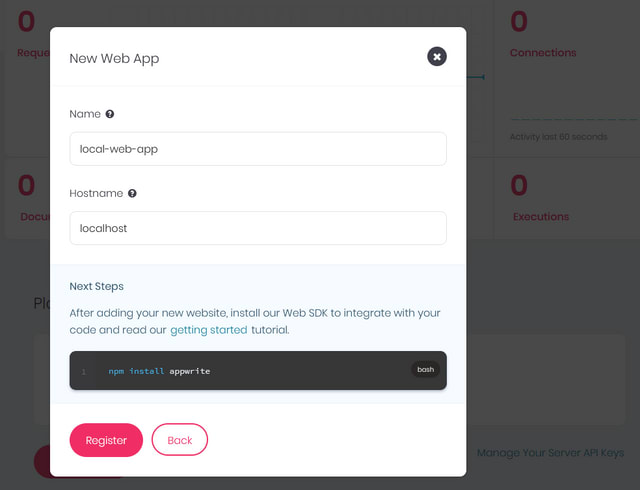
Now, in order for the Appwrite Web SDK to access Appwrite's various interfaces, a platform must be added to the project. Under Add Platform on the project's home page, New Web App is selected and then the name and hostname of the platform is filled in. It is important that the hostname corresponds to the domain from which the Appwrite API is to be accessed.
Getting started with Appwrite Web SDK
To demonstrate the principles of the Appwrite Account Service, a simple sample application is created using HTML and Javascript. As mentioned in the introduction, Appwrite provides many different SDKs. The classic SDK for front-end web applications is the Web SDK.
The framework of the following examples consists of only two files. The first file (index.html) describes the interface of the application and the second (script.js) contains the code to access the Appwrite API.
There are several ways to include the web SDK. One of them is to include it via a Content Delivery Network. This is done by simply adding the following script tag to the HTML file.
<script src="https://cdn.jsdelivr.net/npm/appwrite@4.0.3"></script>
The whole structure of the file index.html looks like this:
<html>
<body>
</body>
<script src="https://cdn.jsdelivr.net/npm/appwrite@4.0.3"></script>
<script src="script.js"></script>
</html>
Now the SDK can be accessed with JavaScript. However, before the account service can be used, the SDK must be initialized.
In script.js:
const sdk = new Appwrite();
sdk
.setEndpoint('[APPWRITE-API-ENDPOINT]')
.setProject('[APPWRITE-PROJECT-ID]')
;
The values for [APPWRITE-API-ENDPOINT] and [APPWRITE-PROJECT-ID] must be adjusted according to the environment. Both the endpoint and the Project ID can be found in the Appwrite project settings in the Appwrite Console.
Create an Account
Now that all the necessary conditions are in place, the first user can be created.
In script.js:
async function createAccount(){
try {
let response = await sdk.account.create('[EMAIL]', '[PASSWORD]', '[NAME]');
console.log(response);
} catch (error) {
console.error(error);
}
}
The first two arguments of sdk.account.create are required. A name does not need to be specified. To execute the creation, an HTML button is associated with the created function.
In index.html:
...
<body>
<button onclick="createAccount()">Create Account</button>
</body>
...
A simple HTTP server for static files is enough to run the application. This can be achieved quickly and easily with Python. Just execute the following command in the directory of the index.html file: python -m http.server 8080. This starts a local server on port 8080 and the page can be accessed at http://localhost:8080. Now, when the Create Account button is clicked for the first time, a response should be displayed in the browser console. To verify that a new user has actually been created, you can open the Users tab in the Appwrite Console. The new user should now appear here.
When the button is clicked again, the error message that the account already exists appears in the console. In a real application, e-mail, username and password should of course be requested interactively from the user and not be permanently defined in the code.
Login to Account
In order to log in to the user account just created, a new function is created, which creates a new session with the email/password combination.
In script.js:
async function login(){
try {
let response = await sdk.account.createSession('[EMAIL]', '[PASSWORD]');
console.log(response);
} catch (error) {
console.error(error);
}
}
This function is again bound to an HTML button:
…
<body>
...
<button onclick="login()">Login</button>
</body>
...
If Login is clicked now, the response should be displayed in the browser console. This means that the user is logged in. This can be verified in the Appwrite Console. You should now see a new session under Users > [YOUR USERACCOUNT] > Sessions.
Logout from current Account
After a user has logged in, he should of course be able to log out again. For this purpose, a simple JavaScript function is created again.
In script.js:
async function logout(){
try {
let response = await sdk.account.deleteSession('current');
console.log(response);
} catch (error) {
console.error(error);
}
}
The parameter that the sdk.account.deleteSession function takes is either the specific session ID or simply current. In this case, the current session is deleted and thus the user is logged out of the current system. Again, a new button is created:
...
<body>
...
<button onclick="logout()">Logout</button>
</body>
...
Get Account Information
To get various information about the logged in user the function sdk.account.get can be used. The corresponding function in the sample application looks like this:
In script.js:
async function getAccount(){
try{
let account = await sdk.account.get();
console.log(account);
} catch (error) {
console.error(error);
}
}
And in index.html:
...
<body>
...
<button onclick="getAccount()">Get Current Account</button>
</body>
...
When a logged-in user clicks Get Current Account, the browser console displays various information about that user.
Update Username
Like all previous functions, this one is also very similar in structure.
In script.js:
async function updateName(){
try {
let response = await sdk.account.updateName('[NEWNAME]');
console.log(response);
} catch (error) {
console.error(error);
}
}
In index.html:
…
<body>
...
<button onclick="updateName()">Update Username</button>
</body>
...
After clicking the Update Username button, Get Account can be clicked again to verify in the browser console that the account name has been changed.
Delete Account
It is also possible to delete one's own account via the Appwrite Account Service. In this case, all access for the account is blocked, but documents and files of the user remain and can be deleted separately.
The code is adapted as follows:
async function deleteAccount() {
try {
let response = await sdk.account.delete();
console.log(response);
} catch (error) {
console.error(error);
}
}
In index.html:
...
<body>
...
<button onclick="deleteAccount()">Delete Account</button>
</body>
...
After clicking on Delete Account a login is no longer possible. In the Appwrite console, the account is displayed as blocked and can be reactivated from there.
Conclusion and further information
This article showed just a few of the many features provided by the Appwrite Account Service. More in-depth information can be found at the following links:







Top comments (0)