React-native mobile product showcase
This simple guide will show you how to adapt the Flotiq Mobile Expo application source code to work as a product showcase app.
You will build a mobile app that will let your users:
- browse through the list of products,
- read product details,
- search through the product list.
The app will be synchronized with your Flotiq account, so you can use the CMS to add and update products and it will compile for Android and iOS phones, out of the box. The code changes required in this guide are minimal, but it might take some time to setup the working environment, both for Android and iOS.
Prerequisites
We encourage you to download the Flotiq mobile expo application from your Google Play or Apple App Store and connect it with your Flotiq account. This way you will understand how the application works and what you can expect.
The article assumes:
- you already registered a free Flotiq account
- you know how to retrieve your API keys.
Here are the remaining essentials:
-
Fork the application repo
Go to Flotiq Mobile Expo on GitHub and fork our repo. You will be making some changes to the code and it will be easier to keep track of it later on. Don't forget to give us a star if you find it useful!
-
Setup your workspace
- Install XCode on your Mac or
- Install Android Studio, for example through JetBrains Toolbox. Once installed - launch it and install an emulator with a recent Android Virtual Device
- Clone the git repository you just forked or use ours:
git clone https://github.com/flotiq/flotiq-mobile-demo - Install node dependencies in your project directory:
npm install - Start the iOS emulator
npx react-native run-ios - Or start the Android emulator
npx react-native run-android
This should bring up the emulator and launch Flotiq app.

The screen you will see allows you to connect with your Flotiq account, but we will do this through a simple change in the source code.
If you have any issues - consult the README file in the application repo.
Code updates
Here are the steps needed to connect the app to your Flotiq account and simplify it, so it only displays the products.
Authenticate with your Flotiq API key
The code in the repository uses a login screen to authenticate with your API key. We won't need that for our Product Showcase application, but we still need to authenticate with the Flotiq API.
- Login to the Flotiq dashboard
- Create a scoped API key for the Product and Media content types
- Copy the key.
- Now save it in your React code, by adding the following line to the
App.jsfile:
import FlotiqNavigator from './app/navigation/FlotiqNavigator/FlotiqNavigator';
import contentTypesReducer from './app/store/reducers/contentTypes';
import authReducer from './app/store/reducers/auth';
// Add this line after imports:
AsyncStorage.setItem('flotiqApiKey', "<< YOUR FLOTIQ READ-ONLY API KEY HERE >>");
enableScreens();
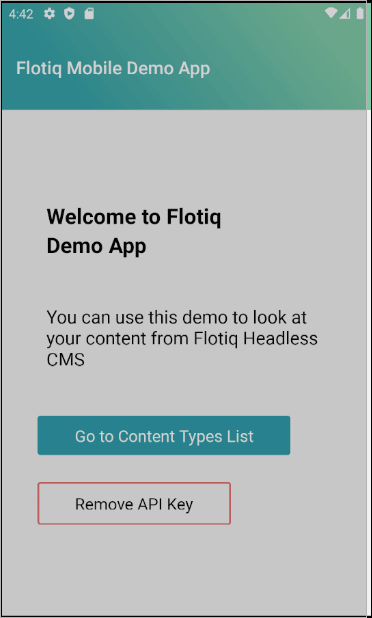
Once you save the file - the application should automatically reload in the emulator and the login screen should be skipped. You should now see the application's home screen:
Simplify navigation
For our Product Showcase app we would like to skip to the product list immediately, instead of showing the default Home screen and Content Type browser screen. To achieve that - you will need to update how the navigation is structured.
Open the StackNavigator.js file and make the necessary adjustments:
- Remove the
{{HomeStackScreen()}}line in theRootStackNavigatorcomponent, - Remove the entire
Stack.ScreencalledContentTypesScreenin theContentTypesStackScreenconstant, - Make the following adjustments in
ContentTypeObjectsScreen.js - comment out the first line add the following constants:
//const { contentTypeName, partOfTitleProps, withReachTextProps, refetchData, contentTypeLabel } = props.route.params;
const contentTypeName = 'product'
const partOfTitleProps = ['name']
const withReachTextProps = ['description']
const refetchData = true
Now, to properly hide the splash screen - add the following import statement:
import SplashScreen from 'react-native-splash-screen';
and add the following useEffect() before the first one appearing in the file:
useEffect(() => {
if (!isLoading) {
SplashScreen.hide();
}
}, [isLoading]);
Finally, in the contentTypeObjectsScreenOptions method - replace the screenTitle const with a static one:
const screenTitle = "Products"
Here's the full list of changes that have to be made to simplify the original app, in case you missed something.
Effects
That's it! You should now see the product list immediately after the app has loaded:

Now, you can go and play with it or publish it straight to the App stores. The original application has already been approved by Apple and Google stores, so it should be a quick and easy task to get your app approved too!
Some ideas you can try:
- add product images to the list,
- modify the product detail screen,
- remove add / edit content buttons.
Have fun, and tell us what you built!






Top comments (1)
Let us know in the comments if you found this useful, we would love to see your apps in the stores, too :-)