If you ever needed to round corners of a polygon — not a rectangle, in which case at least you have a CSS rule "border-radius," but an n-polygon like star or a triangle — you probably googled for such an algorithm, an npm package, or a git repo. In my case, I found a few (lib svg-round-corners, stackoverflow discussion, algo1, algo2), but all of these algos did a half of the work, literally: they would stop rounding the corner when the arc gets to a half of its shortest side. It's a trick to prevent arcs overlapping, but it also provides the lack of a naturally expected result.
Let's take an arbitrary triangle. Every triangle has an incircle. You will always get this incircle as the result of rounding triangle corners, so I had the same expectations from an algorithm / tool / library.
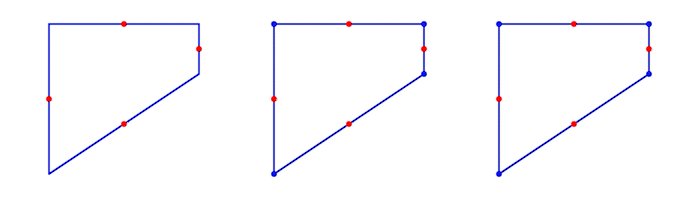
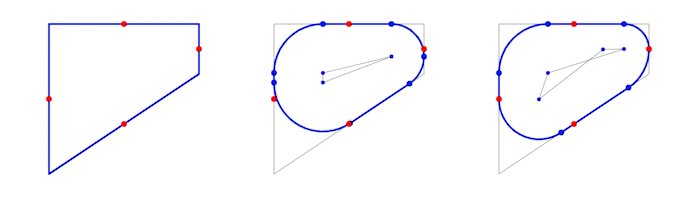
In the example below, the red dots are the centers of the edges, in other words, halfs. The expected behaviour is in the middle; the right part shows the result of the "unnatural" solutions mentioned above. See how in the example on the right, rounding stops on the bottom corners even if there is still room to go.
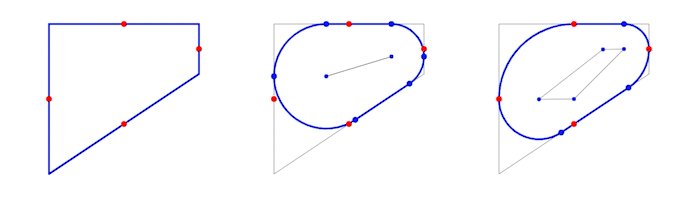
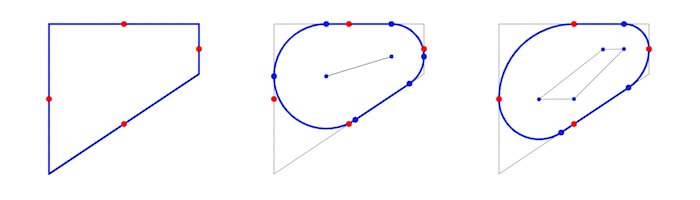
Another example. See how polygon gets rounded nicely and naturally in the middle, and how awkwardly (in my opinion) it looks in the next picture.
Well, since I never found the solution that gives me a rounded polygon with a prescribed result... I implemented my own: round-polygon. Check it out and feel free to play with it! Also check out a crazy Demo that I created with this tool. =)
P.S. I took a few steps further: added an option to pass certain radius to a certain point of the polygon, and provided utility to get segments of arcs of rounded corners.
What do you folks think?





Top comments (0)