Recently, MCP (Model Context Protocol) has been gaining popularity in the field of AI development!
A few days ago, I also developed a Code Runner MCP Server:
https://github.com/formulahendry/mcp-server-code-runner
It supports running multiple programming languages: JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, C# Script, VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Clojure, Racket, Scheme, AutoHotkey, AutoIt, Kotlin Script, Dart, Haskell, Ni, Lisp, Kit, V, SCSS, Sass.
Today, I’ll share my experience of developing the MCP Server and some pitfalls I encountered along the way.
Using Node.js as an example, let's see how we could develop your own MCP Server from scratch!
1. Install Node.js
Visit https://nodejs.org/en and install the LTS version of Node.js.
2. Install the Scaffolding Tool
Run the following command in the terminal to install the Yeoman Generator for MCP Server:
npm install -g yo generator-mcp
3. Create an MCP Server Project
Run the following command in the terminal to create your MCP Server project:
yo mcp -n 'Weather MCP Server'
4. Implement the Code Logic
The generator-mcp has already generated and installed all the necessary code frameworks and dependencies.
You can modify the code as needed or directly debug and test using the existing code.
5. Debug/Testing
The generator-mcp has already configured the debug files for VS Code: launch.json and tasks.json.
Open the project in VS Code and press F5 to start debugging with just one click!
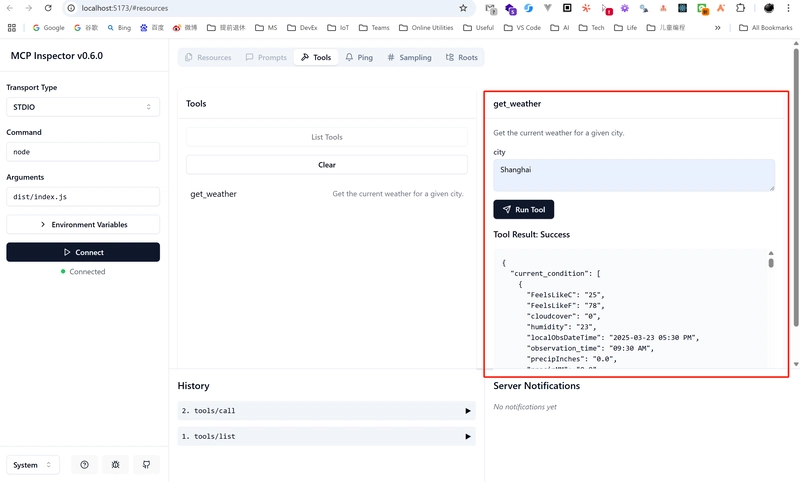
Wait a moment, and once the MCP Inspector opens automatically in your browser, you can start testing!
6. Running
Additionally, you can test your MCP Server in other clients that support MCP.
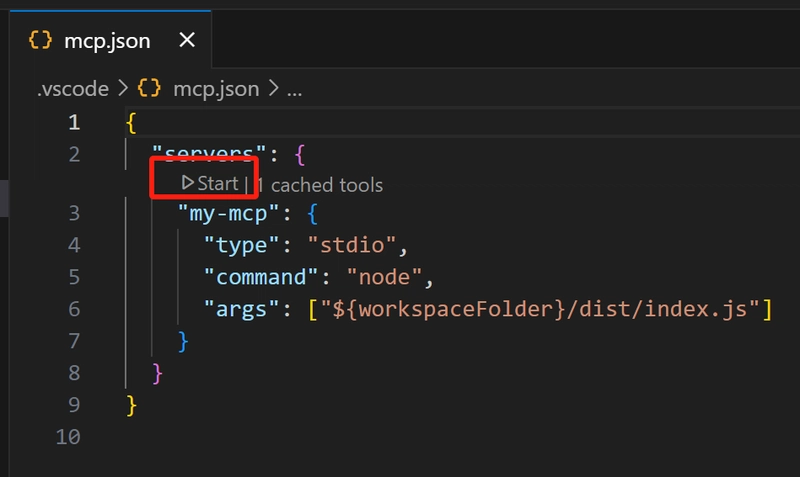
The generator-mcp has already created the .vscode\mcp.json file by default, which defines how the MCP Server runs in VS Code.
Note: You need to download the latest version of VS Code Insiders from https://code.visualstudio.com/insiders/.
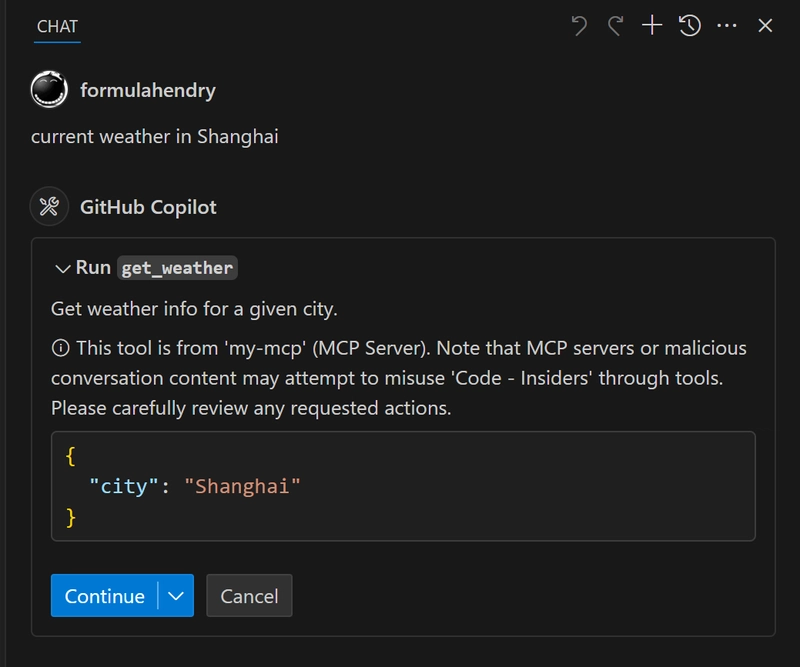
Once you’ve installed the latest version of VS Code Insiders, click the “start” button, and your MCP Server will be called in the Agent Mode of VS Code Insiders!
7. Publishing
After completing the testing, you can publish your MCP Server to the npm registry or Docker Hub!
For details on how to write the Dockerfile, how to configure the MCP Server in clients like VS Code and Claude Desktop, and issues that may occur with npx on Windows, you can refer to the Code Runner MCP Server’s README and source code. It’s fully open-source:






Top comments (0)