Hey there, You are most welcome to this article.
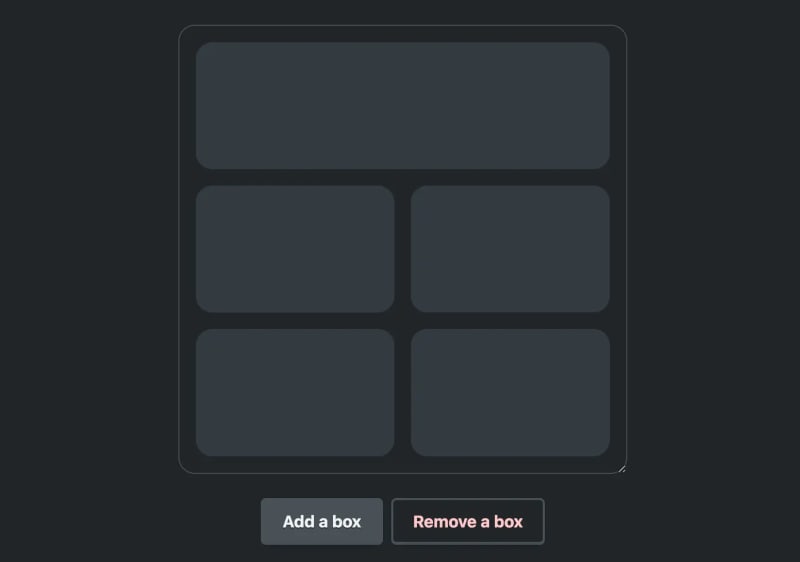
Responsive Grid Layout Design using html, css
For full source code visit : https://freecodez.com/post/5khe4kr
<!-- https://freecodez.com -->
<div class="container">
<main class="always-great-grid" id="grid">
<div class="box" style="view-transition-name: b0"></div>
<div class="box" style="view-transition-name: b1"></div>
<div class="box" style="view-transition-name: b2"></div>
<div class="box" style="view-transition-name: b3"></div>
<div class="box" style="view-transition-name: b4"></div>
</main>
</div>
<footer>
<button onclick="addBox()">Add a box</button>
<button onclick="removeBox()" type="reset">Remove a box</button>
</footer>
Source Code : https://freecodez.com/post/5khe4kr
For more such articles visit : https://freecodez.com



Top comments (0)