THE PROJECT
I recently had the opportunity to work on a project that aids asylum (political refugee) advocates with case preparation. There is an outstanding group of people that you may never have heard of that is rallying for human rights. The nonprofit Human Rights First is an independent advocacy and action organization that challenges America to live up to its ideals. And, in believing that American leadership is essential in the global struggle for human rights, they press the U.S. government as-well-as private companies to respect human rights and the rule of law.
As it stands now, there are no resources that collect past asylum case data in the manner that other types of legal cases do. The good people at Human Rights First requested a tool that could be used to research historical case data to prepare for upcoming cases. Their intent was to make the data available to other advocates across the United States to use in their case preparation as well. Having this data available will be instrumental in preparing for cases and making sure that asylum seekers are given a fair shake at improving their current situation.
THE TEAM DYNAMIC
My team and I were put to task on continuing with an established code base that other teams had put in place. Each team only has one month to familiarize itself with the existing codebase and find where improvements can be made by refactoring existing code, adding additional features or by polishing the UI.
Our team of approximately 20 coding-beasts consisted of Full Stack Web Developers, UI/UX Designers, and Data Scientists each with our own strengths and weaknesses. It was a great experience collaborating with them all in producing something that every one of us was proud to be a part of.
This was my first time working with a team on a project destined to be used by potentially thousands of people. Sure, I have worked with teams in the past on quick projects that really were not meant to see the light of day…more or less, projects for practicing our craft…but this one was quite the adventure!
You see, I have spent the last 28 years in a completely different career field that I mostly worked solo in. Over the last eight months, two on my own and six in an actual coding school, I have learned how to write code to make things come to life on the computer screen. And, it has been during the last six months that I have learned to work in a team environment.
I found that communication is key when working on a project like this. Everybody needs to be on the same page when it comes to creating what the stakeholder envisioned. Constant communication keeps the wheels turning and the project moving forward. While collaborating with my teammates, I found that differing opinions led to great conversations which ultimately led me to create the feature that I was responsible for.
THE FEATURE
One of the features that the stakeholders requested was a report that could be downloaded from the application. When our team started on the project, there was the beginnings of a download feature implemented but it was broken, and it could not be used for its intended purpose.
Perfect! I love finding out what is wrong with code and fixing it to make it a functional piece. I set out dissecting the rouge code to see what was (or was not) happening and whipping it into shape. I ended up learning quite a bit about @react-pdf/renderer and how to use it to download a pdf report.
I got the download feature working and set out to build a sample report that would be meaningful to the user. In doing so, I found out that styling a pdf is not as straight forward as you might think. Sure, you use CSS but to check the output, you must download the report. Yes, I have about a hundred copies of a case report sitting on my drive right now…
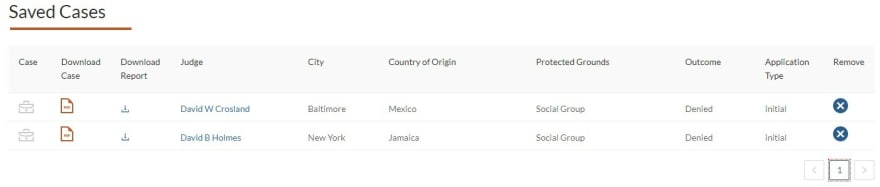
I ended up making the technical decision to place the download report function in the Saved Cases area of the application. I figured, since a case was important enough to save, there must be something in it that is meaningful to the user. I needed some data to work with, so this was a great spot to test out the function.
I had to add a column to an existing Ant Design Table to hold the download report button. I had not worked with Ant Design before, but I am well-versed in Material-UI so figuring out what I needed to do to add the column was easy.
The download feature was up and running but there was a slight issue. We could not get a definitive answer on what should be in the report that would make it useful for the user. During our teams last meeting with the stakeholder, I had a sample report ready to show. It included basic case data and an image of what the report could be set up to show.
In its current state, the download report button grabs all the cases in the database that the saved case’s presiding judge ruled on and compares the saved case data points to the rest of the judges’ cases. It needs work and more input from the stakeholder but our teams time to work on the project has come to an end. It will be up to the next team to see how far they can take my idea. Hopefully, they can build this download function into something meaningful for the user that everyone can be proud of.
THERE'S A NEW TEAM IN TOWN
Just as was with my team, there will be a new team coming in behind us to pick up where we left off. Their task will be the same as ours: learn, fix, create…and hopefully ship a completed application.
The folks at Human Rights First are eager to get the application up and running. During our stakeholder meetings we could see their excitement and pure dedication to helping those in need. Having this tool in their arsenal will make a huge impact on those they are trying to help.
I am sure that each and every one of us that have had the opportunity to work on this project hold a special place in our hearts for it. For myself, this is the first technical project that I have worked on that is sure to make a difference in the world. I could not be happier with myself and the team for making it what it is today.
WHERE TO NOW?
Moving forward, I will have this awesome opportunity to look back on and be able to apply things that I have learned while working in a team dynamic to my future endeavors.
I have learned that working in a team environment is all about give and take. It is about asking yourself “What can I do to help my team?” as-well-as “What can my team do to help me?” This is a far cry from my past life in that I had to ask myself “How am I going to get all of this done by myself?”
On a project like this, teamwork is imperative for speed, creativity, innovation and deliverability. There are so many moving parts, and it can be overwhelming at times. Having a dedicated and talented team made this project a joy to work on. There were so many brilliant people that I was able to collaborate with and I look forward to working with them in the future.








Top comments (0)