Hey everyone,
We released our new version of GetWidget on pub.dev. You can check out our new version getwidget 1.0.3 of on pub https://pub.dev/packages/getwidget
Now you can use our new features with below dependencies:
dependencies:
getwidget: ^ 1.0.3
You can check out Getting Start on our Docs: Getting Start
We have introduced major Four new widgets in these updates.
- GF Toast Widget
- GF Toggle Widget
- GF Accordion Widget
- GF Alert Widget
- GF SearchBar Widget
GF Toast Widget:
GFToast can be used to display quick warning or error messages.
Usage
GFToast should be wrapped inside the GFFloating Widget. The child of the GFFloatingWidget takes GFToast as its argument and the body takes any kind of widgets. The simple code is as shown below.
Sample Code:
import 'package:getwidget/getwidget.dart';
return Scaffold(
body:GFFloatingWidget(
child:GFToast(
text: 'This item already has the label “travel”',
),
body:Text('body or any kind of widget here..')
)
)
Read More About GetFlutter Toast Widget https://docs.getwidget.dev/gf-toast
GF Toggle Widget
GFToggle is used to toggle the on/off state of a single setting.
Uses
import 'package:getwidget/getwidget.dart';
GFToggle(
onChanged: (val){},
value: null,
)
Read More About GF Toggle Widget https://docs.getwidget.dev/gf-toggle
GF Accordion
Tapping a GF Accordion expands or collapses the view of its children. GFAccordion is used to collapse and expand the content to view the messages or the description of the given title
Usage
import 'package:getwidget/getwidget.dart';
GFAccordian(
title: 'GF Accordion',
content: Text('GetFlutter is an open source library that comes with pre-build 1000+ UI components.'
)
)
Read More About GetFlutter Accordion Widget https://docs.getwidget.dev/gf-accordion
GF Alert
GFAlert is a simple widget that is used to show some information and wait for the user's action.
Uses
GFAlert should be wrapped inside the GFFloating Widget. The child of the GFFloatingWidget takes GFAlert as its argument and the body takes any kind of widgets. The Alert code is as shown below.
import 'package:getwidget/getwidget.dart';
return Scaffold(
body:GFFloatingWidget(
child:GFAlert(
title: 'Welcome !',
content: 'Get Flutter is one of the largest Flutter open-source UI library for mobile or web apps with 1000+ pre-built reusable widgets.',
bottombar: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
GFButton(
onPressed: (){
setState(() {
showalert=false;
});
},
shape: GFButtonShape.pills,
icon: Icon(Icons.keyboard_arrow_right, color: GFColors.getGFColor(GFColor.white),),
position: GFPosition.end,
text: 'Learn More',)
],
),
)
body:Text('body or any kind of widget here..')
)
)
Read More About GetFlutter Alert Widget https://docs.getwidget.dev/gf-alert
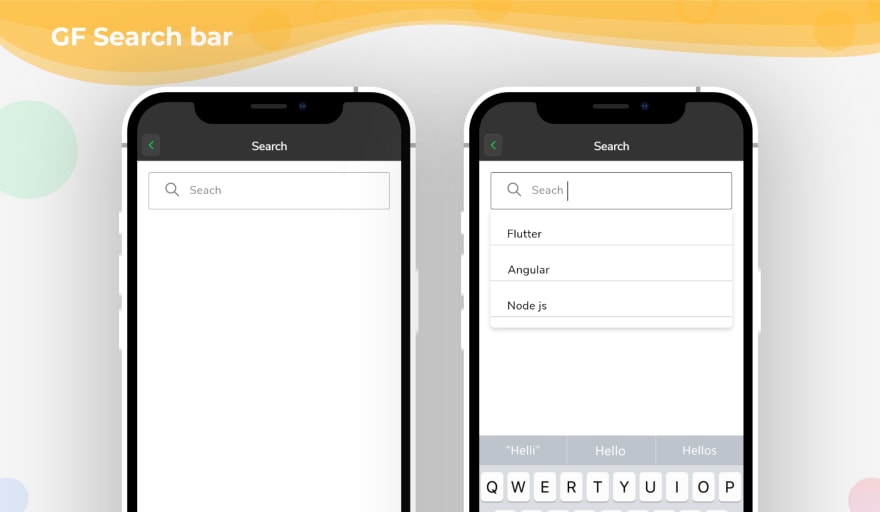
GF SearchBar Widget
GF SearchBar represents a text field that can be used to search through a collection.
Usage
import 'package:getwidget/getwidget.dart';
List list = [
"Flutter",
"React",
"Ionic",
"Xamarin",
];
GFSearchBar(
searchList: list,
searchQueryBuilder: (query, list) {
return list
.where((item) =>
item.toLowerCase().contains(query.toLowerCase()))
.toList();
},
overlaySearchListItemBuilder: (item) {
return Container(
padding: const EdgeInsets.all(8),
child: Text(
item,
style: const TextStyle(fontSize: 18),
),
);
},
onItemSelected: (item) {
setState(() {
print('$item');
});
},
),
Read More about the GetFlutter Search Bar Widget https://docs.getwidget.dev/gf-searchbar
Please give your feedback and suggestion on GetWidget GitHub Repo.






Top comments (2)
Hello! Thanks for creating this awesome library. Thanks for posting an article about it too for awareness.
Could you please update the article to formatting the parts in code to look like code. I mean doing something like
It helps with readability.
Thannks
Thanks. We added code formating.