Hi, I am back again with another Tech Story on “DEV” based on Modern JavaScript & a little bit of HTML.
We will be building a Game called “Book Cricket”, which I used to play in my School Days. For those who are not aware of this Game, I will give you all a brief overview of it.
“Book Cricket” is played among 2 players & as the second half of the name ‘Cricket’ suggests that the Player with more runs wins the Game.
How We used To Play in ‘School Days’ ?
- We used to select a ‘Book’ ( Thicker the Better !) & ‘Total Number of Wickets’ for each player.
- Each Player on his/her Turn used to open the Book to a ‘Random Page Number’.
- Then we used to note the last digit of that ‘Randomly Selected Page Number’. For example, If I opened the book randomly on to Page Number ‘102’ so my Runs for that particular turn would be calculated as ‘2 Runs’.
- After noting down the Runs scored, Book is ‘Closed’ and is ‘Opened’ again to a ‘Random Page Number’ & follows the Steps ‘2 & 3’.
- In Case the Player gets a ‘Page Number’, with its Last Digit as ‘0’ ( for example 120 or 40 ), then the Player lose 1 Wicket.
- In every turn Runs are ‘Added’ onto the Runs scored by the Player in his/her ‘Previous’ turns. This Continues till the Player losses all his/her ‘Wickets’ or ‘Runs’ scored by that Player surpasses the Runs scored by other Player.
- ‘Sole Purpose’ is to ‘Win’ the Game by scoring ‘More Runs’ than your Opponent before loosing all your ‘Wickets’.
I know, to some it might sound familiar & to some a bit confusing. But we should look at the ‘Big Picture’ that is the Logical Code to build this Game.
So let’s begin with the Coding Part Now !!
We will decode our Game in 2 Parts :
First Part for HTML ,
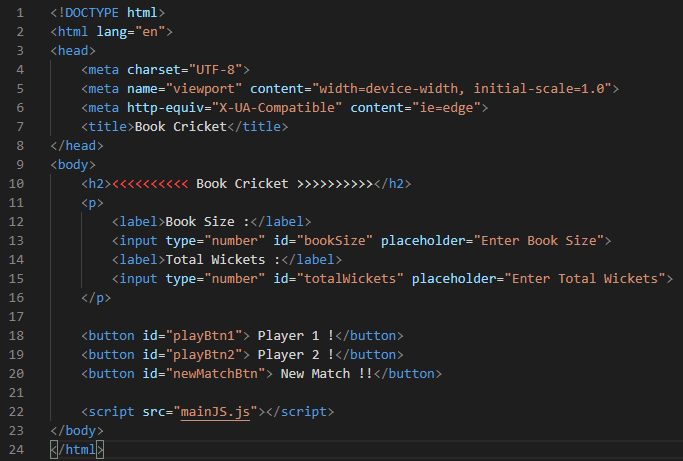
We will build the ‘User Interface’ of our Game using basic HTML components such as :
- ‘H2’ & ‘Label’ tags for headings
- 2 ‘Input’ fields for entering Information regarding ‘Book Size’ & ‘Total Wickets’.
- 3 ‘Button’ tags for ‘Player 1’, ‘Player 2’ & ‘New Match’ with Event Handlers.
Second Part for JavaScript,
We will be coding “mainJS.js” in sub-parts according to their functionalities individually :
- In the First sub-part, we will be initializing our ‘Global Variables’.
- In the Second sub-part, playerWin() function is defined which would compare the final scores of both the players to Decide the Winner.
- In the Third sub-part, we will define an ‘Event Listener’ for Button linked to ‘Player 1’. This ‘Event Listener’ will fire two functions. First function is ‘calPlayerScore()’ which will calculate the Runs scored by Player for every Turn, using ‘Math Functions’ of JavaScript. Second function is ‘playerTurn1()’ which will keep Track of the Runs scored and Wickets left for ‘Player 1’.
- In the Fourth sub-part, we will define an ‘Event Listener’ for Button linked to ‘Player 2’. This ‘Event Listener’ will fire two functions. First function is ‘calPlayerScore()’ which will calculate the Runs scored by Player for every Turn, using ‘Math Functions’ of JavaScript. Second function is ‘playerTurn2()’ which will keep Track of the Runs scored and Wickets left for ‘Player 2’.
- In the Fifth sub-part, we will define an ‘Event Listener’ for ‘New Match’ Button. This ‘Event Listener’ will Clear The Console and will enable the ‘Player 1’ & ‘Player 2’ buttons for the New Match. It will also reset the Global Variables to their Default Values.
Finally, its time to see the Code in Action below :
Attaching below the code via public GitHub gist link.
If you liked my efforts, do encourage this post via Feedbacks & Comments.
I appreciate the support.
Thank You !














Top comments (0)