Hi, My name is Gitanshu Choudhary, an enthusiastic JavaScript learner.
Firstly, I want to thank all the readers for giving their time to go through my 'First DEV Story'. And a big shout-out to DEV for providing such a great innovative platform.
I am a newbie to this big world of JavaScript, And my first real progress is performing CRUD operations in JavaScript.
'CRUD'...
Crud operations are like the first steps for every programmer who yearns at learning a programming language.
To be a hardcore developer, we have to strengthen up our foundations & 'CRUD' are at the core of every programming language.
We will be coding a 'Note Taking Application' in pure Modern JavaScript to showcase the working of CRUD operations.
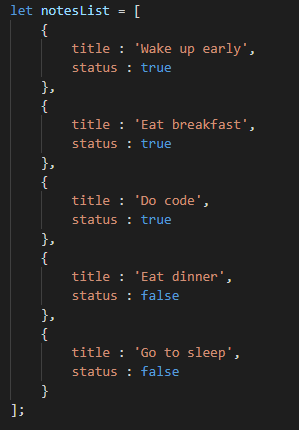
Now let us define 'CRUD' operations with respect to our "Note Taking Application". This application stores a note with a "Title"as a String datatype and "Status" as a Boolean datatype. Each note will be stored as an object and and all the notes in the application will be stored together as an Array of Objects.
Firstly, we will create an Array of Objects called "notesList" which will contain notes in the form of objects.
C for Create...
Here, we will be creating a function called "addNote(title, status)" which will add a new note to the application. Arguments of this function require a Title and a Status for the new note. Title will contain the string name, And status will contain either a true or false value, where true depicts that the status of note is complete and false depicts its incomplete status.
In addNote() function, we will be using push() method to add new Note Object in the Array of Objects called "notesList".
R for Read...
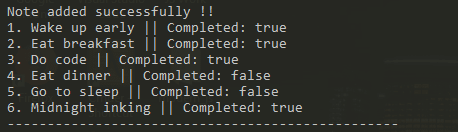
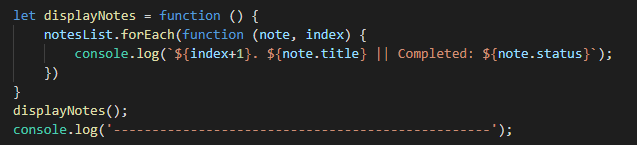
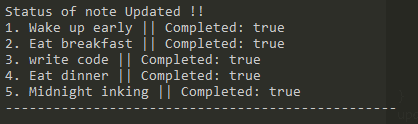
Here, we will be creating a function called displayNotes() which on being called will display a ordered list of notes with their status. This function will take no arguments.
In displayNotes() function, we will use forEach() to loop through the array and display it to the user.
U for Update...
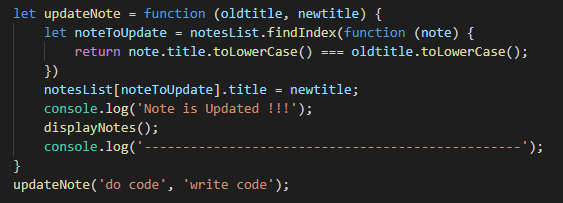
Here, we will be creating 2 functions called updateNote(oldtitile, newtitle) & updateNoteStatus(title, newStatus).
updateNote(oldtitile, newtitle) will update the title name of an existing note. This function will use findIndex() method to search for the existing note and will return its index number. Then using the return value, we will update the Title of the note.
updateNoteStatus(title, newStatus) will update the completion Status of the Note. This function will also use findIndex() method to search for the existing note and will return its index number. Then using the return value, we will update the Status of the note.
D for Delete...
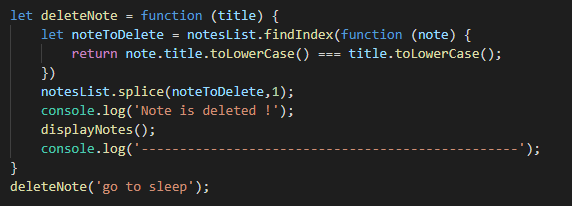
Here, we will be creating a function called deleteNote(title) which will delete the note on the basis of the title passed as the argument in the function.
This function will also use findIndex() method to search for the existing note and will return its index number. Then using the return value, we will implement the splice() method to remove the note.
Finally, we have coded and implemented CRUD operations using Pure Modern JavaScript.
Attaching below the code via public GitHub gist link.
If you liked my efforts, do encourage this post with comments and feedback.
Thank You !
![[deleted user] image](https://res.cloudinary.com/practicaldev/image/fetch/s--b_Q_OnuL--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://res.cloudinary.com/practicaldev/image/fetch/s--diPD5F8K--/c_fill%2Cf_auto%2Cfl_progressive%2Ch_150%2Cq_auto%2Cw_150/https://thepracticaldev.s3.amazonaws.com/i/99mvlsfu5tfj9m7ku25d.png)














Top comments (2)
Wouldn't it be better to update the list by index instead of title? Using displayNotes() indexes to base on the update operation. Anyway, great tutorial and explanation!
I know from a developer point of view, your suggestion proves to be the efficient one .. It's just tht i coded this taking a client's interaction in mind, it would be easier for a client/user to update through "title" rather than index number.
I appreciate the positive feedback !!