A few weeks ago I began to learn how to use Live 2D. Mostly by watching the official Live 2D cubism tutorials on Youtube and branched out into watching some other tutorials of folks creating vtubers.
My goal was to try and make a simple vtuber.
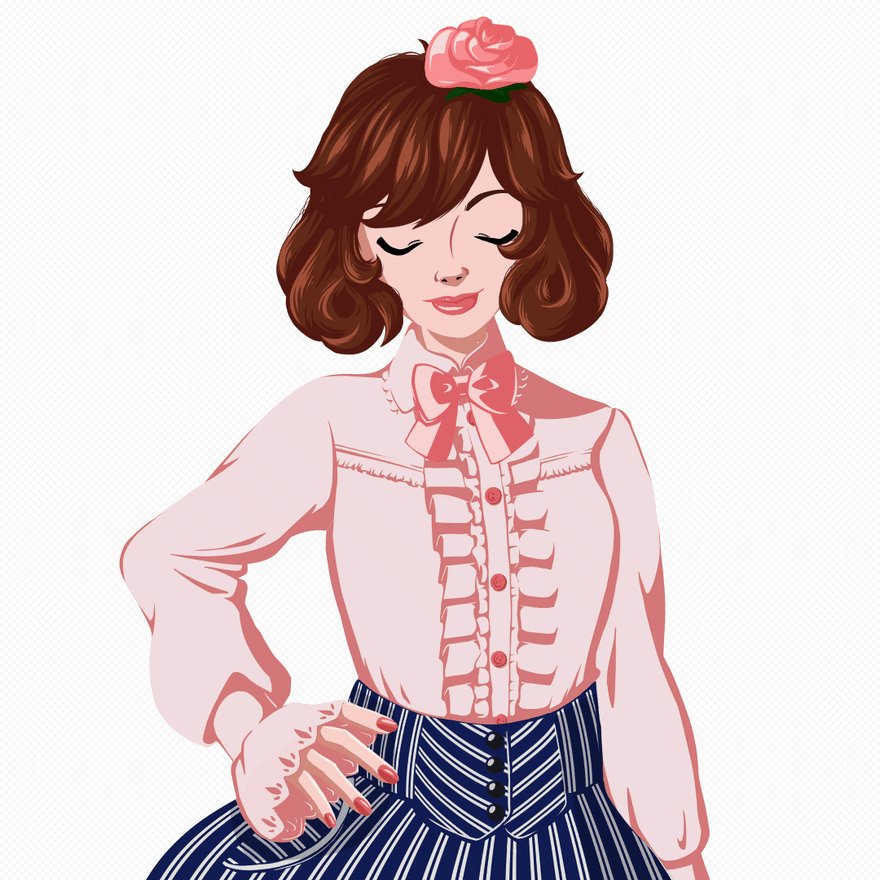
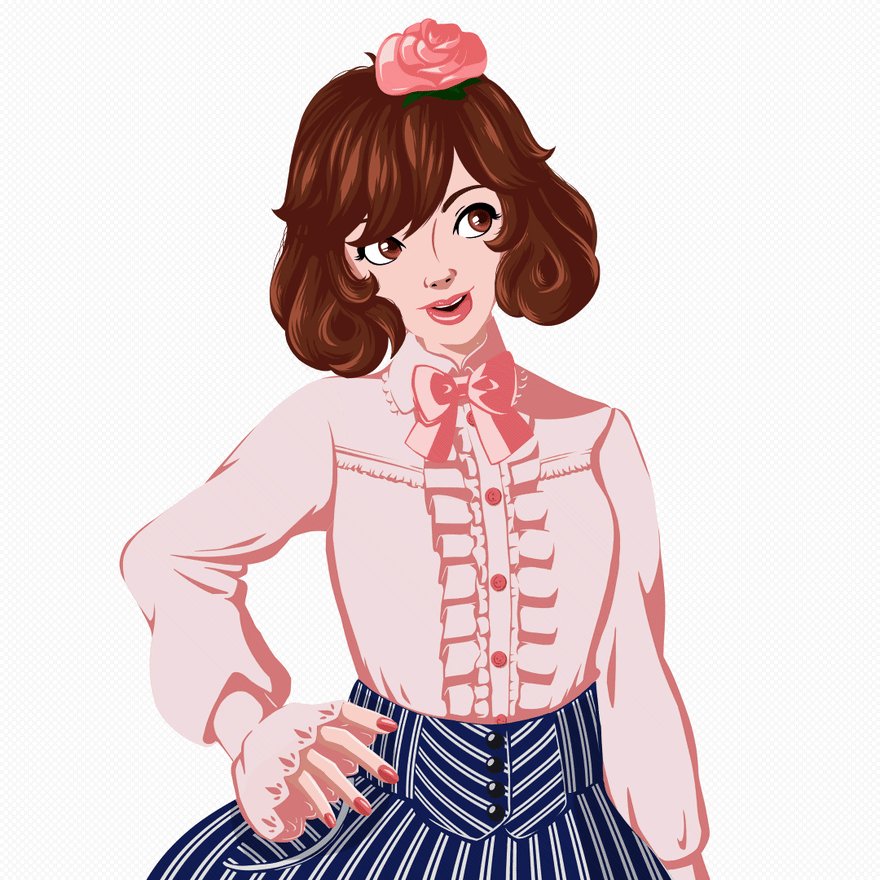
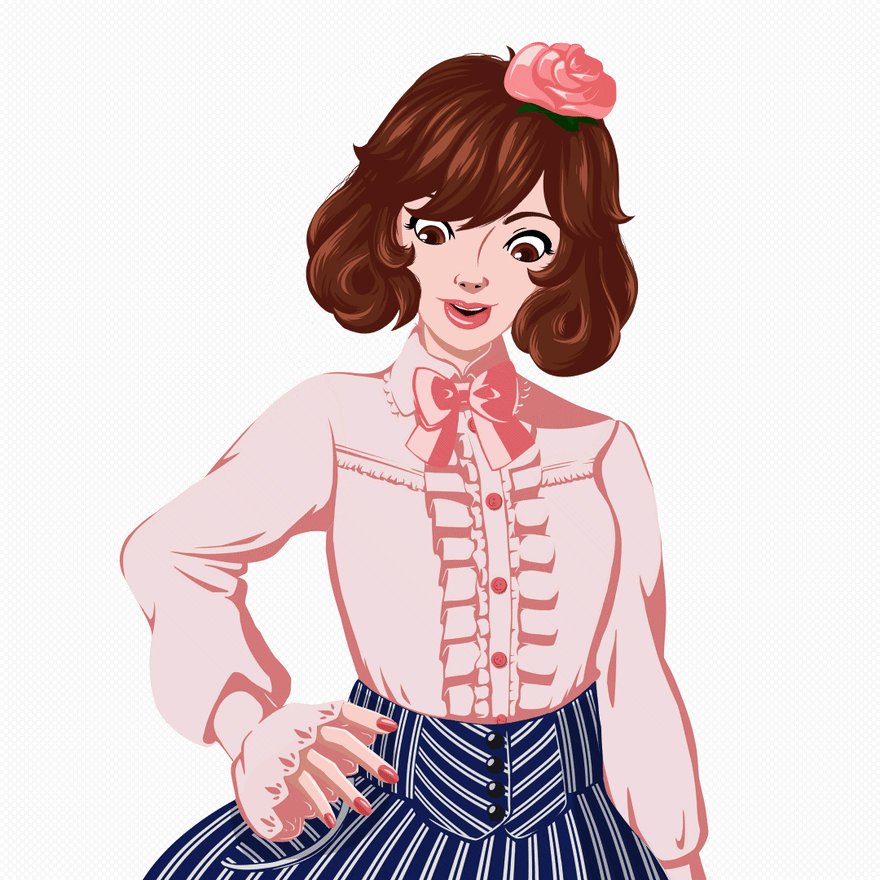
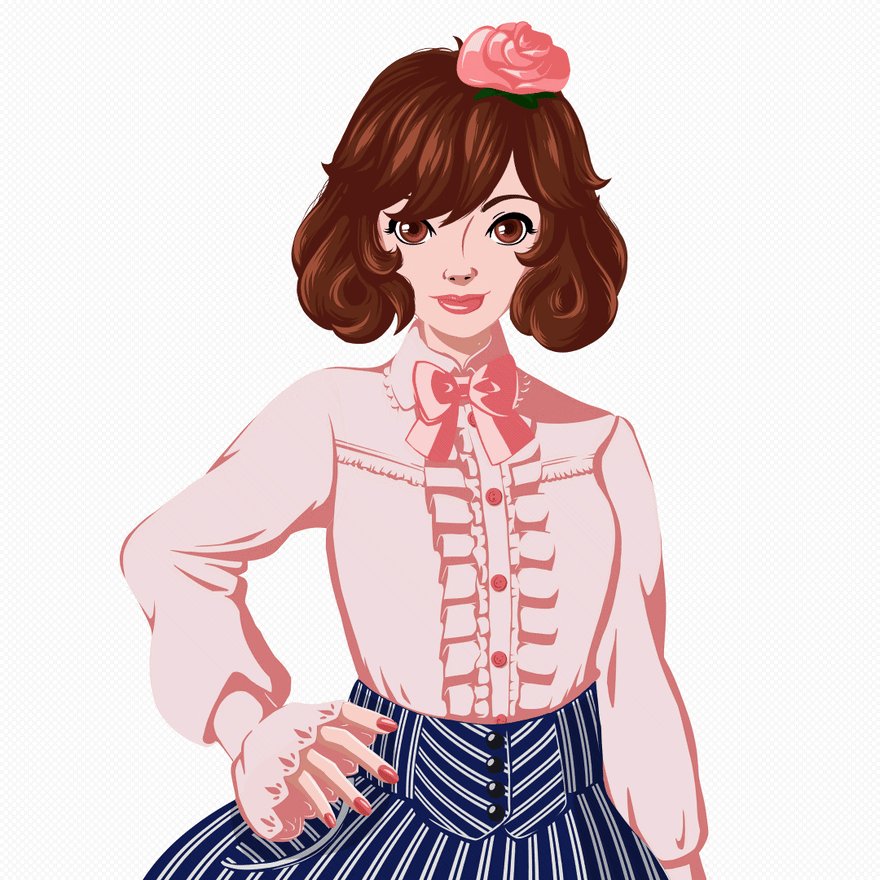
I took some of my artwork from my online visual novel project, The Shrine, and colorized it and also chopped it into layers that I could animate in Live 2D. The above is the result. I'm using Live 2D's animation timeline for this GIF.
I later got Facerig off Steam and managed to make the character work using my own eye and mouth movements.
There's much to be done... such as head tilting, side-to-side motion. There's a lot I can improve with how the hair moves and the eye blinks work. I'll have to take a second iteration down the line.
The reason I became interested in this is because I help make visual novels at work, and The Shrine, is my online visual novel I wrote in Javascript/HTML5. Even if I don't want to make a vtuber out of my original character, I could create animation data and import the Live2D data for use on the web which is pretty neat.
That though is another project in itself -- importing Live2D's JS library and integrating it with my homegrown visual novel script parsing engine.
Honestly though sounds like a lot of work right now. I'll keep thinking about it and illustrating the webcomic for the time being.
If you have any questions about Live2D (mostly about how to make assets) feel free to ping me.




Top comments (2)
good work with live 2d
Thank you