What I Built
My Project sets up a way to pay the platform owner as well as the content creator based on if a monetized user sees their content on a webpage. That is, they are paid only when their content is in the viewport.
Also for a monetized session, using probabilistic revenue sharing all payment can be made to the platform owner or to the creators when their content is being viewed.
Case Study
I'll be using the Instagram web layout as a case study where a post covers over 70% of the vertical viewport. On such platforms, two posts can't equally share the screen, as there's always a dominant content. This project shows how we can monetize such content per user engagement.

Submission Category
Foundation Technology
Demo
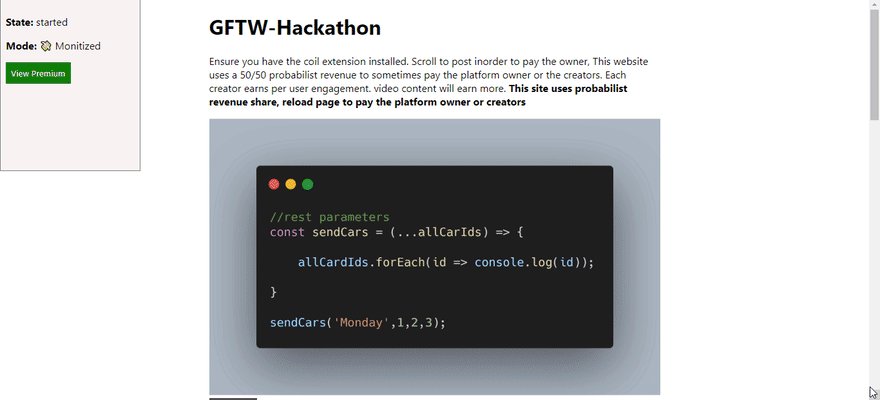
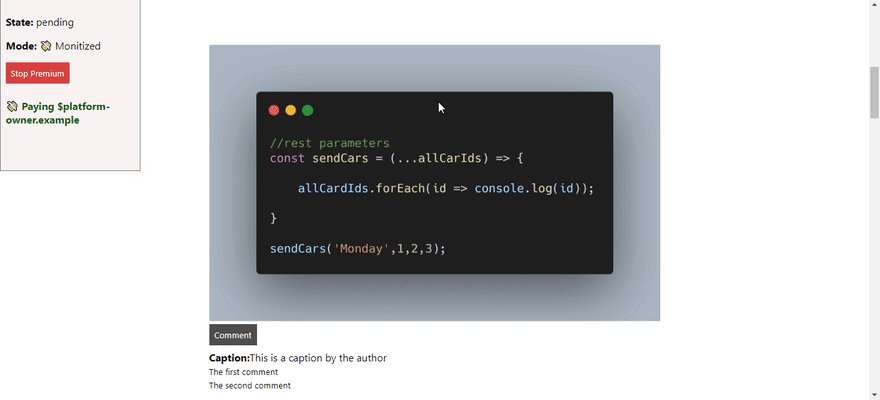
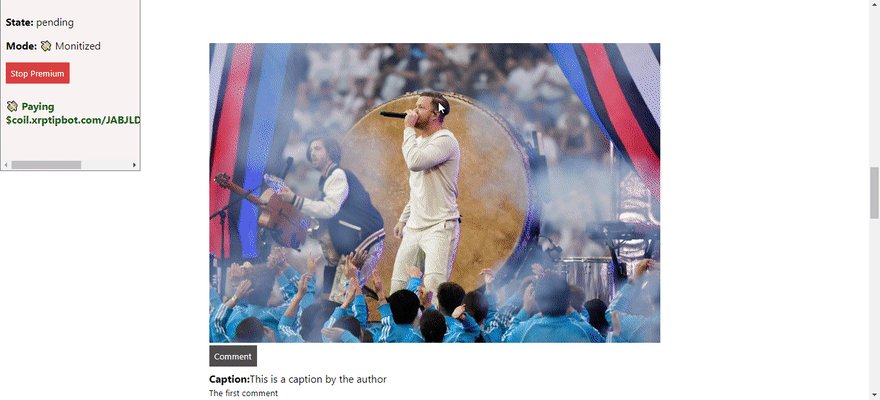
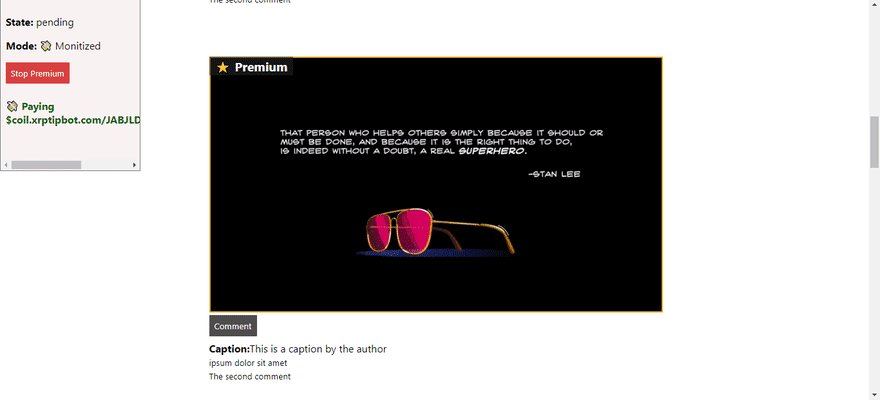
When monetization starts a button appears for a user to start viewing premium content, as the user scrolls through the page, if the probabilistic revenue sharing chooses the creators to earn, then the monetized content revenue goes to the creator else we pay the platform owner.
I'm embedding the content creators payment pointer into the HTML using a data-wallet attribute. when a creators content is in view, I'm getting the payment pointer that was embedded in the HTML. Then setting the meta tag content to the payment pointer of the current content.
if a non-premium content is in being viewed, I'm paying the platform owner.
More Rewards
Perhaps the content is so good the user continues engaging or starts commenting, the content will be in view so you'll earn more as good content are rewarded. video content will earn more as engagement is longer.
Deployed Link
You can test the application
link to Code
How I Built it
I created a static site built with HTML, CSS and Vanilla JS to explain the concept.
How I'm monetizing content in view
To monetize the dominant content on the page, I'm using the Intersection Observer API, Using this API you can select elements to target. if certain element intersects a certain percentage of an ancestor element or in our case the document's viewport, a function can be called. This function takes in a parameter of the intersecting element, Then we can get the payment pointer from the elements data attribute, then change our monetization meta tag content to the payment pointer.
function observerIntersection() {
postElements = document.querySelectorAll(".post");
let options = {
root: null,
rootMargin: "0px",
threshold: 0.75
}
let observer = new IntersectionObserver(handleIntersect, options);
postElements.forEach(post => observer.observe(post));
}
function handleIntersect(entries) {
entries.forEach(entry => {
if (entry.intersectionRatio > 0.75) {
payPostInView(entry);
}
})
}
function payPostInView(entry){
let wallet = entry.target.getAttribute('data-wallet');
if (currentWallet !== wallet ) {
currentWallet = wallet;
monetizationTag.setAttribute('content', wallet);
currentReciever.innerText = '💸 Paying ' + wallet;
}
}
Splitting the profits
I set the weight for the platform owner and content creators to 50/50. Using the probabilistic revenue sharing. 50% of the time either the platform owner or creators on the platform will earn. if the platform owner is chosen to earn, then there's no need to get the payment pointer from the content in view as by default I'm setting the platform owner to earn.





Top comments (3)
I like this idea. I'd only considered individual post pages when I was thinking about monetizing something like DEV, but this handles the list case very nicely!
This is so cool ! Great job :o
Nice, Godwin. Do check out @sabinebertram 's Web Monetized Image Gallery for more inspiration...