When I received an email about attending a Shopify webinar I wasted no time in signing up. We all know who and what Shopify is. After attending the webinar the host gave a link to apply for the internship. As I was going through the application I found that they wanted you to submit a project as well. I was extremely excited because I felt like "Yes! Now, I have something to do!". We often get stuck figuring out the next move as a developer. I like to call it coders-block.
The Project
(Gif)
Introducing Notflix, a pun on the name Netflix. The only difference is that you can't watch movies, you can only view information about them. It's a movie database application I created that allows users to search for existing movies and then optionally nominating(saving) up to 5 of them(as per Shopify's challenge requirements). This project was inspired by The Shoppies challenge that Shopify requires potential interns to complete (or a project of your own).
Tech Stack
At first I thought of going the MERN stack route but because I'm still fiddling around with this stack and because the project has a deadline I went with Rails and React. I have more experience with Rails than Node. I also used the OMDB database API to extract movie data to present to you beautiful people.
Project Flow
I used Rails for the backend creating a user model and movie model. The associations are as follows...
User > has_many :movies, dependent: :destroy
Movie > belongs_to :user, optional: true
Simple enough.
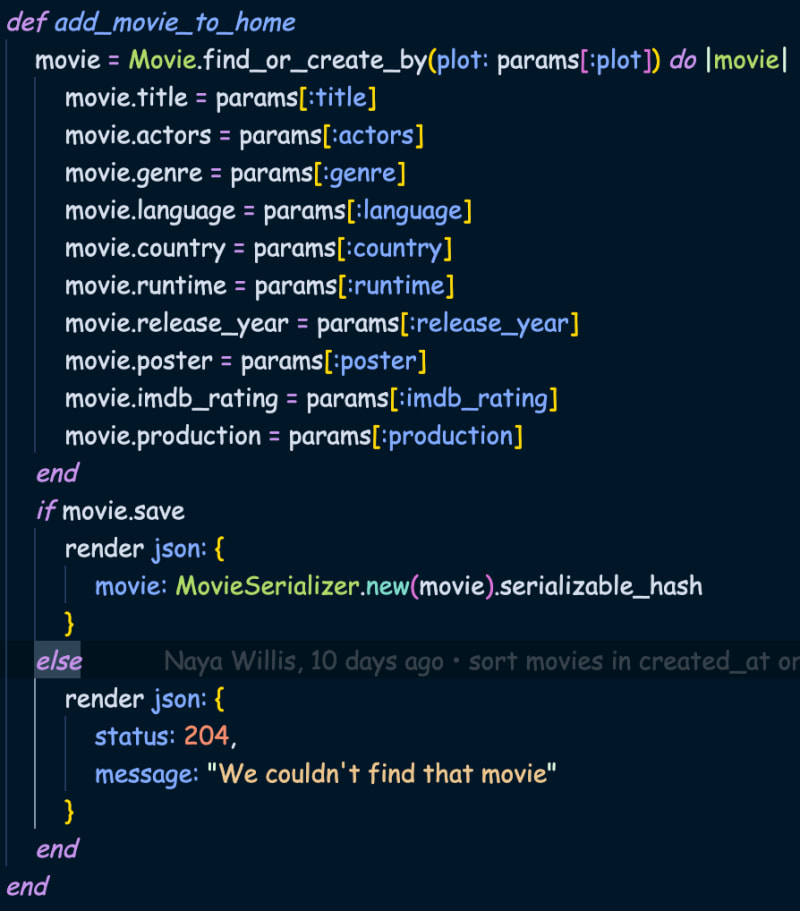
My goal was to push any movie searched into my rails backend database (postgres). So to do that I created a method called add_movie_to_home, which persists the movie and then React handles the rendering of it on the client.
Notice that I'm using find_by(params[:plot]). I'm using plot because I figured that a movie plot will always be worded differently, as opposed to using a title which can be the same for some movies. I wanted to ensure the persistence of only movies that are unique (if that makes sense). If that movie is already persisted I give the user friendly reminder that the movie already exists. Take a look.
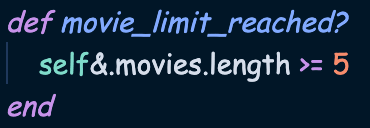
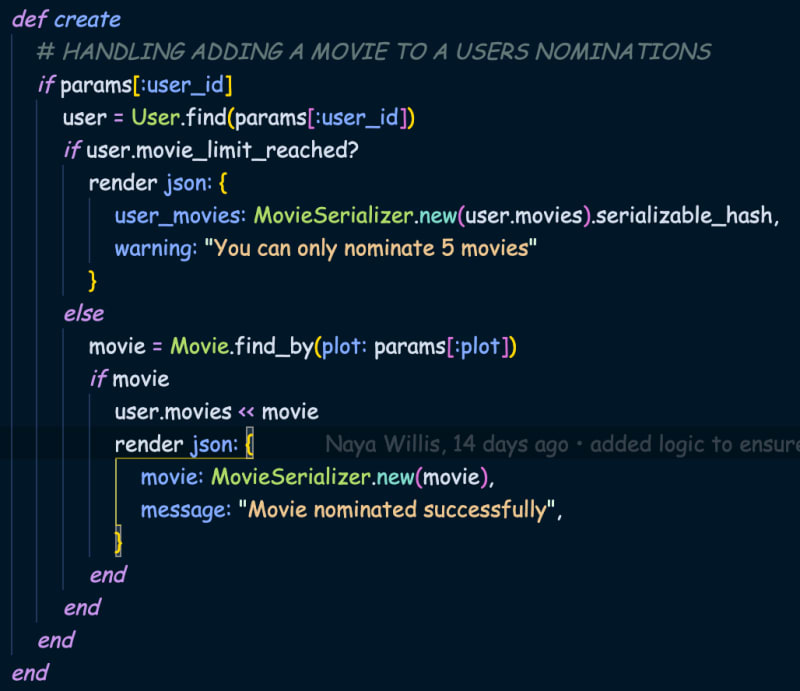
For a user to able to save a movie I just simply get the current user, and then just shovel the movie into their movies(by association) array. Since a user can only nominate 5 movies, I created a custom method in the User model to make sure of that.
Then I call it in my create action. I'm still a little skeptical about this approach though. I was thinking(and still am) that I can use a more sophisticated association, such as a many to many since a movie can belong to many users and user can have many movies. I'll refactor that in at some point.
Now, to explain the movie sorting and rendering process. I had a little fun with the sorting to be honest with you. I created a SortContainer component that has the sort buttons as you can see in the above gif. It has the prop "sortMovies" which is a function passed down to it from my AllMoviesContainer. This function takes an argument of movies and then updates the state of my movies property. I used movies as the argument which is the same as my property name "movies". Now using ES6 magic I can implicitly set the property name of movies as opposed to having to explicitly do it like so
sortMovies = movies => {
this.setState(
movies: movies
)
}
vs
I then use this function in my various sort methods created in my SortContainer.
What this does is after some sorting logic is done, I set the returned array to a variable and then pass that variable into the sortMovies function, which re-renders the page with the updated sorted list of movies. If you take a look at the code you'll see the 4 different sorts that I've implemented.
To wrap this up I'd like to say thank you for reading. This project was a blast. I feel like there is much that I could've done differently to make this code more cleaner. I'll probably say this in every blog post I write about a project. Perhaps, I'll move the state up to Redux, maybe I'll convert it to Node. Who knows? I'm full of surprises. Until next time Devs 😉










Top comments (3)
Dude, I think that you just found your 🦄. Keep polishing it, until you know you've accomplished. Good stuff
Nice work! Love how you pushed the initial concept further and gave it a new theme.
I’m actually applying for the same internship this week and building this sort of project with a different twist. :) Fingers crossed. 🤞
Nice pretty cool.